Card Grid
Component #1
Learn to develop sites with components and design systems
- Asynchronous collaboration
- Updates and announcements
- Training and team building

Front App
Front App is an easier way to search on Android.
- Advanced Analytics
- Digital Marketing
- Organization

Front Chat
Front Chat is a new way to communicate with your team.
- Cost Transformation
- Customer Experience
- Mergers and Acquisitions

Front Calendar
Discover an easier way to manage contacts, sales and grow lasting relationships.
- Enterprise Technology
- Private Equity
- Sustainability
<!-- Card Grid -->
<div class="container content-space-2 content-space-t-xl-3 content-space-b-lg-3">
<!-- Heading -->
<div class="w-md-75 w-lg-50 text-center mx-md-auto mb-5">
<h2>Learn to develop sites with components and design systems</h2>
</div>
<!-- End Heading -->
<div class="text-center mb-10">
<!-- List Checked -->
<ul class="list-inline list-checked list-checked-primary">
<li class="list-inline-item list-checked-item">Asynchronous collaboration</li>
<li class="list-inline-item list-checked-item">Updates and announcements</li>
<li class="list-inline-item list-checked-item">Training and team building</li>
</ul>
<!-- End List Checked -->
</div>
<div class="row mb-5 mb-md-0">
<div class="col-sm-6 col-lg-4 mb-4 mb-lg-0">
<!-- Card -->
<div class="card card-sm h-100">
<div class="p-2">
<img class="card-img" src="../assets/img/480x220/img1.jpg" alt="Image Description">
</div>
<div class="card-body">
<h4 class="card-title">Front App</h4>
<p class="card-text">Front App is an easier way to search on Android.</p>
<!-- List Pointer -->
<ul class="list-pointer mb-0">
<li class="list-pointer-item">Advanced Analytics</li>
<li class="list-pointer-item">Digital Marketing</li>
<li class="list-pointer-item">Organization</li>
</ul>
<!-- End List Pointer -->
</div>
<a class="card-footer card-link border-top" href="#">Learn more <i class="bi-chevron-right small ms-1"></i></a>
</div>
<!-- End Card -->
</div>
<!-- End Col -->
<div class="col-sm-6 col-lg-4 mb-4 mb-lg-0">
<!-- Card -->
<div class="card card-sm h-100">
<div class="p-2">
<img class="card-img" src="../assets/img/480x220/img2.jpg" alt="Image Description">
</div>
<div class="card-body">
<h4 class="card-title">Front Chat</h4>
<p class="card-text">Front Chat is a new way to communicate with your team.</p>
<!-- List Pointer -->
<ul class="list-pointer mb-0">
<li class="list-pointer-item">Cost Transformation</li>
<li class="list-pointer-item">Customer Experience</li>
<li class="list-pointer-item">Mergers and Acquisitions</li>
</ul>
<!-- End List Pointer -->
</div>
<a class="card-footer card-link border-top" href="#">Learn more <i class="bi-chevron-right small ms-1"></i></a>
</div>
<!-- End Card -->
</div>
<!-- End Col -->
<div class="col-sm-6 col-lg-4">
<!-- Card -->
<div class="card card-sm h-100">
<div class="p-2">
<img class="card-img" src="../assets/img/480x220/img3.jpg" alt="Image Description">
</div>
<div class="card-body">
<h4 class="card-title">Front Calendar</h4>
<p class="card-text">Discover an easier way to manage contacts, sales and grow lasting relationships.</p>
<!-- List Pointer -->
<ul class="list-pointer mb-0">
<li class="list-pointer-item">Enterprise Technology</li>
<li class="list-pointer-item">Private Equity</li>
<li class="list-pointer-item">Sustainability</li>
</ul>
<!-- End List Pointer -->
</div>
<a class="card-footer card-link border-top" href="#">Learn more <i class="bi-chevron-right small ms-1"></i></a>
</div>
<!-- End Card -->
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
<!-- End Card Grid -->
Component #2
<!-- Card Grid -->
<div class="container content-space-2 content-space-lg-3">
<!-- Heading -->
<div class="w-md-75 w-lg-50 text-center mx-md-auto mb-5 mb-md-9">
<h2>Analytics solutions</h2>
</div>
<!-- End Heading -->
<div class="row">
<div class="col-sm-6 col-lg-4 mb-3 mb-lg-0">
<!-- Card -->
<a class="card card-transition bg-light h-100 shadow-none overflow-hidden" href="#">
<div class="row align-items-center">
<div class="col-8 col-md-6">
<div class="card-body">
<h4 class="card-title">Analytics you can trust</h4>
<span class="card-link">Learn more <i class="bi-chevron-right small"></i></span>
</div>
</div>
<!-- End Col -->
<div class="col-4 col-md-6 bg-img-end h-100 px-0" style="background-image: url(../assets/svg/illustrations/apps.svg);"></div>
<!-- End Col -->
</div>
<!-- End Row -->
</a>
<!-- End Card -->
</div>
<!-- End Col -->
<div class="col-sm-6 col-lg-4 mb-3 mb-lg-0">
<!-- Card -->
<a class="card card-transition bg-light h-100 shadow-none overflow-hidden" href="#">
<div class="row align-items-center">
<div class="col-8 col-md-6">
<div class="card-body">
<h4 class="card-title">Scheduling made simple</h4>
<span class="card-link">Learn more <i class="bi-chevron-right small"></i></span>
</div>
</div>
<!-- End Col -->
<div class="col-4 col-md-6 bg-img-end h-100 px-0" style="background-image: url(../assets/svg/illustrations/calendar.svg);"></div>
<!-- End Col -->
</div>
<!-- End Row -->
</a>
<!-- End Card -->
</div>
<!-- End Col -->
<div class="col-sm-6 col-lg-4">
<!-- Card -->
<a class="card card-transition bg-light h-100 shadow-none overflow-hidden" href="#">
<div class="row align-items-center">
<div class="col-8 col-md-6">
<div class="card-body">
<h4 class="card-title">Listening made easy</h4>
<span class="card-link">Learn more <i class="bi-chevron-right small"></i></span>
</div>
</div>
<div class="col-4 col-md-6 bg-img-end h-100 px-0" style="background-image: url(../assets/svg/illustrations/communication.svg);"></div>
</div>
<!-- End Row -->
</a>
<!-- End Card -->
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
<!-- End Card Grid -->
Component #3
Award winning guides and resources
Explore and learn more about everything from machine learning and global payments to building marketplaces and scaling your team.
<!-- Card Grid -->
<div class="container content-space-2">
<div class="row justify-content-lg-between">
<div class="col-lg-5 mb-9 mb-lg-0">
<img class="avatar avatar-xxl avatar-4x3 mb-4" src="../assets/svg/illustrations/app-wreath.svg" alt="SVG">
<!-- Heading -->
<div class="mb-5">
<h2>Award winning guides and resources</h2>
<p>Explore and learn more about everything from machine learning and global payments to building marketplaces and scaling your team.</p>
</div>
<!-- End Heading -->
<a class="btn btn-primary btn-transition" href="#">View all guides</a>
</div>
<!-- End Col -->
<div class="col-lg-6">
<div class="row">
<div class="col-sm-6">
<!-- Article -->
<a class="d-block" href="#" data-aos="fade-left" data-aos-delay="100">
<img class="w-100 rounded-2" src="../assets/img/400x500/img26.jpg" alt="Image Description">
<div class="py-4">
<h4 class="text-inherit">Adobe Ai</h4>
<p class="text-body">Access to the Adobe Illustrator techniques</p>
<span class="link">Learn more <i class="bi-chevron-right small ms-1"></i></span>
</div>
</a>
<!-- End Article -->
</div>
<!-- End Col -->
<div class="col-sm-6">
<!-- Article -->
<a class="d-block" href="#" data-aos="fade-left">
<img class="w-100 rounded-2" src="../assets/img/400x500/img25.jpg" alt="Image Description">
<div class="py-4">
<h4 class="text-inherit">Canva Schedule</h4>
<p class="text-body">Create and schedule amazing social content</p>
<span class="link">Learn more <i class="bi-chevron-right small ms-1"></i></span>
</div>
</a>
<!-- End Article -->
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
<!-- End Card Grid -->
Component #4
We help businesses bring ideas to life in the digital world, by designing and implementing the technology tools that they need to win.

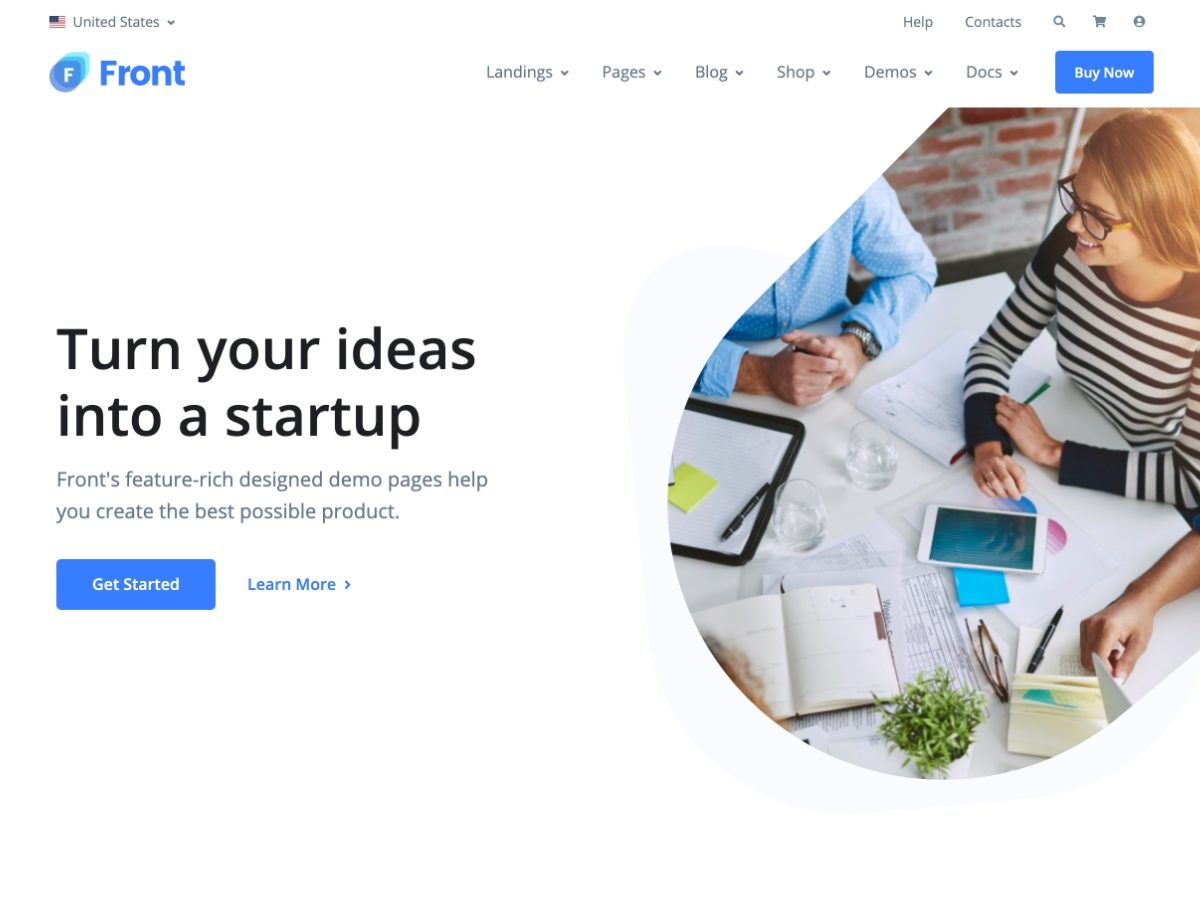
Front - Multipurpose Responsive Template
Landing & CorporateSuper clean, minimalistic, stylized mockup collection with awesome customization features and huge resolution.

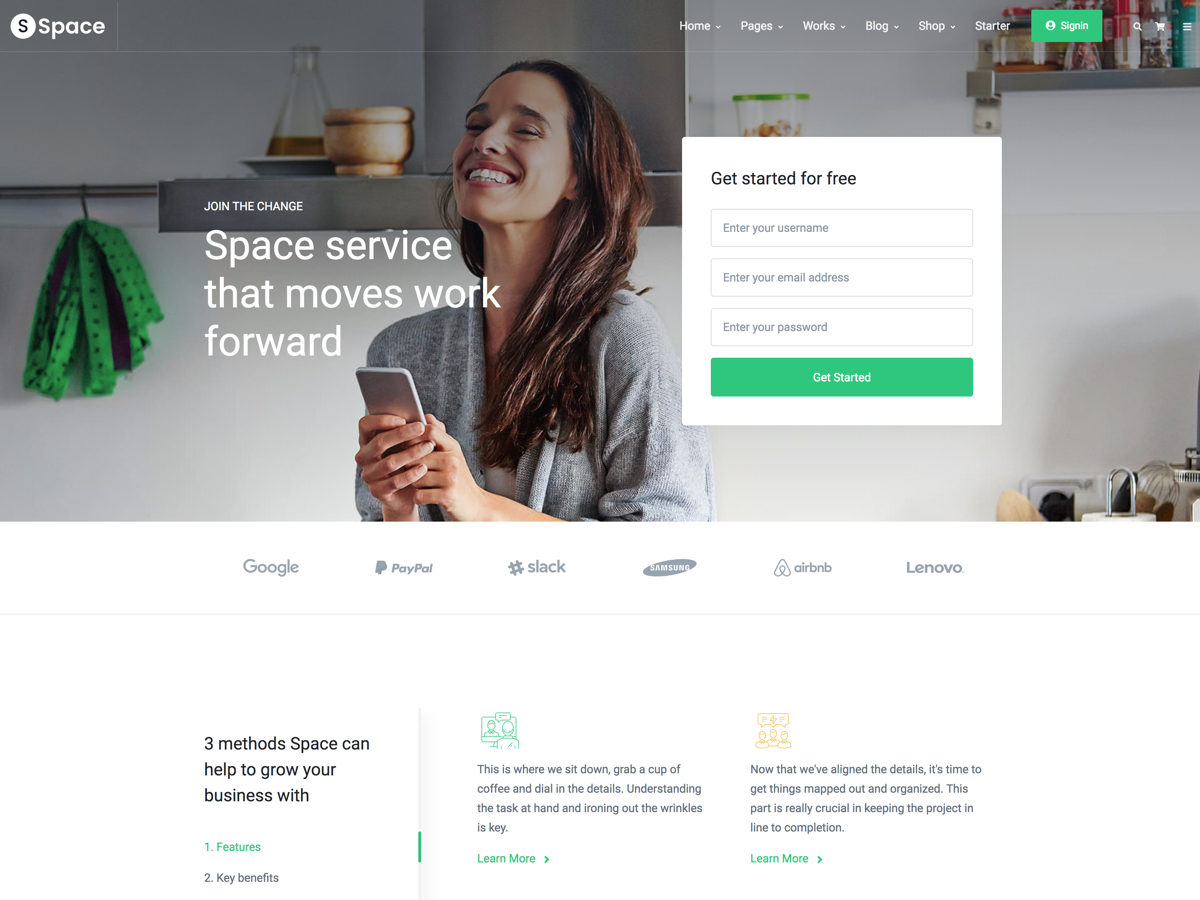
Space – Multipurpose Responsive Template
Landing & CorporateSpace – Multipurpose Responsive Template is a fully responsive and yet modern premium Bootstrap theme.

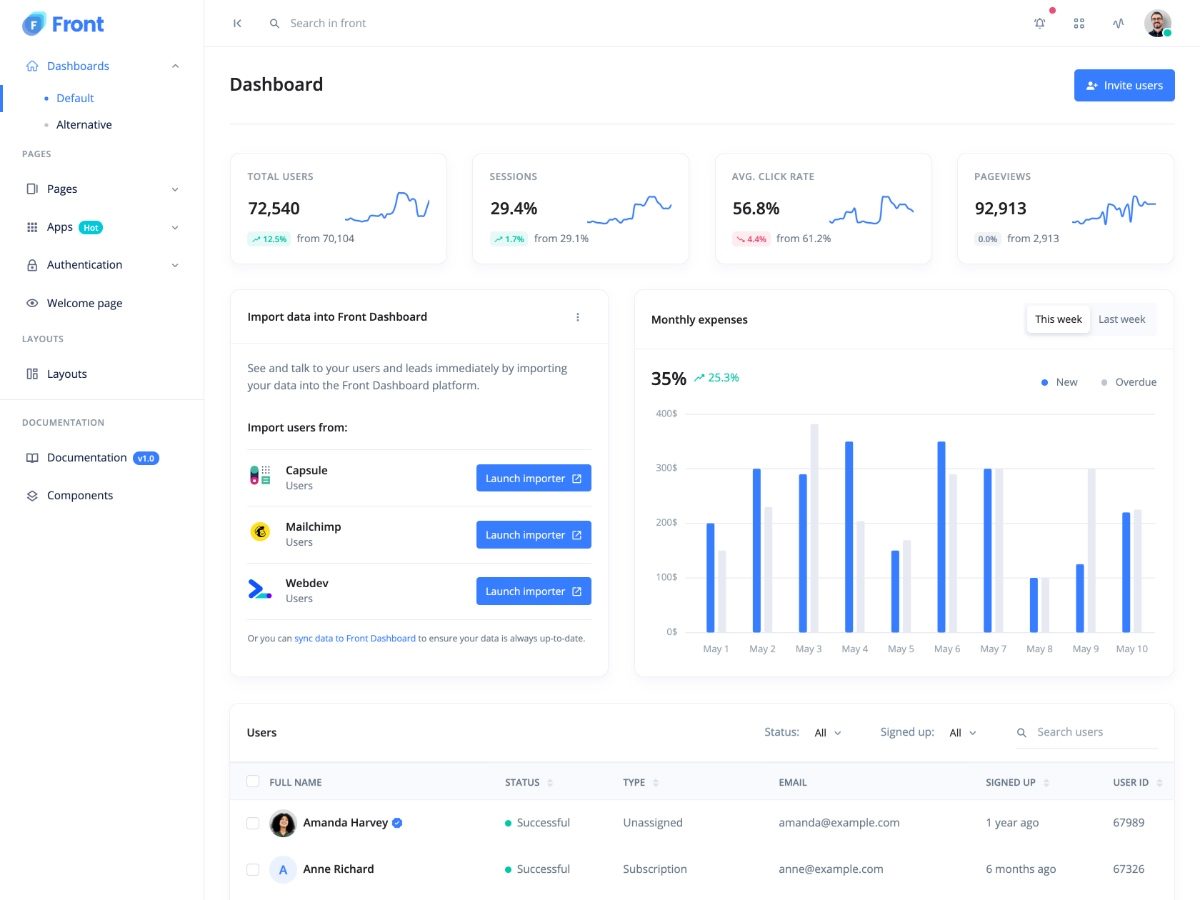
Front – Admin & Dashboard Template
Admin & DashboardWhether you’re creating a web application, dashboard, admin panels, or SASS based interface — Front’s feature-rich components and designed demo pages help you create the best possible web application projects.

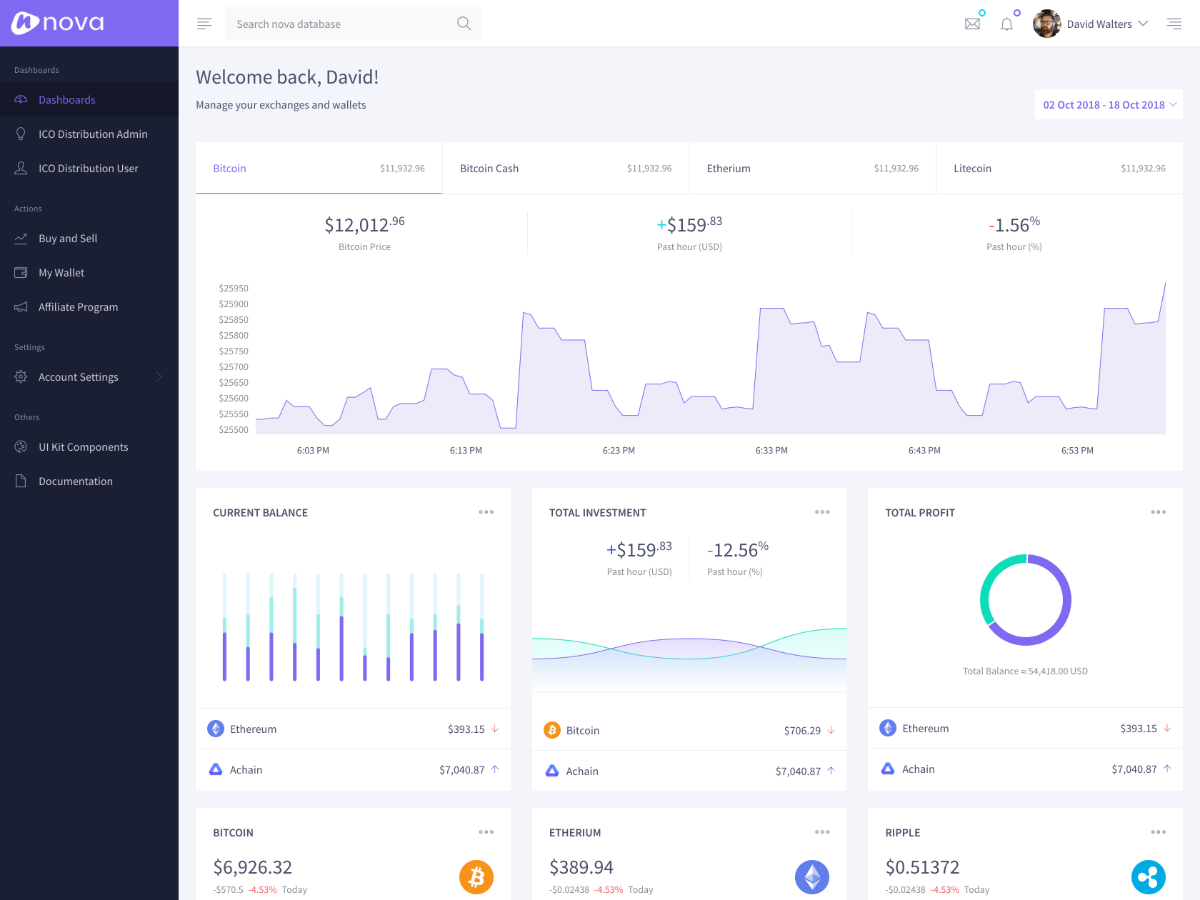
Nova – Responsive WebApp UI Kit
Admin & DashboardNova is a modern and fully responsive WebApp UI Kit – it is the perfect starting point for any type of Web Applications.
<!-- Card Grid -->
<div class="container content-space-2 content-space-lg-3">
<!-- Heading -->
<div class="w-md-65 mb-5 mb-md-9">
<span class="text-cap">Featured case studies</span>
<h2 class="lh-base">We help businesses bring ideas to life in the digital world, by designing and implementing the technology tools that they need to win.</h2>
</div>
<!-- End Heading -->
<div class="overflow-hidden">
<div class="row justify-content-md-center gx-sm-3 gx-lg-8 pt-md-8 mb-7">
<div class="col-sm-6 mb-3 mb-sm-0">
<div class="d-grid gap-3 gap-lg-8 mt-md-n8">
<!-- Card -->
<a class="card card-transition bg-soft-primary shadow-none" href="https://app.moducore.com/" target="_blank">
<div class="card-body">
<div class="mb-5">
<img class="img-fluid rounded-2" src="../assets/img/1200x900/img1.jpg" alt="Image Description">
</div>
<span class="badge bg-primary rounded-pill mb-2">Front-end</span>
<h3 class="card-title text-inherit">Front - Multipurpose Responsive Template</h3>
<span class="d-block text-body mb-3">Landing & Corporate</span>
<p class="card-text text-dark">Super clean, minimalistic, stylized mockup collection with awesome customization features and huge resolution.</p>
</div>
</a>
<!-- End Card -->
<!-- Card -->
<a class="card card-transition bg-soft-info shadow-none" href="https://themes.getbootstrap.com/product/space-multipurpose-responsive-template/" target="_blank">
<div class="card-body">
<div class="mb-5">
<img class="img-fluid rounded-2" src="../assets/img/1200x900/img3.jpg" alt="Image Description">
</div>
<div class="d-flex align-items-center mb-4">
<div class="flex-shrink-0">
<img class="avatar avatar-xs" src="../assets/svg/brands/figma-icon.svg" alt="Logo">
</div>
<div class="flex-grow-1 ms-2">
<span class="text-body">Compatible with Figma</span>
</div>
</div>
<h3 class="card-title text-inherit mb-1">Space – Multipurpose Responsive Template</h3>
<span class="d-block text-body mb-3">Landing & Corporate</span>
<p class="card-text text-dark">Space – Multipurpose Responsive Template is a fully responsive and yet modern premium Bootstrap theme.</p>
</div>
</a>
<!-- End Card -->
</div>
</div>
<!-- End Col -->
<div class="col-sm-6">
<div class="d-grid gap-3 gap-lg-8">
<!-- Card -->
<a class="card card-transition bg-soft-dark shadow-none" href="https://themes.getbootstrap.com/product/front-admin-dashboard-template/" target="_blank">
<div class="card-body">
<div class="mb-5">
<img class="img-fluid rounded-2" src="../assets/img/1200x900/img2.jpg" alt="Image Description">
</div>
<div class="d-flex align-items-center mb-4">
<div class="flex-shrink-0">
<img class="avatar avatar-xs" src="../assets/svg/brands/figma-icon.svg" alt="Logo">
</div>
<div class="flex-grow-1 ms-2">
<span class="text-body">Figma coming soon</span>
</div>
</div>
<h3 class="card-title text-inherit mb-0">Front – Admin & Dashboard Template</h3>
<span class="d-block text-body mb-3">Admin & Dashboard</span>
<p class="card-text text-dark">Whether you’re creating a web application, dashboard, admin panels, or SASS based interface — Front’s feature-rich components and designed demo pages help you create the best possible web application projects.</p>
</div>
</a>
<!-- End Card -->
<!-- Card -->
<a class="card card-transition bg-soft-dark shadow-none" href="https://themes.getbootstrap.com/product/nova-responsive-webapp-ui-kit/" target="_blank">
<div class="card-body">
<div class="mb-5">
<img class="img-fluid rounded-2" src="../assets/img/1200x900/img4.jpg" alt="Image Description">
</div>
<span class="badge bg-primary rounded-pill mb-2">Admin</span>
<h3 class="card-title text-inherit mb-1">Nova – Responsive WebApp UI Kit</h3>
<span class="d-block text-body mb-3">Admin & Dashboard</span>
<p class="card-text text-dark">Nova is a modern and fully responsive WebApp UI Kit – it is the perfect starting point for any type of Web Applications.</p>
</div>
</a>
<!-- End Card -->
</div>
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
<div class="text-center">
<a class="btn btn-outline-primary btn-transition" href="https://htmlstream.com/" target="_blank">View all works</a>
</div>
</div>
<!-- End Card Grid -->
Component #5
Improve & boost your services with Front that provides all kinds of services and will help your audience grow through all platforms.
<!-- Card Grid -->
<div class="container content-space-2 content-space-lg-3">
<!-- Heading -->
<div class="w-md-65 mb-5 mb-md-9">
<span class="text-cap">Front services</span>
<h2 class="lh-base">Improve & boost your services with Front that provides all kinds of services and will help your audience grow through all platforms.</h2>
</div>
<!-- End Heading -->
<div class="row">
<div class="col-md-5 mb-3 mb-md-0">
<!-- Card -->
<a class="card card-transition h-100" href="#" data-aos="fade-up">
<img class="card-img-top" src="../assets/svg/components/card-7.svg" alt="Image Description">
<div class="card-body">
<h3 class="card-title text-inherit">Have a meaningful impact</h3>
<p class="card-text text-body">We are aggressive about giving opportunities to Fronts who have proven to be good at executing on them.</p>
</div>
<div class="card-footer pt-0">
<span class="card-link">Learn more <i class="bi-chevron-right small ms-1"></i></span>
</div>
</a>
<!-- End Card -->
</div>
<!-- End Col -->
<div class="col-md mb-3 mb-md-0">
<!-- Card -->
<a class="card card-transition h-100" href="#" data-aos="fade-up" data-aos-delay="150">
<img class="card-img-top" src="../assets/svg/components/card-8.svg" alt="Image Description">
<div class="card-body">
<h3 class="card-title text-inherit">Documentation</h3>
<p class="card-text text-body">Whether you're a startup or a global enterprise, learn how to integrate with Front.</p>
</div>
<div class="card-footer pt-0">
<span class="card-link">Learn more <i class="bi-chevron-right small ms-1"></i></span>
</div>
</a>
<!-- End Card -->
</div>
<!-- End Col -->
<div class="col-md">
<!-- Card -->
<a class="card card-transition h-100" href="#" data-aos="fade-up" data-aos-delay="200">
<img class="card-img-top" src="../assets/svg/components/card-9.svg" alt="Image Description">
<div class="card-body">
<h3 class="card-title text-inherit">Explore the Snippets tool</h3>
<p class="card-text text-body">Quickly Front sample components, copy-paste codes.</p>
</div>
<div class="card-footer pt-0">
<span class="card-link">Learn more <i class="bi-chevron-right small ms-1"></i></span>
</div>
</a>
<!-- End Card -->
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
<!-- End Card Grid -->
Component #6
Read our latest news
We've helped some great companies brand, design and get to market.
<!-- Card Grid -->
<div class="container content-space-2 content-space-lg-3">
<!-- Heading -->
<div class="w-md-75 w-lg-50 text-center mx-md-auto mb-5 mb-md-9">
<h2 class="h1">Read our latest news</h2>
<p>We've helped some great companies brand, design and get to market.</p>
</div>
<!-- End Heading -->
<div class="row gx-3 mb-5 mb-md-9">
<div class="col-sm-6 col-lg-3 mb-3 mb-lg-0">
<!-- Card -->
<a class="card card-transition h-100" href="#">
<img class="card-img-top" src="../assets/img/500x280/img9.jpg" alt="Image Description">
<div class="card-body">
<span class="card-subtitle text-primary">Product</span>
<h5 class="card-text lh-base">Better is when everything works together</h5>
</div>
</a>
<!-- End Card -->
</div>
<!-- End Col -->
<div class="col-sm-6 col-lg-3 mb-3 mb-lg-0">
<!-- Card -->
<a class="card card-transition h-100" href="#">
<img class="card-img-top" src="../assets/img/500x280/img10.jpg" alt="Image Description">
<div class="card-body">
<span class="card-subtitle text-primary">Business</span>
<h5 class="card-text lh-base">What CFR really is about</h5>
</div>
</a>
<!-- End Card -->
</div>
<!-- End Col -->
<div class="col-sm-6 col-lg-3 mb-3 mb-sm-0">
<!-- Card -->
<a class="card card-transition h-100" href="#">
<img class="card-img-top" src="../assets/img/500x280/img11.jpg" alt="Image Description">
<div class="card-body">
<span class="card-subtitle text-primary">Business</span>
<h5 class="card-text lh-base">Should Product Owners think like entrepreneurs?</h5>
</div>
</a>
<!-- End Card -->
</div>
<!-- End Col -->
<div class="col-sm-6 col-lg-3">
<!-- Card -->
<a class="card card-transition h-100" href="#">
<img class="card-img-top" src="../assets/img/500x280/img12.jpg" alt="Image Description">
<div class="card-body">
<span class="card-subtitle text-primary">Facilitate</span>
<h5 class="card-text lh-base">Announcing Front Strategies: Ready-to-use rules</h5>
</div>
</a>
<!-- End Card -->
</div>
<!-- End Col -->
</div>
<!-- End Row -->
<!-- Card Info -->
<div class="text-center">
<div class="card card-info-link card-sm">
<div class="card-body">
Want to read more? <a class="card-link ms-2" href="#">Go here <span class="bi-chevron-right small ms-1"></span></a>
</div>
</div>
</div>
<!-- End Card Info -->
</div>
<!-- End Card Grid -->
Component #7
Three platforms – handled by one tool
<!-- Card Grid -->
<div class="container content-space-2">
<!-- Heading -->
<div class="w-md-75 w-lg-50 text-center mx-md-auto mb-5 mb-md-9">
<span class="text-cap">Platforms</span>
<h2 class="h1">Three platforms – handled by one tool</h2>
</div>
<!-- End Heading -->
<div class="row">
<div class="col-md-6 col-lg-4 mb-4 mb-md-5 mb-lg-0">
<!-- Card -->
<a class="card card-lg card-transition h-100 text-center" href="#">
<div class="card-body">
<div class="mb-4">
<img class="avatar" src="../assets/svg/brands/facebook-icon.svg" alt="Logo">
</div>
<h3 class="card-title">Facebook Ads</h3>
<p class="card-text text-body">Automated rules, Auto Post Boosting, Bulk Creation and reports in Slack.</p>
</div>
<div class="card-footer pt-0">
<span class="card-link">Learn more <i class="bi-chevron-right small ms-1"></i></span>
</div>
</a>
<!-- End Card -->
</div>
<!-- End Col -->
<div class="col-md-6 col-lg-4 mb-4 mb-md-5 mb-lg-0">
<!-- Card -->
<a class="card card-lg card-transition h-100 text-center" href="#">
<div class="card-body">
<div class="mb-4">
<img class="avatar" src="../assets/svg/brands/google-adz-icon.svg" alt="Logo">
</div>
<h3 class="card-title">Google Ads</h3>
<p class="card-text text-body">The best scripts alternative and quick reports for the whole team.</p>
</div>
<div class="card-footer pt-0">
<span class="card-link">Learn more <i class="bi-chevron-right small ms-1"></i></span>
</div>
</a>
<!-- End Card -->
</div>
<!-- End Col -->
<div class="col-md-6 col-lg-4">
<!-- Card -->
<a class="card card-lg card-transition h-100 text-center" href="#">
<div class="card-body">
<div class="mb-4">
<img class="avatar" src="../assets/svg/brands/snapchat-icon.svg" alt="Logo">
</div>
<h3 class="card-title">Snapchat Ads</h3>
<p class="card-text text-body">Scale profitable snaps and optimize your cost per swipe by using automated rules.</p>
</div>
<div class="card-footer pt-0">
<span class="card-link">Learn more <i class="bi-chevron-right small ms-1"></i></span>
</div>
</a>
<!-- End Card -->
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
<!-- End Card Grid -->
Component #8
<!-- Card Grid -->
<div class="container">
<div class="row">
<div class="col-lg-6 mb-4 mb-lg-0">
<!-- Card -->
<a class="card card-transition align-items-end flex-wrap flex-row bg-img-start h-100" href="#" style="background-image: url(../assets/svg/components/card-4.svg); min-height: 25rem;" data-aos="fade-up">
<div class="card-body">
<h2 class="card-title text-white">Revolutionizing the way start-ups win new customers</h2>
<p class="card-text text-white">Automate best strategies and focus more on generating hq creatives.</p>
<span class="card-link link-light">Learn more <i class="bi-chevron-right small ms-1"></i></span>
</div>
</a>
<!-- End Card -->
</div>
<!-- End Col -->
<div class="col-sm-6 col-lg-3 mb-4 mb-sm-0">
<!-- Card -->
<a class="card card-transition align-items-end flex-wrap flex-row bg-img-start h-100" href="#" style="background-image: url(../assets/svg/components/card-5.svg); min-height: 25rem;" data-aos="fade-up" data-aos-delay="100">
<div class="card-body">
<h3 class="card-title text-white">How we helped building the industry of the future</h3>
<span class="card-link link-light">Learn more <i class="bi-chevron-right small ms-1"></i></span>
</div>
</a>
<!-- End Card -->
</div>
<!-- End Col -->
<div class="col-sm-6 col-lg-3">
<!-- Card -->
<a class="card card-transition align-items-end flex-wrap flex-row bg-img-start h-100" href="#" style="background-image: url(../assets/svg/components/card-6.svg); min-height: 25rem;" data-aos="fade-up" data-aos-delay="150">
<div class="card-body">
<h3 class="card-title text-white">How to save hundreds of thousands</h3>
<span class="card-link link-light">Learn more <i class="bi-chevron-right small ms-1"></i></span>
</div>
</a>
<!-- End Card -->
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
<!-- End Card Grid -->
Component #9
See how Front is helping teams get organized and work smarter

Front Projects has proved to be most efficient cloud based project tracking and bug tracking tool.

Front Projects has proved to be most efficient cloud based project tracking and bug tracking tool.

Front Projects has proved to be most efficient cloud based project tracking and bug tracking tool.

Google is an innovator in public safety technology. First-to-market with TASER conducted energy weapons (CEWs).

Visitors can build a form or survey before signing up, but in order to save and share it.
<!-- Card Grid -->
<div class="bg-dark rounded-2 mx-3 mx-xl-10" style="background-image: url(../assets/svg/components/wave-pattern-light.svg);">
<div class="container-xl container-fluid content-space-1 content-space-md-2 px-4 px-md-8 px-lg-10">
<div class="px-3">
<!-- Heading -->
<div class="w-md-75 w-lg-50 text-center mx-md-auto mb-5 mb-md-9">
<span class="text-cap text-white-70">Success stories</span>
<h2 class="text-white">See how Front is helping teams get organized and work smarter</h2>
</div>
<!-- End Heading -->
<!-- Swiper Slider -->
<div class="js-swiper-card-blocks swiper swiper-equal-height">
<div class="swiper-wrapper">
<!-- Slide -->
<div class="swiper-slide">
<!-- Card -->
<div class="card h-100">
<img class="card-img-top" src="../assets/img/480x320/img7.jpg" alt="Image Description">
<div class="card-body">
<div class="mb-3">
<img class="avatar avatar-lg avatar-4x3" src="../assets/svg/brands/airbnb-dark.svg" alt="Logo">
</div>
<p class="card-text">Front Projects has proved to be most efficient cloud based project tracking and bug tracking tool.</p>
</div>
<div class="card-footer pt-0">
<a class="card-link" href="../page-customer-story.html">Read story <i class="bi-chevron-right small ms-1"></i></a>
</div>
</div>
<!-- End Card -->
</div>
<!-- End Slide -->
<!-- Slide -->
<div class="swiper-slide">
<!-- Card -->
<div class="card h-100">
<img class="card-img-top" src="../assets/img/480x320/img6.jpg" alt="Image Description">
<div class="card-body">
<div class="mb-3">
<img class="avatar avatar-lg avatar-4x3" src="../assets/svg/brands/shopify-dark.svg" alt="Logo">
</div>
<p class="card-text">Front Projects has proved to be most efficient cloud based project tracking and bug tracking tool.</p>
</div>
<div class="card-footer pt-0">
<a class="card-link" href="../page-customer-story.html">Read story <i class="bi-chevron-right small ms-1"></i></a>
</div>
</div>
<!-- End Card -->
</div>
<!-- End Slide -->
<!-- Slide -->
<div class="swiper-slide">
<!-- Card -->
<div class="card h-100">
<img class="card-img-top" src="../assets/img/480x320/img14.jpg" alt="Image Description">
<div class="card-body">
<div class="mb-3">
<img class="avatar avatar-lg avatar-4x3" src="../assets/svg/brands/forbes-dark.svg" alt="Logo">
</div>
<p class="card-text">Front Projects has proved to be most efficient cloud based project tracking and bug tracking tool.</p>
</div>
<div class="card-footer pt-0">
<a class="card-link" href="../page-customer-story.html">Read story <i class="bi-chevron-right small ms-1"></i></a>
</div>
</div>
<!-- End Card -->
</div>
<!-- End Slide -->
<!-- Slide -->
<div class="swiper-slide">
<!-- Card -->
<div class="card h-100">
<img class="card-img-top" src="../assets/img/480x320/img12.jpg" alt="Image Description">
<div class="card-body">
<div class="mb-3">
<img class="avatar avatar-lg avatar-4x3" src="../assets/svg/brands/capsule-dark.svg" alt="Logo">
</div>
<p class="card-text">Google is an innovator in public safety technology. First-to-market with TASER conducted energy weapons (CEWs).</p>
</div>
<div class="card-footer pt-0">
<a class="card-link" href="../page-customer-story.html">Read story <i class="bi-chevron-right small ms-1"></i></a>
</div>
</div>
<!-- End Card -->
</div>
<!-- End Slide -->
<!-- Slide -->
<div class="swiper-slide">
<!-- Card -->
<div class="card h-100">
<img class="card-img-top" src="../assets/img/480x320/img27.jpg" alt="Image Description">
<div class="card-body">
<div class="mb-3">
<img class="avatar avatar-lg avatar-4x3" src="../assets/svg/brands/fitbit-dark.svg" alt="Logo">
</div>
<p class="card-text">Visitors can build a form or survey before signing up, but in order to save and share it.</p>
</div>
<div class="card-footer pt-0">
<a class="card-link" href="../page-customer-story.html">Read story <i class="bi-chevron-right small ms-1"></i></a>
</div>
</div>
<!-- End Card -->
</div>
<!-- End Slide -->
</div>
<!-- Swiper Pagination -->
<div class="js-swiper-card-blocks-pagination swiper-pagination swiper-pagination-light"></div>
</div>
<!-- End Swiper Slider -->
</div>
</div>
</div>
<!-- End Card Grid -->
<link rel="stylesheet" href="../assets/vendor/swiper/swiper-bundle.min.css">
<!-- JS Implementing Plugins -->
<script src="../assets/vendor/swiper/swiper-bundle.min.js"></script>
<!-- JS Plugins Init. -->
<script>
(function() {
// INITIALIZATION OF SWIPER
// =======================================================
var swiper = new Swiper('.js-swiper-card-blocks',{
slidesPerView: 1,
pagination: {
el: '.js-swiper-card-blocks-pagination',
dynamicBullets: true,
clickable: true,
},
breakpoints: {
620: {
slidesPerView: 2,
spaceBetween: 15,
},
1024: {
slidesPerView: 3,
spaceBetween: 15,
},
},
});
})()
</script>
Component #10
<!-- Card Grid -->
<div class="container">
<div class="w-lg-75 mx-lg-auto">
<div class="row">
<div class="col-md-6 mb-3 mb-lg-0" data-aos="fade-up">
<!-- Icon Block -->
<a class="card card-transition h-100" href="#">
<div class="card-body">
<div class="d-flex">
<div class="flex-shrink-0">
<span class="svg-icon text-primary">
@@include("../assets/vendor/duotone-icons/com/com012.svg")
</span>
</div>
<div class="flex-grow-1 ms-4">
<h4 class="card-title">Ask a question</h4>
<p class="card-text text-body">Email with support members to get your questions answered.</p>
</div>
</div>
</div>
</a>
<!-- End Icon Block -->
</div>
<!-- End Col -->
<div class="col-md-6 mb-3 mb-lg-0" data-aos="fade-up" data-aos-delay="100">
<!-- Icon Block -->
<a class="card card-transition h-100" href="#">
<div class="card-body">
<div class="d-flex">
<div class="flex-shrink-0">
<span class="svg-icon text-primary">
@@include("../assets/vendor/duotone-icons/fil/fil024.svg")
</span>
</div>
<div class="flex-grow-1 ms-4">
<h4 class="card-title">Read documentation</h4>
<p class="card-text text-body">Dig into the technical details of our products and consensus algorithm.</p>
</div>
</div>
</div>
</a>
<!-- End Icon Block -->
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
</div>
<!-- End Card Grid -->
Component #11
3 Color skins included
Easily construct new pages using any of 12 pre-made grids and a huge amount of components and elements.
<!-- Card Grid -->
<div class="border-top">
<div class="container content-space-2 content-space-lg-3">
<!-- Heading -->
<div class="w-lg-50 text-center mx-lg-auto mb-7">
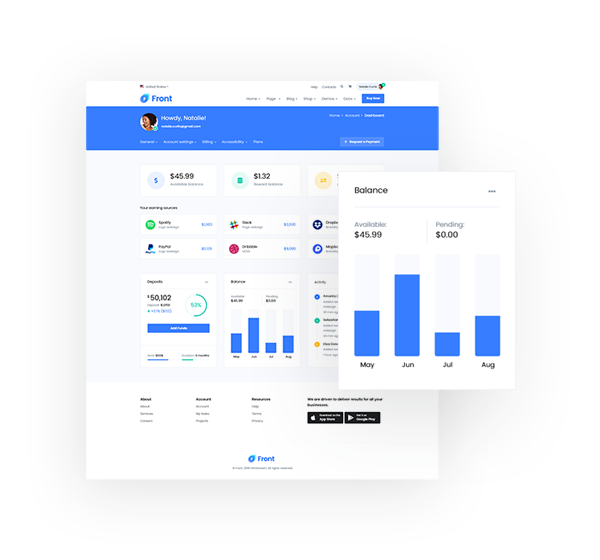
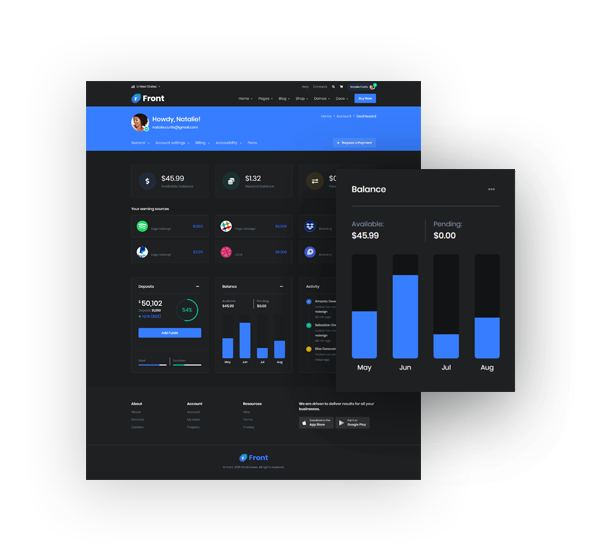
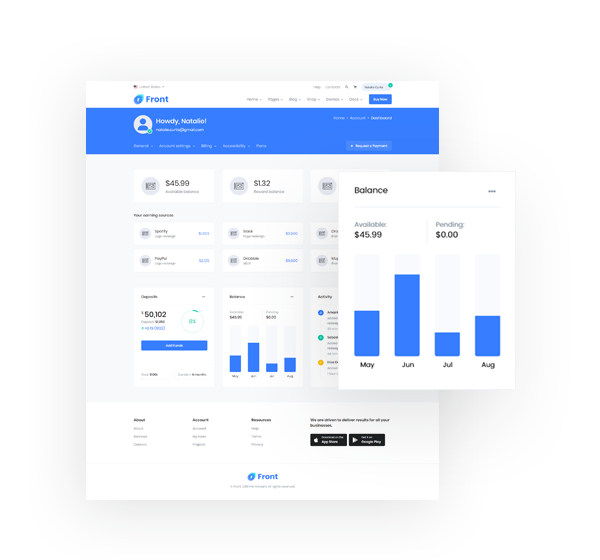
<span class="text-cap">What's included</span>
<h2>3 Color skins included</h2>
<p>Easily construct new pages using any of 12 pre-made grids and a huge amount of components and elements.</p>
</div>
<!-- End Heading -->
<div class="row mb-7">
<div class="col-sm-6 col-lg-4 mb-5 mb-lg-0">
<!-- Card -->
<div class="card bg-soft-primary shadow-none text-center" data-aos="fade-up" data-aos-delay="100">
<div class="card-body">
<img class="img-fluid" src="../assets/img/mockups/img7.png" alt="Image Description">
<h3 class="card-title">Standard</h3>
<p class="card-text">Available in:</p>
<div class="mb-4">
<img class="avatar avatar-xss avatar-4x3 me-2" src="../assets/svg/brands/figma-icon.svg" alt="Figma">
<img class="avatar avatar-xss avatar-4x3" src="../assets/svg/brands/adobe-xd-icon.svg" alt="Adobe XD">
</div>
<div class="d-grid">
<a class="btn btn-primary btn-transition" href="#">Preview <i class="bi-eye ms-1"></i></a>
</div>
</div>
</div>
<!-- End Card -->
</div>
<!-- End Col -->
<div class="col-sm-6 col-lg-4 mb-5 mb-lg-0">
<!-- Card -->
<div class="card bg-soft-dark shadow-none text-center" data-aos="fade-up">
<div class="card-body">
<img class="img-fluid" src="../assets/img/mockups/img8.png" alt="Image Description">
<h3 class="card-title">Dark</h3>
<p class="card-text">Available in:</p>
<div class="mb-4">
<img class="avatar avatar-xss avatar-4x3 me-2" src="../assets/svg/brands/figma-icon.svg" alt="Figma">
</div>
<div class="d-grid">
<a class="btn bg-white btn-transition disabled" href="#">Coming soon ...</a>
</div>
</div>
</div>
<!-- End Card -->
</div>
<!-- End Col -->
<div class="col-sm-6 col-lg-4">
<!-- Card -->
<div class="card bg-soft-success shadow-none text-center" data-aos="fade-up" data-aos-delay="100">
<div class="card-body">
<img class="img-fluid" src="../assets/img/mockups/img9.png" alt="Image Description">
<h3 class="card-title">Wireframe</h3>
<p class="card-text">Available in:</p>
<div class="mb-4">
<img class="avatar avatar-xss avatar-4x3 me-2" src="../assets/svg/brands/figma-icon.svg" alt="Figma">
<img class="avatar avatar-xss avatar-4x3" src="../assets/svg/brands/adobe-xd-icon.svg" alt="Adobe XD">
</div>
<div class="d-grid">
<a class="btn bg-white btn-transition disabled" href="#">Coming soon ...</a>
</div>
</div>
</div>
<!-- End Card -->
</div>
<!-- End Col -->
</div>
<!-- End Row -->
<!-- Fancybox -->
<div class="text-center">
<a class="video-player btn btn-outline-primary" href="https://www.youtube.com/watch?v=d4eDWc8g0e0" role="button" data-fslightbox="youtube-video">
<i class="bi-play-circle-fill me-1"></i> Watch and learn how it works
</a>
</div>
<!-- End Fancybox -->
</div>
</div>
<!-- End Card Grid -->
<script src="../assets/vendor/fslightbox/index.js"></script>
Component #12
<!-- Card Grid -->
<div class="container content-space-2 content-space-lg-3">
<!-- Heading -->
<div class="w-lg-50 text-center mx-lg-auto mb-7">
<span class="text-cap">Guidelines and Tutorials</span>
<h2>Learn the ins and outs</h2>
</div>
<!-- End Heading -->
<div class="row mb-5 mb-sm-5">
<div class="col-md-5 mb-3 mb-md-5">
<!-- Card -->
<a class="card card-transition h-100" href="#" data-aos="fade-up">
<div class="card-pinned">
<img class="card-img-top" src="../assets/svg/components/card-7.svg" alt="Image Description">
<span class="card-pinned-top-start">
<span class="badge bg-primary rounded-pill">Free</span>
</span>
</div>
<div class="card-body">
<h3 class="card-title text-inherit">Objects and dimensions</h3>
<p class="card-text text-body">Learn the simplest way to select the object and change dimensions.</p>
</div>
<div class="card-footer pt-0">
<span class="card-link">Learn more <i class="bi-chevron-right small ms-1"></i></span>
</div>
</a>
<!-- End Card -->
</div>
<!-- End Col -->
<div class="col-md mb-3 mb-md-5">
<!-- Card -->
<a class="card card-transition h-100" href="#" data-aos="fade-up" data-aos-delay="150">
<div class="card-pinned">
<img class="card-img-top" src="../assets/svg/components/card-8.svg" alt="Image Description">
<span class="card-pinned-top-start">
<span class="badge bg-primary rounded-pill">$99</span>
</span>
</div>
<div class="card-body">
<h3 class="card-title text-inherit">Charts in design</h3>
<p class="card-text text-body">Learn the best ways to create and use charts and data content in web applications.</p>
</div>
<div class="card-footer pt-0">
<span class="card-link">Learn more <i class="bi-chevron-right small ms-1"></i></span>
</div>
</a>
<!-- End Card -->
</div>
<!-- End Col -->
<div class="col-md mb-3 mb-md-5">
<!-- Card -->
<a class="card card-transition h-100" href="#" data-aos="fade-up" data-aos-delay="200">
<div class="card-pinned">
<img class="card-img-top" src="../assets/svg/components/card-9.svg" alt="Image Description">
<span class="card-pinned-top-start">
<span class="badge bg-primary rounded-pill">Free</span>
</span>
</div>
<div class="card-body">
<h3 class="card-title text-inherit">Layer shadows</h3>
<p class="card-text text-body">Best tips and guidelines how to use shadows with layers.</p>
</div>
<div class="card-footer pt-0">
<span class="card-link">Learn more <i class="bi-chevron-right small ms-1"></i></span>
</div>
</a>
<!-- End Card -->
</div>
<!-- End Col -->
</div>
<!-- End Row -->
<!-- Card Info -->
<div class="text-center">
<div class="card card-info-link card-sm">
<div class="card-body">
Want to learn more? <a class="card-link ms-2" href="#">View all tutorials <span class="bi-chevron-right small ms-1"></span></a>
</div>
</div>
</div>
<!-- End Card Info -->
</div>
<!-- End Card Grid -->
Component #13
What can you do with Front?
Integrations
Front works with the tools and services you already use every day. Pipe in information or take action without leaving Front.
Security
We take security seriously at Slack. We offer measures like 2FA and SSO to ensure the safety of your data and protect your organization.
Channels
Communication in Front happens in channels, organized by project, topic, team, or whatever makes sense for you.
See Help Front in action. Get a demo
<!-- Features -->
<div class="bg-dark rounded-2 mx-3 mx-xl-10" style="background-image: url(../assets/svg/components/wave-pattern-light.svg);">
<div class="container-xl container-fluid content-space-1 content-space-md-2 px-4 px-md-8 px-lg-10">
<!-- Heading -->
<div class="text-center mx-md-auto mb-5 mb-md-9">
<h2 class="h1 text-white">What can you do with Front?</h2>
</div>
<!-- End Heading -->
<!-- Swiper Slider -->
<div class="js-swiper-card-blocks swiper swiper-equal-height mb-7">
<div class="swiper-wrapper">
<!-- Slide -->
<div class="swiper-slide">
<!-- Card -->
<div class="card text-center">
<div class="card-body">
<div class="mb-4">
<img class="img-fluid" src="../assets/svg/illustrations/oc-looking-for-answers.svg" alt="Image Description" style="height: 12rem;">
</div>
<h3 class="card-title">Integrations</h3>
<p class="card-text">Front works with the tools and services you already use every day. Pipe in information or take action without leaving Front.</p>
</div>
</div>
<!-- End Card -->
</div>
<!-- End Slide -->
<!-- Slide -->
<div class="swiper-slide">
<!-- Card -->
<div class="card text-center">
<div class="card-body">
<div class="mb-4">
<img class="img-fluid" src="../assets/svg/illustrations/oc-growing.svg" alt="Image Description" style="height: 12rem;">
</div>
<h3 class="card-title">Security</h3>
<p class="card-text">We take security seriously at Slack. We offer measures like 2FA and SSO to ensure the safety of your data and protect your organization.</p>
</div>
</div>
<!-- End Card -->
</div>
<!-- End Slide -->
<!-- Slide -->
<div class="swiper-slide">
<!-- Card -->
<div class="card text-center">
<div class="card-body">
<div class="mb-4">
<img class="img-fluid" src="../assets/svg/illustrations/oc-chatting.svg" alt="Image Description" style="height: 12rem;">
</div>
<h3 class="card-title">Channels</h3>
<p class="card-text">Communication in Front happens in channels, organized by project, topic, team, or whatever makes sense for you.</p>
</div>
</div>
<!-- End Card -->
</div>
<!-- End Slide -->
</div>
<!-- Swiper Pagination -->
<div class="js-swiper-card-blocks-pagination swiper-pagination swiper-pagination-light d-lg-none"></div>
</div>
<!-- End Swiper Slider -->
<div class="text-center">
<p class="text-white">See Help Front in action. <a class="link link-warning" href="#">Get a demo <i class="bi-arrow-right-circle-fill align-middle fs-3 ms-1"></i></a></p>
</div>
</div>
</div>
<!-- End Features -->
Component #14
Front gives every team the freedom to create
Evaluate your options better and learn more about them.
Learn more
<!-- Card Grid -->
<div class="container">
<div class="row">
<div class="col-lg-6 mb-3 mb-lg-0">
<!-- Card -->
<div class="card h-100 overflow-hidden">
<div class="row align-items-center">
<div class="col-7">
<div class="card-body">
<h3 class="card-title">Explore the Snippets tools</h3>
<p class="card-text">Start your business on various platforms with one click.</p>
<a class="card-link" href="#">Learn more <i class="bi-chevron-right small ms-1"></i></a>
</div>
</div>
<!-- End Col -->
<div class="col-5 bg-img-start h-100 px-0" style="background-image: url(../assets/svg/illustrations/oc-looking-for-answers.svg);"></div>
</div>
<!-- End Row -->
</div>
<!-- End Card -->
</div>
<!-- End Col -->
<div class="col-lg-6">
<!-- Card -->
<div class="card h-100 overflow-hidden">
<div class="row align-items-center">
<div class="col-7">
<div class="card-body">
<h3 class="card-title">Front gives every team the freedom to create</h3>
<p class="card-text">Evaluate your options better and learn more about them.</p>
<a class="card-link" href="#">Learn more <i class="bi-chevron-right small ms-1"></i></a>
</div>
</div>
<!-- End Col -->
<div class="col-5 bg-img-start h-100 px-0" style="background-image: url(../assets/svg/illustrations/oc-hi-five.svg);"></div>
</div>
<!-- End Row -->
</div>
<!-- End Card -->
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
<!-- End Card Grid -->
Component #15
Key benefits
Design faster with a growing array of beautiful templates.
<!-- Features -->
<div id="featuresSection" class="container content-space-2 content-space-lg-3">
<!-- Heading -->
<div class="w-md-75 w-lg-50 text-center mx-md-auto mb-5 mb-md-9">
<h2 class="h1">Key benefits</h2>
<p>Design faster with a growing array of beautiful templates.</p>
</div>
<!-- End Heading -->
<div class="row gx-3">
<div class="col-sm-6 col-lg-3 mb-3 mb-lg-0">
<!-- Card -->
<a class="card card-sm card-transition h-100" href="#">
<div class="card-body">
<span class="svg-icon text-primary mb-3">
@@include("../assets/vendor/duotone-icons/elc/elc002.svg")
</span>
<h4 class="card-title">Responsive</h4>
<p class="card-text text-body">Front is an incredibly beautiful, fully responsive, and mobile-first projects on the web.</p>
</div>
<div class="card-footer pt-0">
<span class="card-link">Learn more <i class="bi-chevron-right small ms-1"></i></span>
</div>
</a>
<!-- End Card -->
</div>
<!-- End Col -->
<div class="col-sm-6 col-lg-3 mb-3 mb-lg-0">
<!-- Card -->
<a class="card card-sm card-transition h-100" href="#">
<div class="card-body">
<span class="svg-icon text-primary mb-3">
@@include("../assets/vendor/duotone-icons/gen/gen019.svg")
</span>
<h4 class="card-title">Customizable</h4>
<p class="card-text text-body">Front template can be easily customized with its cutting-edge components and features.</p>
</div>
<div class="card-footer pt-0">
<span class="card-link">Learn more <i class="bi-chevron-right small ms-1"></i></span>
</div>
</a>
<!-- End Card -->
</div>
<!-- End Col -->
<div class="col-sm-6 col-lg-3 mb-3 mb-sm-0">
<!-- Card -->
<a class="card card-sm card-transition h-100" href="#">
<div class="card-body">
<span class="svg-icon text-primary mb-3">
@@include("../assets/vendor/duotone-icons/gen/gen025.svg")
</span>
<h4 class="card-title">Premium <span class="badge badge-success badge-pill ml-1">sketch</span></h4>
<p class="card-text text-body">Front is not only for developers but also for designers, and includes a Sketch file.</p>
</div>
<div class="card-footer pt-0">
<span class="card-link">Learn more <i class="bi-chevron-right small ms-1"></i></span>
</div>
</a>
<!-- End Card -->
</div>
<!-- End Col -->
<div class="col-sm-6 col-lg-3">
<!-- Card -->
<a class="card card-sm card-transition h-100" href="#">
<div class="card-body">
<span class="svg-icon text-primary mb-3">
@@include("../assets/vendor/duotone-icons/fil/fil024.svg")
</span>
<h4 class="card-title">Documentation</h4>
<p class="card-text text-body">Every component and plugin is well documented with live examples.</p>
</div>
<div class="card-footer pt-0">
<span class="card-link">Learn more <i class="bi-chevron-right small ms-1"></i></span>
</div>
</a>
<!-- End Card -->
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
<!-- End Features -->
Component #16
<!-- Card Grid -->
<div class="container">
<div class="row">
<div class="col-lg-6 mb-3 mb-lg-0">
<!-- Card -->
<div class="card bg-primary h-100 overflow-hidden">
<div class="card-body">
<div class="w-65 pe-2">
<h2 class="card-title text-white">Front process</h2>
<p class="card-text text-white">Once you are invited to Front Agency, you company will be set within days.</p>
<a class="btn btn-light btn-sm btn-transition" href="#">Learn more <i class="bi-chevron-right small ms-1"></i></a>
</div>
<div class="position-absolute end-0 bottom-0 w-50 mb-n3 me-n7">
<img class="card-img" src="../assets/svg/illustrations/apps.svg" alt="Image Description">
</div>
</div>
</div>
<!-- End Card -->
</div>
<!-- End Col -->
<div class="col-lg-6">
<!-- Card -->
<div class="card bg-warning h-100 overflow-hidden">
<div class="card-body">
<div class="w-65 pe-2">
<h2 class="card-title text-white">Product design</h2>
<p class="card-text text-white">Easy and fast adjustments of elements are possible with Front template.</p>
<a class="btn btn-light btn-sm btn-transition" href="#">Learn more <i class="bi-chevron-right small ms-1"></i></a>
</div>
<div class="position-absolute end-0 bottom-0 w-50 mb-n3 me-n7">
<img class="card-img" src="../assets/svg/illustrations/calendar.svg" alt="Image Description">
</div>
</div>
</div>
<!-- End Card -->
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
<!-- End Card Grid -->
Component #17
See how Front is helping teams get organized and work smarter

Mapbox empowers marketers to create digital marketing dashboards easily and share them with their team.

Netflix's mission is to create a planet run by the sun. In order to achieve this goal, they needed to find a way to make solar simple.
<!-- Card Grid -->
<div class="container content-space-2 content-space-lg-3">
<!-- Heading -->
<div class="w-md-75 w-lg-50 text-center mx-md-auto mb-5 mb-md-9">
<span class="text-cap">Success stories</span>
<h2>See how Front is helping teams get organized and work smarter</h2>
</div>
<!-- End Heading -->
<div class="row row-cols-1 row-cols-sm-2 row-cols-lg-3 mb-5">
<div class="col mb-5">
<!-- Card -->
<div class="card h-100">
<img class="card-img-top" src="../assets/img/480x320/img13.jpg" alt="Image Description">
<div class="card-body">
<div class="mb-3">
<img class="avatar avatar-lg avatar-4x3" src="../assets/svg/brands/amazon.svg" alt="Logo">
</div>
<p class="card-text">Amazon launched their enterprise platform and built a powerful user experience.</p>
</div>
<div class="card-footer pt-0">
<a class="card-link" href="../page-customer-story.html">Read story <i class="bi-chevron-right small ms-1"></i></a>
</div>
</div>
<!-- End Card -->
</div>
<!-- End Col -->
<div class="col mb-5">
<!-- Card -->
<div class="card h-100">
<img class="card-img-top" src="../assets/img/480x320/img17.jpg" alt="Image Description">
<div class="card-body">
<div class="mb-3">
<img class="avatar avatar-lg avatar-4x3" src="../assets/svg/brands/mapbox.svg" alt="Logo">
</div>
<p class="card-text">Mapbox empowers marketers to create digital marketing dashboards easily and share them with their team.</p>
</div>
<div class="card-footer pt-0">
<a class="card-link" href="../page-customer-story.html">Read story <i class="bi-chevron-right small ms-1"></i></a>
</div>
</div>
<!-- End Card -->
</div>
<!-- End Col -->
<div class="col mb-5">
<!-- Card -->
<div class="card h-100">
<img class="card-img-top" src="../assets/img/480x320/img16.jpg" alt="Image Description">
<div class="card-body">
<div class="mb-3">
<img class="avatar avatar-lg avatar-4x3" src="../assets/svg/brands/forbes.svg" alt="Logo">
</div>
<p class="card-text">Netflix's mission is to create a planet run by the sun. In order to achieve this goal, they needed to find a way to make solar simple.</p>
</div>
<div class="card-footer pt-0">
<a class="card-link" href="../page-customer-story.html">Read story <i class="bi-chevron-right small ms-1"></i></a>
</div>
</div>
<!-- End Card -->
</div>
<!-- End Col -->
</div>
<!-- End Row -->
<div class="text-center">
<a class="btn btn-outline-primary" href="#">View all stories</a>
</div>
</div>
<!-- End Card Grid -->
Component #18
Check out our newest and most popular programs
<!-- Card Grid -->
<div class="content-space-2 content-space-lg-3 bg-img-start" style="background: url(../assets/svg/components/shape-5.svg) center no-repeat;">
<div class="position-relative">
<div class="container content-space-2">
<div class="row align-items-md-center mb-7">
<div class="col-md-6 mb-4 mb-md-0">
<h2>Check out our newest and most popular programs</h2>
</div>
<!-- End Col -->
<div class="col-md-6 text-md-end">
<a class="link" href="#">See all programs <i class="bi-chevron-right small ms-1"></i></a>
</div>
<!-- End Col -->
</div>
<!-- End Row -->
<!-- Swiper Slider -->
<div class="swiper-center-mode-end">
<div class="js-swiper-course-hero swiper">
<div class="swiper-wrapper">
<!-- Slide -->
<div class="swiper-slide pt-2">
<!-- Card -->
<a class="card card-sm card-stretched-vertical card-transition bg-img-start" href="../demo-course/course-overview.html" style="background-image: url(../assets/img/400x500/img14.jpg); min-height: 15rem;">
<div class="card-body">
<span class="card-subtitle text-white-70">New</span>
<h4 class="card-title text-white">Cloud computing</h4>
<div class="card-footer pt-0">
<span class="card-link text-white">Read now</span>
</div>
</div>
</a>
<!-- End Card -->
</div>
<!-- End Slide -->
<!-- Slide -->
<div class="swiper-slide pt-2">
<!-- Card -->
<a class="card card-sm card-stretched-vertical card-transition bg-img-start" href="../demo-course/course-overview.html" style="background-image: url(../assets/img/400x500/img13.jpg); min-height: 15rem;">
<div class="card-body">
<span class="card-subtitle text-white-70">Phython</span>
<h4 class="card-title text-white">What's new in Phython 3.7.2</h4>
<div class="card-footer pt-0">
<span class="card-link text-white">Read now</span>
</div>
</div>
</a>
<!-- End Card -->
</div>
<!-- End Slide -->
<!-- Slide -->
<div class="swiper-slide pt-2">
<!-- Card -->
<a class="card card-sm card-stretched-vertical card-transition bg-img-start" href="../demo-course/course-overview.html" style="background-image: url(../assets/img/400x500/img15.jpg); min-height: 15rem;">
<div class="card-body">
<span class="card-subtitle text-white-70">Tooling</span>
<h4 class="card-title text-white">Build a staging server</h4>
<div class="card-footer pt-0">
<span class="card-link text-white">Read now</span>
</div>
</div>
</a>
<!-- End Card -->
</div>
<!-- End Slide -->
<!-- Slide -->
<div class="swiper-slide pt-2">
<!-- Card -->
<a class="card card-sm card-stretched-vertical card-transition bg-img-start" href="../demo-course/course-overview.html" style="background-image: url(../assets/img/400x500/img16.jpg); min-height: 15rem;">
<div class="card-body">
<span class="card-subtitle text-white-70">JavaScript</span>
<h4 class="card-title text-white">Laravel, Vue and SPAs</h4>
<div class="card-footer pt-0">
<span class="card-link text-white">Read now</span>
</div>
</div>
</a>
<!-- End Card -->
</div>
<!-- End Slide -->
<!-- Slide -->
<div class="swiper-slide pt-2">
<!-- Card -->
<a class="card card-sm card-stretched-vertical card-transition bg-img-start" href="../demo-course/course-overview.html" style="background-image: url(../assets/img/400x500/img17.jpg); min-height: 15rem;">
<div class="card-body">
<span class="card-subtitle text-white-70">Popular</span>
<h4 class="card-title text-white">Artificial Intelligence</h4>
<div class="card-footer pt-0">
<span class="card-link text-white">Read now</span>
</div>
</div>
</a>
<!-- End Card -->
</div>
<!-- End Slide -->
<!-- Slide -->
<div class="swiper-slide pt-2">
<!-- Card -->
<a class="card card-sm card-stretched-vertical card-transition bg-img-start" href="../demo-course/course-overview.html" style="background-image: url(../assets/img/400x500/img18.jpg); min-height: 15rem;">
<div class="card-body">
<span class="card-subtitle text-white-70">PHP</span>
<h4 class="card-title text-white">Programming terms explained</h4>
<div class="card-footer pt-0">
<span class="card-link text-white">Read now</span>
</div>
</div>
</a>
<!-- End Card -->
</div>
<!-- End Slide -->
</div>
<!-- Arrows -->
<div class="js-swiper-course-hero-button-next swiper-button-next"></div>
<div class="js-swiper-course-hero-button-prev swiper-button-prev"></div>
</div>
</div>
<!-- End Swiper Slider -->
</div>
<div class="w-100 w-md-65 bg-light position-absolute top-0 end-0 bottom-0 zi-n1"></div>
</div>
</div>
<!-- End Card Grid -->
<link rel="stylesheet" href="../assets/vendor/swiper/swiper-bundle.min.css">
<!-- JS Implementing Plugins -->
<script src="../assets/vendor/swiper/swiper-bundle.min.js"></script>
<!-- JS Plugins Init. -->
<script>
(function() {
// INITIALIZATION OF SWIPER
// =======================================================
var swiper = new Swiper('.js-swiper-course-hero',{
preloaderClass: 'custom-swiper-lazy-preloader',
navigation: {
nextEl: '.js-swiper-course-hero-button-next',
prevEl: '.js-swiper-course-hero-button-prev',
},
slidesPerView: 1,
loop: 1,
breakpoints: {
380: {
slidesPerView: 2,
spaceBetween: 15,
},
580: {
slidesPerView: 3,
spaceBetween: 15,
},
768: {
slidesPerView: 4,
spaceBetween: 15,
},
1024: {
slidesPerView: 6,
spaceBetween: 15,
},
},
on: {
'imagesReady': function (swiper) {
const preloader = swiper.el.querySelector('.js-swiper-course-hero-preloader')
preloader.parentNode.removeChild(preloader)
}
}
});
})()
</script>
Component #19
Featured courses
Discover your perfect program in our courses.
<!-- Card Grid -->
<div class="container content-space-sm-2">
<!-- Title -->
<div class="w-md-75 text-center mx-md-auto mb-9">
<h2>Featured courses</h2>
<p>Discover your perfect program in our courses.</p>
</div>
<!-- End Title -->
<div class="row row-cols-1 row-cols-sm-2 row-cols-lg-3 mb-5">
<div class="col mb-5">
<!-- Card -->
<div class="card card-bordered h-100">
<!-- Card Pinned -->
<div class="card-pinned">
<img class="card-img-top" src="../assets/svg/components/card-12.svg" alt="Image Description">
<div class="card-pinned-top-start">
<small class="badge bg-success rounded-pill">Bestseller</small>
</div>
<div class="card-pinned-bottom-start">
<div class="d-flex align-items-center flex-wrap">
<!-- Rating -->
<div class="d-flex gap-1">
<img src="../assets/svg/illustrations/star.svg" alt="Review rating" width="16">
<img src="../assets/svg/illustrations/star.svg" alt="Review rating" width="16">
<img src="../assets/svg/illustrations/star.svg" alt="Review rating" width="16">
<img src="../assets/svg/illustrations/star.svg" alt="Review rating" width="16">
<img src="../assets/svg/illustrations/star.svg" alt="Review rating" width="16">
</div>
<!-- End Rating -->
<div class="ms-1">
<span class="fw-semi-bold text-white me-1">4.91</span>
<span class="text-white-70">(1.5k+ reviews)</span>
</div>
</div>
</div>
</div>
<!-- End Card Pinned -->
<!-- Card Body -->
<div class="card-body">
<small class="card-subtitle">Code</small>
<div class="mb-3">
<h3 class="card-title">
<a class="text-dark" href="../demo-course/course-overview.html">Complete Python Bootcamp: Go from zero to hero in Python</a>
</h3>
</div>
<div class="row align-items-center">
<div class="col">
<div class="avatar-group avatar-group-xs">
<a class="avatar avatar-xs avatar-circle" data-toggle="tooltip" data-placement="top" title="Nataly Gaga" href="#">
<img class="avatar-img" src="../assets/img/160x160/img3.jpg" alt="Image Description">
</a>
</div>
</div>
<!-- End Col -->
<div class="col-auto">
<ul class="list-inline list-separator small ms-auto">
<li class="list-inline-item">
<i class="bi-book me-1"></i> 10 lessons
</li>
<li class="list-inline-item">
<i class="bi-clock me-1"></i> 3h 25m
</li>
</ul>
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
<!-- End Card Body -->
<!-- Card Footer -->
<div class="card-footer pt-0">
<div class="d-flex justify-content-between align-items-center">
<div class="me-2">
<span class="d-block text-muted small"><del>$114.99</del></span>
<h5 class="card-title">$99.99</h5>
</div>
<a class="btn btn-primary btn-sm btn-transition" href="../demo-course/course-overview.html">Preview</a>
</div>
</div>
<!-- End Card Footer -->
</div>
<!-- End Card -->
</div>
<!-- End Col -->
<div class="col mb-5">
<!-- Card -->
<div class="card card-bordered h-100">
<!-- Card Pinned -->
<div class="card-pinned">
<img class="card-img-top" src="../assets/svg/components/card-13.svg" alt="Image Description">
<div class="card-pinned-bottom-start">
<div class="d-flex align-items-center flex-wrap">
<!-- Rating -->
<div class="d-flex gap-1">
<img src="../assets/svg/illustrations/star.svg" alt="Review rating" width="16">
<img src="../assets/svg/illustrations/star.svg" alt="Review rating" width="16">
<img src="../assets/svg/illustrations/star.svg" alt="Review rating" width="16">
<img src="../assets/svg/illustrations/star.svg" alt="Review rating" width="16">
<img src="../assets/svg/illustrations/star.svg" alt="Review rating" width="16">
</div>
<!-- End Rating -->
<div class="ms-1">
<span class="fw-semi-bold text-white me-1">4.95</span>
<span class="text-white-70">(1k+ reviews)</span>
</div>
</div>
</div>
</div>
<!-- End Card Pinned -->
<!-- Card Body -->
<div class="card-body">
<small class="card-subtitle">Design & Illustration</small>
<div class="mb-3">
<h3 class="card-title">
<a class="text-dark" href="../demo-course/course-overview.html">From the Top: Adobe Illustrator for Beginners</a>
</h3>
</div>
<div class="row align-items-center">
<div class="col">
<div class="avatar-group avatar-group-xs">
<a class="avatar avatar-xs avatar-circle" data-toggle="tooltip" data-placement="top" title="Emily Milda" href="#">
<img class="avatar-img" src="../assets/img/160x160/img8.jpg" alt="Image Description">
</a>
<a class="avatar avatar-xs avatar-circle" data-toggle="tooltip" data-placement="top" title="John O'nolan" href="#">
<img class="avatar-img" src="../assets/img/160x160/img4.jpg" alt="Image Description">
</a>
</div>
</div>
<!-- End Col -->
<div class="col-auto">
<ul class="list-inline list-separator small ms-auto">
<li class="list-inline-item">
<i class="bi-book me-1"></i> 8 lessons
</li>
<li class="list-inline-item">
<i class="bi-clock me-1"></i> 7h 59m
</li>
</ul>
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
<!-- End Card Body -->
<!-- Card Footer -->
<div class="card-footer pt-0">
<div class="d-flex justify-content-between align-items-center">
<div class="me-2">
<span class="d-block text-muted small"><del>$129.99</del></span>
<h5 class="card-title">$119.99</h5>
</div>
<a class="btn btn-primary btn-sm btn-transition" href="../demo-course/course-overview.html">Preview</a>
</div>
</div>
<!-- End Card Footer -->
</div>
<!-- End Card -->
</div>
<!-- End Col -->
<div class="col mb-5">
<!-- Card -->
<div class="card card-bordered h-100">
<!-- Card Pinned -->
<div class="card-pinned">
<img class="card-img-top" src="../assets/svg/components/card-6.svg" alt="Image Description">
<div class="card-pinned-top-start">
<small class="badge bg-success rounded-pill">Featured</small>
</div>
<div class="card-pinned-bottom-start">
<div class="d-flex align-items-center flex-wrap">
<!-- Rating -->
<div class="d-flex gap-1">
<img src="../assets/svg/illustrations/star.svg" alt="Review rating" width="16">
<img src="../assets/svg/illustrations/star.svg" alt="Review rating" width="16">
<img src="../assets/svg/illustrations/star.svg" alt="Review rating" width="16">
<img src="../assets/svg/illustrations/star.svg" alt="Review rating" width="16">
<img src="../assets/svg/illustrations/star-half.svg" alt="Review rating" width="16">
</div>
<!-- End Rating -->
<div class="ms-1">
<span class="fw-semi-bold text-white me-1">4.73</span>
<span class="text-white-70">(4.7k+ reviews)</span>
</div>
</div>
</div>
</div>
<!-- End Card Pinned -->
<!-- Card Body -->
<div class="card-body">
<small class="card-subtitle">Code</small>
<div class="mb-3">
<h3 class="card-title">
<a class="text-dark" href="../demo-course/course-overview.html">Get started with Vue.js</a>
</h3>
</div>
<div class="row align-items-center">
<div class="col">
<div class="avatar-group avatar-group-xs">
<a class="avatar avatar-xs avatar-circle" data-toggle="tooltip" data-placement="top" title="Aaron Larsson" href="#">
<img class="avatar-img" src="../assets/img/160x160/img3.jpg" alt="Image Description">
</a>
<a class="avatar avatar-xs avatar-circle" data-toggle="tooltip" data-placement="top" title="Hanna Wolfe" href="#">
<img class="avatar-img" src="../assets/img/160x160/img7.jpg" alt="Image Description">
</a>
</div>
</div>
<!-- End Col -->
<div class="col-auto">
<ul class="list-inline list-separator small ms-auto">
<li class="list-inline-item">
<i class="bi-book me-1"></i> 25 lessons
</li>
<li class="list-inline-item">
<i class="bi-clock me-1"></i> 17h 46m
</li>
</ul>
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
<!-- End Card Body -->
<!-- Card Footer -->
<div class="card-footer pt-0">
<div class="d-flex justify-content-between align-items-center">
<div class="me-2">
<span class="d-block text-muted small"><del>$169.99</del></span>
<h5 class="card-title">$129.99</h5>
</div>
<a class="btn btn-primary btn-sm btn-transition" href="../demo-course/course-overview.html">Preview</a>
</div>
</div>
<!-- End Card Footer -->
</div>
<!-- End Card -->
</div>
<!-- End Col -->
<div class="col mb-5">
<!-- Card -->
<div class="card card-bordered h-100">
<!-- Card Pinned -->
<div class="card-pinned">
<img class="card-img-top" src="../assets/svg/components/card-15.svg" alt="Image Description">
<div class="card-pinned-bottom-start">
<div class="d-flex align-items-center flex-wrap">
<!-- Rating -->
<div class="d-flex gap-1">
<img src="../assets/svg/illustrations/star.svg" alt="Review rating" width="16">
<img src="../assets/svg/illustrations/star.svg" alt="Review rating" width="16">
<img src="../assets/svg/illustrations/star.svg" alt="Review rating" width="16">
<img src="../assets/svg/illustrations/star.svg" alt="Review rating" width="16">
<img src="../assets/svg/illustrations/star-muted.svg" alt="Review rating" width="16">
</div>
<!-- End Rating -->
<div class="ms-1">
<span class="fw-semi-bold text-white me-1">4.47</span>
<span class="text-white-70">(3.8k+ reviews)</span>
</div>
</div>
</div>
</div>
<!-- End Card Pinned -->
<!-- Card Body -->
<div class="card-body">
<small class="card-subtitle">Code</small>
<div class="mb-3">
<h3 class="card-title">
<a class="text-dark" href="../demo-course/course-overview.html">The Ultimate MySQL Bootcamp: Go from SQL Beginner to Expert</a>
</h3>
</div>
<div class="row align-items-center">
<div class="col">
<div class="avatar-group avatar-group-xs">
<a class="avatar avatar-xs avatar-circle" data-toggle="tooltip" data-placement="top" title="Hanna Wolfe" href="#">
<img class="avatar-img" src="../assets/img/160x160/img7.jpg" alt="Image Description">
</a>
</div>
</div>
<!-- End Col -->
<div class="col-auto">
<ul class="list-inline list-separator small ms-auto">
<li class="list-inline-item">
<i class="bi-book me-1"></i> 42 lessons
</li>
<li class="list-inline-item">
<i class="bi-clock me-1"></i> 31h 5m
</li>
</ul>
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
<!-- End Card Body -->
<!-- Card Footer -->
<div class="card-footer pt-0">
<div class="d-flex justify-content-between align-items-center">
<div class="me-2">
<span class="d-block text-muted small"><del>$159.99</del></span>
<h5 class="card-title">$111.99</h5>
</div>
<a class="btn btn-primary btn-sm btn-transition" href="../demo-course/course-overview.html">Preview</a>
</div>
</div>
<!-- End Card Footer -->
</div>
<!-- End Card -->
</div>
<!-- End Col -->
<div class="col mb-5">
<!-- Card -->
<div class="card card-bordered h-100">
<!-- Card Pinned -->
<div class="card-pinned">
<img class="card-img-top" src="../assets/svg/components/card-4.svg" alt="Image Description">
<div class="card-pinned-bottom-start">
<div class="d-flex align-items-center flex-wrap">
<!-- Rating -->
<div class="d-flex gap-1">
<img src="../assets/svg/illustrations/star.svg" alt="Review rating" width="16">
<img src="../assets/svg/illustrations/star.svg" alt="Review rating" width="16">
<img src="../assets/svg/illustrations/star.svg" alt="Review rating" width="16">
<img src="../assets/svg/illustrations/star.svg" alt="Review rating" width="16">
<img src="../assets/svg/illustrations/star-half.svg" alt="Review rating" width="16">
</div>
<!-- End Rating -->
<div class="ms-1">
<span class="fw-semi-bold text-white me-1">4.64</span>
<span class="text-white-70">(723 reviews)</span>
</div>
</div>
</div>
</div>
<!-- End Card Pinned -->
<!-- Card Body -->
<div class="card-body">
<small class="card-subtitle">Code</small>
<div class="mb-3">
<h3 class="card-title">
<a class="text-dark" href="../demo-course/course-overview.html">Coding block for WordPress</a>
</h3>
</div>
<div class="row align-items-center">
<div class="col">
<div class="avatar-group avatar-group-xs">
<a class="avatar avatar-xs avatar-circle" data-toggle="tooltip" data-placement="top" title="Hanna Wolfe" href="#">
<img class="avatar-img" src="../assets/img/160x160/img7.jpg" alt="Image Description">
</a>
<div class="avatar avatar-xs avatar-circle" data-toggle="tooltip" data-placement="top" title="John O'nolan">
<img class="avatar-img" src="../assets/img/160x160/img4.jpg" alt="Image Description">
</div>
</div>
</div>
<!-- End Col -->
<div class="col-auto">
<ul class="list-inline list-separator small ms-auto">
<li class="list-inline-item">
<i class="bi-book me-1"></i> 5 lessons
</li>
<li class="list-inline-item">
<i class="bi-clock me-1"></i> 8h 12m
</li>
</ul>
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
<!-- End Card Body -->
<!-- Card Footer -->
<div class="card-footer pt-0">
<div class="d-flex justify-content-between align-items-center">
<div class="me-2">
<span class="d-block text-muted small"><del>$64.99</del></span>
<h5 class="card-title">$29.99</h5>
</div>
<a class="btn btn-primary btn-sm btn-transition" href="../demo-course/course-overview.html">Preview</a>
</div>
</div>
<!-- End Card Footer -->
</div>
<!-- End Card -->
</div>
<!-- End Col -->
<div class="col mb-5">
<!-- Card -->
<div class="card card-bordered h-100">
<!-- Card Pinned -->
<div class="card-pinned">
<img class="card-img-top" src="../assets/svg/components/card-14.svg" alt="Image Description">
<div class="card-pinned-top-start">
<small class="badge bg-success rounded-pill">Hot</small>
</div>
<div class="card-pinned-bottom-start">
<div class="d-flex align-items-center flex-wrap">
<!-- Rating -->
<div class="d-flex gap-1">
<img src="../assets/svg/illustrations/star.svg" alt="Review rating" width="16">
<img src="../assets/svg/illustrations/star.svg" alt="Review rating" width="16">
<img src="../assets/svg/illustrations/star.svg" alt="Review rating" width="16">
<img src="../assets/svg/illustrations/star.svg" alt="Review rating" width="16">
<img src="../assets/svg/illustrations/star.svg" alt="Review rating" width="16">
</div>
<!-- End Rating -->
<div class="ms-1">
<span class="fw-semi-bold text-white me-1">4.9</span>
<span class="text-white-70">(961 reviews)</span>
</div>
</div>
</div>
</div>
<!-- End Card Pinned -->
<!-- Card Body -->
<div class="card-body">
<small class="card-subtitle">Design & Illustration</small>
<div class="mb-3">
<h3 class="card-title">
<a class="text-dark" href="../demo-course/course-overview.html">Creative Magazine Layout Design</a>
</h3>
</div>
<div class="row align-items-center">
<div class="col">
<div class="avatar-group avatar-group-xs">
<a class="avatar avatar-xs avatar-circle" data-toggle="tooltip" data-placement="top" title="Hanna Wolfe" href="#">
<img class="avatar-img" src="../assets/img/160x160/img7.jpg" alt="Image Description">
</a>
</div>
</div>
<!-- End Col -->
<div class="col-auto">
<ul class="list-inline list-separator small ms-auto">
<li class="list-inline-item">
<i class="bi-book me-1"></i> 35 lessons
</li>
<li class="list-inline-item">
<i class="bi-clock me-1"></i> 21h
</li>
</ul>
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
<!-- End Card Body -->
<!-- Card Footer -->
<div class="card-footer pt-0">
<div class="d-flex justify-content-between align-items-center">
<div class="me-2">
<span class="d-block text-muted small"><del>$179.99</del></span>
<h5 class="card-title">$129.99</h5>
</div>
<a class="btn btn-primary btn-sm btn-transition" href="../demo-course/course-overview.html">Preview</a>
</div>
</div>
<!-- End Card Footer -->
</div>
<!-- End Card -->
</div>
<!-- End Col -->
</div>
<!-- End Row -->
<div class="text-center">
<a class="btn btn-link" href="../demo-course/courses.html">See all courses <i class="bi-chevron-right small ms-1"></i></a>
</div>
</div>
<!-- End Card Grid -->
Component #20
<!-- Card Grid -->
<div class="container">
<div class="row">
<div class="col-md-6 mb-4 mb-md-0">
<!-- Card -->
<div class="card card-lg bg-img-start" style="background-image: url(../assets/img/900x900/img3.jpg); min-height: 30rem;">
<div class="card-body">
<span class="card-subtitle text-danger">Limited time only</span>
<h2 class="card-title display-4">70% OFF</h2>
<div class="w-md-65">
<!-- Countdown -->
<div class="js-countdown row mb-5">
<div class="col-4 text-center">
<div class="border border-dark rounded-2 p-2 mb-1">
<span class="js-cd-days h2"></span>
</div>
<h5 class="card-title">Days</h5>
</div>
<!-- End Col -->
<div class="col-4 text-center">
<div class="border border-dark rounded-2 p-2 mb-1">
<span class="js-cd-hours h2"></span>
</div>
<h5 class="card-title">Hours</h5>
</div>
<!-- End Col -->
<div class="col-4 text-center">
<div class="border border-dark rounded-2 p-2 mb-1">
<span class="js-cd-minutes h2"></span>
</div>
<h5 class="card-title">Mins</h5>
</div>
<!-- End Col -->
<div class="col-4 d-none text-center">
<div class="border border-dark rounded-2 p-2 mb-1">
<span class="js-cd-seconds h2"></span>
</div>
<h5 class="card-title">Sec</h5>
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
<a class="btn btn-light btn-sm btn-transition rounded-pill px-6" href="#">Shop</a>
</div>
</div>
<!-- End Card -->
</div>
<div class="col-md-6">
<!-- Card -->
<div class="card card-lg bg-img-start" style="background-image: url(../assets/img/900x900/img4.jpg); min-height: 30rem;">
<div class="card-body">
<div class="mb-4">
<h2 class="card-title text-white">$109.99</h2>
<h3 class="card-title text-white">Nakto 26 Bicycle</h3>
<p class="card-text text-white">NAKTO bicycles to save the environment and bring fun to our friends!</p>
</div>
<a class="btn btn-light btn-sm btn-transition rounded-pill px-6" href="#">Shop</a>
</div>
</div>
<!-- End Card -->
</div>
</div>
</div>
<!-- End Card Grid -->
<!-- JS Implementing Plugins -->
<script src="../assets/vendor/countdown/countdown.js"></script>
<!-- JS Plugins Init. -->
<script>
(function() {
// INITIALIZATION OF COUNTDOWN
// =======================================================
const oneYearFromNow = new Date()
document.querySelectorAll('.js-countdown').forEach(item => {
const days = item.querySelector('.js-cd-days'),
hours = item.querySelector('.js-cd-hours'),
minutes = item.querySelector('.js-cd-minutes'),
seconds = item.querySelector('.js-cd-seconds')
countdown(oneYearFromNow.setFullYear(
oneYearFromNow.getFullYear() + 1),
ts => {
days.innerHTML = ts.days
hours.innerHTML = ts.hours
minutes.innerHTML = ts.minutes
seconds.innerHTML = ts.seconds
},
countdown.DAYS | countdown.HOURS | countdown.MINUTES | countdown.SECONDS
)
})
})()
</script>
Component #21
<!-- Card Grid -->
<div class="container content-space-2 content-space-lg-3">
<!-- Title -->
<div class="w-md-75 w-lg-50 text-center mx-md-auto mb-5 mb-md-9">
<h2>Related works</h2>
</div>
<!-- End Title -->
<div class="row">
<div class="col-md-6 mb-3 mb-md-0">
<!-- Card -->
<a class="card card-transition bg-soft-danger shadow-none h-100" href="#" style="min-height: 25rem;">
<div class="card-body">
<span class="card-subtitle text-danger">Case study</span>
<div class="mb-5">
<img class="card-img" src="../assets/img/mockups/img6.png" alt="Image Description">
</div>
</div>
<div class="card-footer pt-0">
<h2 class="card-title">iPad Pro 2018 Mockups</h2>
<p class="card-link text-danger">View work <i class="bi-chevron-right small ms-1"></i></p>
</div>
</a>
<!-- End Card -->
</div>
<div class="col-md-6">
<!-- Card -->
<a class="card card-transition bg-img-start shadow-none h-100" href="#" style="background-image: url(../assets/img/900x900/img9.jpg); min-height: 25rem;">
<div class="card-body">
<span class="card-subtitle text-white">Case study</span>
</div>
<div class="card-footer pt-0">
<h2 class="card-title text-white">Expand your mind</h2>
<p class="card-link text-white">View work <i class="bi-chevron-right small ms-1"></i></p>
</div>
</a>
<!-- End Card -->
</div>
</div>
</div>
<!-- End Card Grid -->
Component #22
Browse more projects
<!-- Card Grid -->
<div class="container content-space-2 content-space-lg-3">
<!-- Heading -->
<div class="w-md-75 w-lg-50 text-center mx-md-auto mb-5 mb-md-9">
<h2>Browse more projects</h2>
</div>
<!-- End Heading -->
<div class="row">
<div class="col-sm-6 mb-3 mb-sm-0">
<!-- Card -->
<a class="card card-transition text-center" href="../blog-article.html">
<img class="card-img-top" src="../assets/img/600x400/img3.jpg" alt="Image Description">
<div class="card-body">
<h3 class="card-title">Vanilla</h3>
<p class="card-text text-body">Development, Marketing</p>
</div>
</a>
<!-- End Card -->
</div>
<!-- End Col -->
<div class="col-sm-6">
<!-- Card -->
<a class="card card-transition text-center" href="../blog-article.html">
<img class="card-img-top" src="../assets/img/600x400/img2.jpg" alt="Image Description">
<div class="card-body">
<h3 class="card-title">Hubble</h3>
<p class="card-text text-body">Development, Product</p>
</div>
</a>
<!-- End Card -->
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
<!-- End Card Grid -->