Content Sections
Component #1
Tools should adapt to the user, not the other way around.
Since 2007, we have helped 25 companies launch over 1k incredible products. We believe the best digital solutions are built at the intersection of business strategy, available technology, and real user's needs.
Things can get really complex, really quickly, and a pragmatic, synthetic and clear vision is essential to be able to create something that, after all, is meant to be used. Emotions also have a big role to play and developing clear and beautiful aesthetics is of the utmost importance to create a pleasant environment in which the user actually enjoys the time spent in it. In the end, we're all suckers for beautiful things that just work
<!-- Info -->
<div class="container content-space-2 content-space-lg-3">
<div class="row justify-content-lg-between">
<div class="col-lg-4 mb-5 mb-lg-0">
<h2>Tools should adapt to the user, not the other way around.</h2>
</div>
<!-- End Col -->
<div class="col-lg-6">
<p>Since 2007, we have helped 25 companies launch over 1k incredible products. We believe the best digital solutions are built at the intersection of business strategy, available technology, and real user's needs.</p>
<p>Things can get really complex, really quickly, and a pragmatic, synthetic and clear vision is essential to be able to create something that, after all, is meant to be used. Emotions also have a big role to play and developing clear and beautiful aesthetics is of the utmost importance to create a pleasant environment in which the user actually enjoys the time spent in it. In the end, we're all suckers for beautiful things that just work</p>
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
<!-- End Info -->
Component #2
Millions turn to Amazon for a great customer experience
- Industry
- E-commerce
- Location
- Seattle, Washington, U.S.
- Goals
- Build campaigns that bring in quality leads who convert from free to paid.
- Type
- B2C
Products used
-
-
Amazon wallet
Send targeted currencies to the right people at the right time.
-
-
Amazon Fire TV
Amazon Fire TV is a digital media player and its microconsole remote.
It's difficult to imagine life pre-Internet, before the web so closely threaded together individuals around the world.
It takes work to stand out from the pack—work that Amazon is proud to make much easier. Founded in 2003, the company provides people with the tools and templates to build, host, and promote their online brand. Even Amazon is built on Amazon.
"The key thing we try to do every day is give people a place on the Internet to call home, to say, 'This is a place I manage, and this is how I want to present myself online to my customers,' or to anyone else they want to touch,"" explained Vice President of Customer Operations Raphael Front.
Naturally, Amazon wants its customers to feel at ease in their digital home and works hard behind the scenes to create a customer experience that is easy and intuitive, turning even the least Internet-savvy among us into designers of beautiful spaces. To cultivate a support atmosphere that's inviting, Amazon's customer service team has implemented a full suite of integrated support channels through Front Support, Guide, Chat, and Talk.

Before switching to Front in 2015, Amazon used a few different platforms for support, but felt they needed a single omnichannel solution to provide a more fluid customer experience and to keep pace with the company's growth. Front' Customer Operations organization, comprised of 340 people in leadership, operations, product solutions, content and community, and quality assurance, also needed a more efficient way to manage email and help articles.
"I don't think there was even anyone else that we considered," he said. "Front was like a no brainer—instead, we spent our time thinking through our support configuration."
Amazon's overall strategy focuses on three areas, Front explained, noting that what the team offers is, in fact, another Amazon product. "It's not just that we have a help center or live chat," he said, "but that we're offering coaching and mentorship and helping our customers to become brand advocates. We're here to help our customers succeed online, and that's something we hear back from our customers. They just love our support channels."

That effort shows, as the team has created 900 help center articles and claims a 95 percent success rate through its investment in self-service, meaning that help center visitors are served without needing to switch to an assisted channel. The number of tickets not created, as a result, is significant, especially considering that Amazon's help center has bypassed 15.5 million visits and now averages two million visits each month. Front quantified a 27 percent increase in knowledge usage and noted that headcount on the Customer Operations team has remained relatively stable since the end of 2015 through mid-2018.
<!-- Hero -->
<div class="bg-dark" style="background-image: url(../assets/svg/components/wave-pattern-light.svg);">
<div class="container content-space-2 content-space-lg-3">
<div class="w-lg-65 text-center mx-lg-auto">
<span class="badge bg-warning text-dark rounded-pill mb-3">Customer success story</span>
<h1 class="text-white mb-0">Millions turn to Amazon for a great customer experience</h1>
</div>
</div>
</div>
<!-- End Hero -->
<!-- Content -->
<div class="container content-space-2 content-space-lg-0">
<div class="row">
<div class="col-lg-4 mt-lg-n10 mb-7 mb-lg-0">
<!-- Sticky Block -->
<div id="stickyBlockStartPointEg1">
<div class="js-sticky-block"
data-hs-sticky-block-options='{
"parentSelector": "#stickyBlockStartPointEg1",
"targetSelector": "#header",
"breakpoint": "lg",
"startPoint": "#stickyBlockStartPointEg1",
"endPoint": "#stickyBlockEndPointEg1",
"stickyOffsetTop": 20
}'>
<!-- Card -->
<div class="card">
<div class="card-header border-bottom text-center">
<img class="avatar avatar-xxl avatar-4x3" src="../assets/svg/brands/amazon.svg" alt="Logo">
</div>
<div class="card-body">
<dl class="row">
<dt class="col-sm-4">Industry</dt>
<dd class="col-sm-8">E-commerce</dd>
</dl>
<!-- End Row -->
<dl class="row">
<dt class="col-sm-4">Location</dt>
<dd class="col-sm-8">Seattle, Washington, U.S.</dd>
</dl>
<!-- End Row -->
<dl class="row">
<dt class="col-sm-4">Goals</dt>
<dd class="col-sm-8">Build campaigns that bring in quality leads who convert from free to paid.</dd>
</dl>
<!-- End Row -->
<dl class="row">
<dt class="col-sm-4">Type</dt>
<dd class="col-sm-8">B2C</dd>
</dl>
<!-- End Row -->
<hr class="my-4">
<div class="mb-3">
<h4>Products used</h4>
</div>
<dl class="row">
<dt class="col-sm-4 mb-2 mb-sm-0">
<div class="svg-icon text-primary">
@@include("../assets/vendor/duotone-icons/fin/fin008.svg")
</div>
</dt>
<!-- End Col -->
<dd class="col-sm-8">
<h5 class="mb-0">Amazon wallet</h5>
<p class="mb-0">Send targeted currencies to the right people at the right time.</p>
</dd>
<!-- End Col -->
</dl>
<!-- End Row -->
<dl class="row">
<dt class="col-sm-4 mb-2 mb-sm-0">
<div class="svg-icon text-primary">
@@include("../assets/vendor/duotone-icons/elc/elc004.svg")
</div>
</dt>
<!-- End Col -->
<dd class="col-sm-8">
<h5 class="mb-0">Amazon Fire TV</h5>
<p class="mb-0">Amazon Fire TV is a digital media player and its microconsole remote.</p>
</dd>
<!-- End Col -->
</dl>
<!-- End Row -->
</div>
</div>
<!-- End Card -->
</div>
</div>
<!-- Sticky Block -->
</div>
<!-- End Col -->
<div class="col-lg-8 content-space-t-lg-2">
<div class="ps-lg-4">
<h2 class="h3">It's difficult to imagine life pre-Internet, before the web so closely threaded together individuals around the world.</h2>
<p>It takes work to stand out from the pack—work that Amazon is proud to make much easier. Founded in 2003, the company provides people with the tools and templates to build, host, and promote their online brand. Even Amazon is built on Amazon.</p>
<p>"The key thing we try to do every day is give people a place on the Internet to call home, to say, 'This is a place I manage, and this is how I want to present myself online to my customers,' or to anyone else they want to touch,"" explained Vice President of Customer Operations Raphael Front.
<p>Naturally, Amazon wants its customers to feel at ease in their digital home and works hard behind the scenes to create a customer experience that is easy and intuitive, turning even the least Internet-savvy among us into designers of beautiful spaces. To cultivate a support atmosphere that's inviting, Amazon's customer service team has implemented a full suite of integrated support channels through Front Support, Guide, Chat, and Talk.</p>
<div class="my-4">
<img class="img-fluid rounded-2" src="../assets/img/900x450/img13.jpg" alt="Image Description">
</div>
<p>Before switching to Front in 2015, Amazon used a few different platforms for support, but felt they needed a single omnichannel solution to provide a more fluid customer experience and to keep pace with the company's growth. Front' Customer Operations organization, comprised of 340 people in leadership, operations, product solutions, content and community, and quality assurance, also needed a more efficient way to manage email and help articles.</p>
<p>"I don't think there was even anyone else that we considered," he said. "Front was like a no brainer—instead, we spent our time thinking through our support configuration."</p>
<p>Amazon's overall strategy focuses on three areas, Front explained, noting that what the team offers is, in fact, another Amazon product. "It's not just that we have a help center or live chat," he said, "but that we're offering coaching and mentorship and helping our customers to become brand advocates. We're here to help our customers succeed online, and that's something we hear back from our customers. They just love our support channels."</p>
<div class="my-4">
<img class="img-fluid rounded-2" src="../assets/img/900x450/img12.jpg" alt="Image Description">
</div>
<p>That effort shows, as the team has created 900 help center articles and claims a 95 percent success rate through its investment in self-service, meaning that help center visitors are served without needing to switch to an assisted channel. The number of tickets not created, as a result, is significant, especially considering that Amazon's help center has bypassed 15.5 million visits and now averages two million visits each month. Front quantified a 27 percent increase in knowledge usage and noted that headcount on the Customer Operations team has remained relatively stable since the end of 2015 through mid-2018.</p>
<!-- End Sticky End Point -->
<div id="stickyBlockEndPointEg1"></div>
</div>
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
<!-- End Content -->
<!-- JS Implementing Plugins -->
<script src="../assets/vendor/hs-sticky-block/dist/hs-sticky-block.min.js"></script>
<!-- JS Plugins Init. -->
<script>
(function() {
// INITIALIZATION OF STICKY BLOCKS
// =======================================================
new HSStickyBlock('.js-sticky-block', {
targetSelector: document.getElementById('header').classList.contains('navbar-fixed') ? '#header' : null
})
})()
</script>
Component #3
What it's like to work here
Front is an independent, profitable organisation creating premium thmes to power the future of websites. No matter where you look, the world has never needed real media serving real communities as much as it does today.
Because we're a fully-remote team — we hire people from all over the world!
Our destiny is in our own hands, because we've been profitable since we started. No shareholders, no board of directors with outside interests, no old VC guys in the background pulling strings. We generate revenue from customers who pay us, so we have unlimited runway to keep building the things we want to build.
<!-- Info -->
<div class="container content-space-2 content-space-lg-3">
<!-- Title -->
<div class="w-md-75 w-lg-50 text-center mx-md-auto mb-5 mb-md-9">
<span class="text-cap">Our values</span>
<h2>What it's like to work here</h2>
</div>
<!-- End Title -->
<div class="w-md-75 mx-md-auto">
<div class="row">
<div class="col-lg-6">
<div class="pe-lg-4">
<p>Front is an independent, profitable organisation creating premium thmes to power the future of websites. No matter where you look, the world has never needed real media serving real communities as much as it does today.</p>
<p>Because we're a fully-remote team — we hire people from all over the world!</p>
</div>
</div>
<!-- End Col -->
<div class="col-lg-6">
<div class="ps-lg-4">
<p>Our destiny is in our own hands, because we've been profitable since we started. No shareholders, no board of directors with outside interests, no old VC guys in the background pulling strings. We generate revenue from customers who pay us, so we have unlimited runway to keep building the things we want to build.</p>
</div>
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
</div>
<!-- End Info -->
Component #4
Backend Engineer
London, UK - Business Strategy - Full-Time
Front is building an artificial intelligence platform to transform the modern workforce. Our Ai platform allows team members to access information and streamline processes. We are integrated with a who's who of apps including Google Drive, Box, Salesforce, Zenefits, Office 365, Tableau, DOMO and 40+ others. We support new ideas, collaboration, and the ownership of our product throughout the organization.
Front engineers enjoy the opportunity and benefits of working at an early-stage artificial intelligence startup, but in an environment much more akin to a later stage company given the experience of the founding team. The culture at Front encourages innovation, independent problem solving, and collaboration as we continue to mature our product in the ever-changing work of AI.
Front is funded by the EQUITY.com incubator. As part of our dedication to the St. Louis community, Front is partnered with Create a Loop, a nonprofit focused on teaching kids computer science.
We have:
- Employer-paid health care
- Casual and diverse workplace
- Free snacks
- Unlimited Vacation policy
- Stock options
Requirements:
- Energized to join a startup
- Excited to mentor more junior developers
- Good at problem selection, problem solving, and course correcting
- Focused on best practices
- Highly pragmatic and collaborative
You have:
- 3+ years of work experience
- Proficient in Python or PHP
- Understanding of OOP principles and practices
- MySQL database design skills
- Version control and Git workflow
Extra awesome:
- Experience building REST APIs
- Experience with Microservices
- Deployment and CI (AWS, Kubernetes, Docker, Jenkins)
- JavaScript, React.js
- Solr, Elasticsearch
- NLP
- Machine Learning
- Neural Networks
Demonstrate your initiative, intuition and results from whatever you've been working on in the past. Tell us what APIs you love. Tell us what makes you tick. Show us what you've been up to and we will do the same!
<!-- Content -->
<div class="container content-space-2 content-space-b-lg-3">
<div class="w-lg-75 mx-auto">
<!-- Jobs Link -->
<div class="mb-5">
<a class="link" href="../page-careers.html">
<i class="bi-chevron-left small ms-1"></i> Back to Listings
</a>
</div>
<!-- End Jobs Link -->
<!-- Card -->
<div class="card card-lg">
<div class="card-body">
<!-- Title -->
<div class="row justify-content-sm-between align-items-sm-center mb-5">
<div class="col-sm mb-3 mb-sm-0">
<h1 class="card-title h2">Backend Engineer</h1>
<p class="card-text">London, UK - Business Strategy - Full-Time</p>
</div>
<div class="col-sm-auto">
<a class="btn btn-primary btn-transition" href="#">
Apply Now
</a>
</div>
</div>
<!-- End Title -->
<div class="mb-5">
<p>Front is building an artificial intelligence platform to transform the modern workforce. Our Ai platform allows team members to access information and streamline processes. We are integrated with a who's who of apps including Google Drive, Box, Salesforce, Zenefits, Office 365, Tableau, DOMO and 40+ others. We support new ideas, collaboration, and the ownership of our product throughout the organization.</p>
<p>Front engineers enjoy the opportunity and benefits of working at an early-stage artificial intelligence startup, but in an environment much more akin to a later stage company given the experience of the founding team. The culture at Front encourages innovation, independent problem solving, and collaboration as we continue to mature our product in the ever-changing work of AI.</p>
<p>Front is funded by the EQUITY.com incubator. As part of our dedication to the St. Louis community, Front is partnered with Create a Loop, a nonprofit focused on teaching kids computer science.</p>
</div>
<div class="mb-5">
<h2 class="h4">We have:</h2>
<ul>
<li>Employer-paid health care</li>
<li>Casual and diverse workplace</li>
<li>Free snacks</li>
<li>Unlimited Vacation policy</li>
<li>Stock options</li>
</ul>
</div>
<div class="mb-5">
<h3 class="h4">Requirements:</h3>
<ul>
<li>Energized to join a startup</li>
<li>Excited to mentor more junior developers</li>
<li>Good at problem selection, problem solving, and course correcting</li>
<li>Focused on best practices</li>
<li>Highly pragmatic and collaborative</li>
</ul>
</div>
<div class="mb-5">
<h3 class="h4">You have:</h3>
<ul>
<li>3+ years of work experience</li>
<li>Proficient in Python or PHP</li>
<li>Understanding of OOP principles and practices</li>
<li>MySQL database design skills</li>
<li>Version control and Git workflow</li>
</ul>
</div>
<div class="mb-5">
<h3 class="h4">Extra awesome:</h3>
<ul>
<li>Experience building REST APIs</li>
<li>Experience with Microservices</li>
<li>Deployment and CI (AWS, Kubernetes, Docker, Jenkins)</li>
<li>JavaScript, React.js</li>
<li>Solr, Elasticsearch</li>
<li>NLP</li>
<li>Machine Learning</li>
<li>Neural Networks</li>
</ul>
</div>
<div class="mb-5">
<p>Demonstrate your initiative, intuition and results from whatever you've been working on in the past. Tell us what APIs you love. Tell us what makes you tick. Show us what you've been up to and we will do the same!</p>
</div>
</div>
</div>
<!-- End Card -->
</div>
</div>
<!-- End Content -->
Component #5
Thanks for using our products and services ("Services"). The Services are provided by Pixeel Ltd. ("Space"), located at 153 Williamson Plaza, Maggieberg, MT 09514, England, United Kingdom.
By using our Services, you are agreeing to these terms. Please read them carefully.
Our Services are very diverse, so sometimes additional terms or product requirements (including age requirements) may apply. Additional terms will be available with the relevant Services, and those additional terms become part of your agreement with us if you use those Services.
1. Accounts
When you create an account with us, you must provide us information that is accurate, complete, and current at all times. Failure to do so constitutes a breach of the Terms, which may result in immediate termination of your account on our Service.
You are responsible for safeguarding the password that you use to access the Service and for any activities or actions under your password, whether your password is with our Service or a third-party service.
You agree not to disclose your password to any third party. You must notify us immediately upon becoming aware of any breach of security or unauthorized use of your account.
2. Links to other websites
Our Service may contain links to third-party web sites or services that are not owned or controlled by Space.
Space has no control over, and assumes no responsibility for, the content, privacy policies, or practices of any third party web sites or services. You further acknowledge and agree that Space shall not be responsible or liable, directly or indirectly, for any damage or loss caused or alleged to be caused by or in connection with use of or reliance on any such content, goods or services available on or through any such web sites or services.
We strongly advise you to read the terms and conditions and privacy policies of any third-party web sites or services that you visit.
3. Termination
We may terminate or suspend access to our Service immediately, without prior notice or liability, for any reason whatsoever, including without limitation if you breach the Terms.
All provisions of the Terms which by their nature should survive termination shall survive termination, including, without limitation, ownership provisions, warranty disclaimers, indemnity and limitations of liability.
We may terminate or suspend your account immediately, without prior notice or liability, for any reason whatsoever, including without limitation if you breach the Terms.
Upon termination, your right to use the Service will immediately cease. If you wish to terminate your account, you may simply discontinue using the Service.
All provisions of the Terms which by their nature should survive termination shall survive termination, including, without limitation, ownership provisions, warranty disclaimers, indemnity and limitations of liability.
4. Governing law
These Terms shall be governed and construed in accordance with the laws of Jersey, without regard to its conflict of law provisions.
Our failure to enforce any right or provision of these Terms will not be considered a waiver of those rights. If any provision of these Terms is held to be invalid or unenforceable by a court, the remaining provisions of these Terms will remain in effect. These Terms constitute the entire agreement between us regarding our Service, and supersede and replace any prior agreements we might have between us regarding the Service.
5. Changes
We reserve the right, at our sole discretion, to modify or replace these Terms at any time. If a revision is material we will try to provide at least 30 days notice prior to any new terms taking effect. What constitutes a material change will be determined at our sole discretion.
By continuing to access or use our Service after those revisions become effective, you agree to be bound by the revised terms. If you do not agree to the new terms, please stop using the Service.
<!-- Content -->
<div class="container content-space-1 content-space-md-3">
<div class="row">
<div class="col-md-4 col-lg-3 mb-3 mb-md-0">
<!-- Navbar -->
<div class="navbar-expand-md">
<!-- Navbar Toggle -->
<div class="d-grid">
<button type="button" class="navbar-toggler btn btn-white mb-3" data-bs-toggle="collapse" data-bs-target="#navbarVerticalNavMenu" aria-label="Toggle navigation" aria-expanded="false" aria-controls="navbarVerticalNavMenu">
<span class="d-flex justify-content-between align-items-center">
<span class="text-dark">Menu</span>
<span class="navbar-toggler-default">
<i class="bi-list"></i>
</span>
<span class="navbar-toggler-toggled">
<i class="bi-x"></i>
</span>
</span>
</button>
</div>
<!-- End Navbar Toggle -->
<!-- Navbar Collapse -->
<div id="navbarVerticalNavMenu" class="collapse navbar-collapse">
<ul id="navbarSettings2" class="js-sticky-block js-scrollspy nav nav-tabs nav-link-gray nav-vertical"
data-hs-sticky-block-options='{
"parentSelector": "#navbarVerticalNavMenu",
"targetSelector": "#header",
"breakpoint": "md",
"startPoint": "#navbarVerticalNavMenu",
"endPoint": "#stickyBlockEndPointEg3",
"stickyOffsetTop": 80
}'>
<li class="nav-item">
<a class="nav-link active" href="#content">1. Accounts</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#linksToOtherWebsInfo">2. Links to other websites</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#terminationInfo">3. Termination</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#goveringLawInfo">4. Governing law</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#changesInfo">5. Changes</a>
</li>
</ul>
</div>
<!-- End Navbar Collapse -->
</div>
<!-- End Navbar -->
</div>
<!-- End Col -->
<div class="col-md-8 col-lg-9">
<div class="mb-7">
<p>Thanks for using our products and services ("Services"). The Services are provided by Pixeel Ltd. ("Space"), located at 153 Williamson Plaza, Maggieberg, MT 09514, England, United Kingdom.</p>
<p>By using our Services, you are agreeing to these terms. Please read them carefully.</p>
<p>Our Services are very diverse, so sometimes additional terms or product requirements (including age requirements) may apply. Additional terms will be available with the relevant Services, and those additional terms become part of your agreement with us if you use those Services.</p>
</div>
<div id="accountInfo" class="mb-7">
<h4>1. Accounts</h4>
<p>When you create an account with us, you must provide us information that is accurate, complete, and current at all times. Failure to do so constitutes a breach of the Terms, which may result in immediate termination of your account on our Service.</p>
<p>You are responsible for safeguarding the password that you use to access the Service and for any activities or actions under your password, whether your password is with our Service or a third-party service.</p>
<p>You agree not to disclose your password to any third party. You must notify us immediately upon becoming aware of any breach of security or unauthorized use of your account.</p>
</div>
<div id="linksToOtherWebsInfo" class="mb-7">
<h4>2. Links to other websites</h4>
<p>Our Service may contain links to third-party web sites or services that are not owned or controlled by Space.</p>
<p>Space has no control over, and assumes no responsibility for, the content, privacy policies, or practices of any third party web sites or services. You further acknowledge and agree that Space shall not be responsible or liable, directly or indirectly, for any damage or loss caused or alleged to be caused by or in connection with use of or reliance on any such content, goods or services available on or through any such web sites or services.</p>
<p>We strongly advise you to read the terms and conditions and privacy policies of any third-party web sites or services that you visit.</p>
</div>
<div id="terminationInfo" class="mb-7">
<h4>3. Termination</h4>
<p>We may terminate or suspend access to our Service immediately, without prior notice or liability, for any reason whatsoever, including without limitation if you breach the Terms.</p>
<p>All provisions of the Terms which by their nature should survive termination shall survive termination, including, without limitation, ownership provisions, warranty disclaimers, indemnity and limitations of liability.</p>
<p>We may terminate or suspend your account immediately, without prior notice or liability, for any reason whatsoever, including without limitation if you breach the Terms.</p>
<p>Upon termination, your right to use the Service will immediately cease. If you wish to terminate your account, you may simply discontinue using the Service.</p>
<p>All provisions of the Terms which by their nature should survive termination shall survive termination, including, without limitation, ownership provisions, warranty disclaimers, indemnity and limitations of liability.</p>
</div>
<div id="goveringLawInfo" class="mb-7">
<h4>4. Governing law</h4>
<p>These Terms shall be governed and construed in accordance with the laws of Jersey, without regard to its conflict of law provisions.</p>
<p>Our failure to enforce any right or provision of these Terms will not be considered a waiver of those rights. If any provision of these Terms is held to be invalid or unenforceable by a court, the remaining provisions of these Terms will remain in effect. These Terms constitute the entire agreement between us regarding our Service, and supersede and replace any prior agreements we might have between us regarding the Service.</p>
</div>
<div id="changesInfo" class="mb-7">
<h4>5. Changes</h4>
<p>We reserve the right, at our sole discretion, to modify or replace these Terms at any time. If a revision is material we will try to provide at least 30 days notice prior to any new terms taking effect. What constitutes a material change will be determined at our sole discretion.</p>
<p>By continuing to access or use our Service after those revisions become effective, you agree to be bound by the revised terms. If you do not agree to the new terms, please stop using the Service.</p>
</div>
<!-- End Sticky End Point -->
<div id="stickyBlockEndPointEg3"></div>
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
<!-- End Content -->
<!-- JS Implementing Plugins -->
<script src="../assets/vendor/hs-sticky-block/dist/hs-sticky-block.min.js"></script>
<script src="../assets/vendor/hs-scrollspy/dist/hs-scrollspy.min.js"></script>
<!-- JS Plugins Init. -->
<script>
(function() {
// INITIALIZATION OF STICKY BLOCKS
// =======================================================
new HSStickyBlock('.js-sticky-block', {
targetSelector: document.getElementById('header').classList.contains('navbar-fixed') ? '#header' : null
})
// SCROLLSPY
// =======================================================
new bootstrap.ScrollSpy(document.body, {
target: '#navbarSettings2',
offset: 10
})
new HSScrollspy('#navbarVerticalNavMenu', {
breakpoint: 'lg'
})
})()
</script>
Component #6
Privacy & Policy
Last modified: March 27, 2018 (view archived versions)
Introduction
Thanks for using our products and services ("Services"). The Services are provided by Pixeel Ltd. ("Space"), located at 153 Williamson Plaza, Maggieberg, MT 09514, England, United Kingdom.
By using our Services, you are agreeing to these terms. Please read them carefully.
Our Services are very diverse, so sometimes additional terms or product requirements (including age requirements) may apply. Additional terms will be available with the relevant Services, and those additional terms become part of your agreement with us if you use those Services.
Using our services
You must follow any policies made available to you within the Services.
Don't misuse our Services. For example, don't interfere with our Services or try to access them using a method other than the interface and the instructions that we provide. You may use our Services only as permitted by law, including applicable export and re-export control laws and regulations. We may suspend or stop providing our Services to you if you do not comply with our terms or policies or if we are investigating suspected misconduct.
Using our Services does not give you ownership of any intellectual property rights in our Services or the content you access. You may not use content from our Services unless you obtain permission from its owner or are otherwise permitted by law. These terms do not grant you the right to use any branding or logos used in our Services. Don't remove, obscure, or alter any legal notices displayed in or along with our Services.
Privacy and copyright protection
Space's privacy policies explain how we treat your personal data and protect your privacy when you use our Services. By using our Services, you agree that Space can use such data in accordance with our privacy policies.
We respond to notices of alleged copyright infringement and terminate accounts of repeat infringers according to the process set out in the U.S. Digital Millennium Copyright Act.
We provide information to help copyright holders manage their intellectual property online. If you think somebody is violating your copyrights and want to notify us, you can find information about submitting notices and Space's policy about responding to notices in our Help Center.
Your content in our services
Some of our Services allow you to upload, submit, store, send or receive content. You retain ownership of any intellectual property rights that you hold in that content. In short, what belongs to you stays yours.
When you upload, submit, store, send or receive content to or through our Services, you give Space (and those we work with) a worldwide license to use, host, store, reproduce, modify, create derivative works (such as those resulting from translations, adaptations or other changes we make so that your content works better with our Services), communicate, publish, publicly perform, publicly display and distribute such content. The rights you grant in this license are for the limited purpose of operating, promoting, and improving our Services, and to develop new ones. This license continues even if you stop using our Services (for example, for a business listing you have added to Space Maps). Some Services may offer you ways to access and remove content that has been provided to that Service. Also, in some of our Services, there are terms or settings that narrow the scope of our use of the content submitted in those Services. Make sure you have the necessary rights to grant us this license for any content that you submit to our Services.
<!-- Content -->
<div class="container content-space-3 content-space-lg-4">
<!-- Card -->
<div class="card card-lg">
<!-- Header -->
<div class="card-header bg-dark py-sm-10">
<h1 class="card-title h2 text-white">Privacy & Policy</h1>
<p class="card-text text-white">Last modified: March 27, 2018 (view archived versions)</p>
</div>
<!-- End Header -->
<!-- Card Body -->
<div class="card-body">
<div class="mb-7">
<h4>Introduction</h4>
<p>Thanks for using our products and services ("Services"). The Services are provided by Pixeel Ltd. ("Space"), located at 153 Williamson Plaza, Maggieberg, MT 09514, England, United Kingdom.</p>
<p>By using our Services, you are agreeing to these terms. Please read them carefully.</p>
<p>Our Services are very diverse, so sometimes additional terms or product requirements (including age requirements) may apply. Additional terms will be available with the relevant Services, and those additional terms become part of your agreement with us if you use those Services.</p>
</div>
<div class="mb-7">
<h4>Using our services</h4>
<p>You must follow any policies made available to you within the Services.</p>
<p>Don't misuse our Services. For example, don't interfere with our Services or try to access them using a method other than the interface and the instructions that we provide. You may use our Services only as permitted by law, including applicable export and re-export control laws and regulations. We may suspend or stop providing our Services to you if you do not comply with our terms or policies or if we are investigating suspected misconduct.</p>
<p>Using our Services does not give you ownership of any intellectual property rights in our Services or the content you access. You may not use content from our Services unless you obtain permission from its owner or are otherwise permitted by law. These terms do not grant you the right to use any branding or logos used in our Services. Don't remove, obscure, or alter any legal notices displayed in or along with our Services.</p>
</div>
<div class="mb-7">
<h4>Privacy and copyright protection</h4>
<p>Space's privacy policies explain how we treat your personal data and protect your privacy when you use our Services. By using our Services, you agree that Space can use such data in accordance with our privacy policies.</p>
<p>We respond to notices of alleged copyright infringement and terminate accounts of repeat infringers according to the process set out in the U.S. Digital Millennium Copyright Act.</p>
<p>We provide information to help copyright holders manage their intellectual property online. If you think somebody is violating your copyrights and want to notify us, you can find information about submitting notices and Space's policy about responding to notices in our Help Center.</p>
</div>
<div class="mb-7">
<h4>Your content in our services</h4>
<p>Some of our Services allow you to upload, submit, store, send or receive content. You retain ownership of any intellectual property rights that you hold in that content. In short, what belongs to you stays yours.</p>
<p>When you upload, submit, store, send or receive content to or through our Services, you give Space (and those we work with) a worldwide license to use, host, store, reproduce, modify, create derivative works (such as those resulting from translations, adaptations or other changes we make so that your content works better with our Services), communicate, publish, publicly perform, publicly display and distribute such content. The rights you grant in this license are for the limited purpose of operating, promoting, and improving our Services, and to develop new ones. This license continues even if you stop using our Services (for example, for a business listing you have added to Space Maps). Some Services may offer you ways to access and remove content that has been provided to that Service. Also, in some of our Services, there are terms or settings that narrow the scope of our use of the content submitted in those Services. Make sure you have the necessary rights to grant us this license for any content that you submit to our Services.</p>
</div>
</div>
<!-- End Card Body -->
</div>
<!-- End Card -->
</div>
<!-- End Content -->
Component #7
Front Inc.
Invoice #
3682303Latheronwheel
KW5 8NW, London
United Kingdom
Bill to:
Sara Williams
280 Suzanne Throughway,Breannabury, OR 45801,
United States
- Invoice date:
- 03/10/2018
- Due date:
- 03/11/2018
| Item | Quantity | Rate | Amount |
|---|---|---|---|
| Design UX and UI | 1 | 5 | $500 |
| Web project | 1 | 24 | $1250 |
| SEO | 1 | 6 | $2000 |
- Subtotal:
- $2750.00
- Total:
- $2750.00
- Tax:
- $39.00
- Amount paid:
- $2789.00
- Due balance:
- $0.00
Thank you!
If you have any questions concerning this invoice, use the following contact information:
© 2021 Htmlstream.
<!-- Content -->
<div class="container content-space-2">
<div class="w-lg-85 mx-lg-auto">
<!-- Card -->
<div class="card card-lg mb-5">
<div class="card-body">
<div class="row justify-content-lg-between">
<div class="col-sm order-2 order-sm-1 mb-3">
<div class="mb-2">
<img class="avatar" src="../assets/svg/logos/logo-short.svg" alt="Logo">
</div>
<h1 class="h2 text-primary">Front Inc.</h1>
</div>
<!-- End Col -->
<div class="col-sm-auto order-1 order-sm-2 text-sm-end mb-3">
<div class="mb-3">
<h2>Invoice #</h2>
<span class="d-block">3682303</span>
</div>
<address class="text-dark">
45 Roker Terrace<br>
Latheronwheel<br>
KW5 8NW, London<br>
United Kingdom
</address>
</div>
<!-- End Col -->
</div>
<!-- End Row -->
<div class="row justify-content-md-between mb-3">
<div class="col-md">
<h4>Bill to:</h4>
<h4>Sara Williams</h4>
<address>
280 Suzanne Throughway,<br>
Breannabury, OR 45801,<br>
United States
</address>
</div>
<-- End Col -->
<div class="col-md text-md-end">
<dl class="row">
<dt class="col-sm-8">Invoice date:</dt>
<dd class="col-sm-4">03/10/2018</dd>
</dl>
<dl class="row">
<dt class="col-sm-8">Due date:</dt>
<dd class="col-sm-4">03/11/2018</dd>
</dl>
</div>
<-- End Col -->
</div>
<!-- End Row -->
<!-- Table -->
<div class="table-responsive">
<table class="table table-borderless table-nowrap table-align-middle">
<thead class="thead-light">
<tr>
<th>Item</th>
<th>Quantity</th>
<th>Rate</th>
<th class="table-text-end">Amount</th>
</tr>
</thead>
<tbody>
<tr>
<th>Design UX and UI</th>
<td>1</td>
<td>5</td>
<td class="table-text-end">$500</td>
</tr>
<tr>
<th>Web project</th>
<td>1</td>
<td>24</td>
<td class="table-text-end">$1250</td>
</tr>
<tr>
<th>SEO</th>
<td>1</td>
<td>6</td>
<td class="table-text-end">$2000</td>
</tr>
</tbody>
</table>
</div>
<!-- End Table -->
<hr class="my-5">
<div class="row justify-content-md-end mb-3">
<div class="col-md-8 col-lg-7">
<dl class="row text-sm-end">
<dt class="col-sm-6">Subtotal:</dt>
<dd class="col-sm-6">$2750.00</dd>
<dt class="col-sm-6">Total:</dt>
<dd class="col-sm-6">$2750.00</dd>
<dt class="col-sm-6">Tax:</dt>
<dd class="col-sm-6">$39.00</dd>
<dt class="col-sm-6">Amount paid:</dt>
<dd class="col-sm-6">$2789.00</dd>
<dt class="col-sm-6">Due balance:</dt>
<dd class="col-sm-6">$0.00</dd>
</dl>
<!-- End Row -->
</div>
</div>
<!-- End Row -->
<div class="mb-3">
<h3>Thank you!</h3>
<p>If you have any questions concerning this invoice, use the following contact information:</p>
</div>
<p class="small mb-0">© 2021 Htmlstream.</p>
</div>
</div>
<!-- End Card -->
<!-- Footer -->
<div class="d-flex justify-content-end d-print-none gap-3">
<a class="btn btn-white" href="#">
<i class="bi-file-earmark-arrow-down me-1"></i> PDF
</a>
<a class="btn btn-primary" href="javascript:;" onclick="window.print(); return false;">
<i class="bi-printer me-1"></i> Print details
</a>
</div>
<!-- End Footer -->
</div>
</div>
<!-- End Content -->
Component #8
Announcing a free plan for small teams
Christina Kray
1 day agoAt Front, our mission has always been focused on bringing openness and transparency to the design process. We've always believed that by providing a space where designers can share ongoing work not only empowers them to make better products, it also helps them grow. We're proud to be a part of creating a more open culture and to continue building a product that supports this vision.

As we've grown, we've seen how Front has helped companies such as Spotify, Microsoft, Airbnb, Facebook, and Intercom bring their designers closer together to create amazing things. We've also learned that when the culture of sharing is brought in earlier, the better teams adapt and communicate with one another.
That's why we are excited to share that we now have a free version of Front, which will allow individual designers, startups and other small teams a chance to create a culture of openness early on.
" I love Front! I love the ease of use, I love the fact that I have total creative freedom... "
Bringing the culture of sharing to everyone
We know the power of sharing is real, and we want to create an opportunity for everyone to try Front and explore how transformative open communication can be. Now you can have a team of one or two designers and unlimited spectators (think PMs, management, marketing, etc.) share work and explore the design process earlier.
- Front allows us to collaborate in real time and is a really great way for leadership on the team to stay up-to-date with what everybody is working on," said Stewart Scott-Curran, Intercom's Director of Brand Design.
- Front opened a new way of sharing. It's a persistent way for everyone to see and absorb each other's work," said David Scott, Creative Director at Eventbrite.

Small teams and individual designers need a space where they can watch the design process unfold, both for themselves and for the people they work with – no matter if it's a fellow designer, product manager, developer or client. Front allows you to invite more people into the process, creating a central place for conversation around design. As those teams grow, transparency and collaboration becomes integrated in how they communicate and work together.
Like what you're reading? Subscribe to our top stories.
We will continue to update Front; if you have any questions or suggestions, please contact us!
Follow us on Medium, Twitter, Facebook, YouTube, and Dribbble.
<!-- Article Description -->
<div class="container content-space-2 content-space-lg-3">
<div class="w-lg-65 mx-lg-auto">
<div class="mb-4">
<h1 class="h2">Announcing a free plan for small teams</h1>
</div>
<div class="row align-items-sm-center mb-5">
<div class="col-sm-7 mb-4 mb-sm-0">
<!-- Media -->
<div class="d-flex align-items-center">
<div class="flex-shrink-0">
<img class="avatar avatar-circle" src="../assets/img/160x160/img9.jpg" alt="Image Description">
</div>
<div class="flex-grow-1 ms-3">
<h5 class="mb-0">
<a class="text-dark" href="../blog-author-profile.html">Christina Kray</a>
</h5>
<span class="d-block small">1 day ago</span>
</div>
</div>
<!-- End Media -->
</div>
<!-- End Col -->
<div class="col-sm-5">
<div class="d-flex justify-content-sm-end align-items-center">
<span class="text-cap mb-0 me-2">Share:</span>
<div class="d-flex gap-2">
<a class="btn btn-soft-secondary btn-sm btn-icon rounded-circle" href="#">
<i class="bi-facebook"></i>
</a>
<a class="btn btn-soft-secondary btn-sm btn-icon rounded-circle" href="#">
<i class="bi-twitter"></i>
</a>
<a class="btn btn-soft-secondary btn-sm btn-icon rounded-circle" href="#">
<i class="bi-instagram"></i>
</a>
<a class="btn btn-soft-secondary btn-sm btn-icon rounded-circle" href="#">
<i class="bi-telegram"></i>
</a>
</div>
</div>
</div>
<!-- End Col -->
</div>
<!-- End Row -->
<p>At Front, our mission has always been focused on bringing openness and transparency to the design process. We've always believed that by providing a space where designers can share ongoing work not only empowers them to make better products, it also helps them grow. We're proud to be a part of creating a more open culture and to continue building a product that supports this vision.</p>
</div>
<div class="my-4 my-sm-8">
<img class="img-fluid rounded-lg" src="../assets/img/1920x800/img5.jpg" alt="Image Description">
</div>
<div class="w-lg-65 mx-lg-auto">
<p>As we've grown, we've seen how Front has helped companies such as Spotify, Microsoft, Airbnb, Facebook, and Intercom bring their designers closer together to create amazing things. We've also learned that when the culture of sharing is brought in earlier, the better teams adapt and communicate with one another.</p>
<p>That's why we are excited to share that we now have a <a class="link" href="#">free version of Front</a>, which will allow individual designers, startups and other small teams a chance to create a culture of openness early on.</p>
<!-- Blockquote -->
<figure class="bg-light text-center p-7 my-7">
<blockquote class="blockquote blockquote-lg">" I love Front! I love the ease of use, I love the fact that I have total creative freedom... "</blockquote>
<figcaption class="blockquote-footer">
Lewis
<span class="blockquote-footer-source">Happy customer</span>
</figcaption>
</figure>
<!-- End Blockquote -->
<h3>Bringing the culture of sharing to everyone</h3>
<p>We know the power of sharing is real, and we want to create an opportunity for everyone to try Front and explore how transformative open communication can be. Now you can have a team of one or two designers and unlimited spectators (think PMs, management, marketing, etc.) share work and explore the design process earlier.</p>
<ul class="list-py-2">
<li>Front allows us to collaborate in real time and is a really great way for leadership on the team to stay up-to-date with what everybody is working on," <a class="link" href="#">said</a> Stewart Scott-Curran, Intercom's Director of Brand Design.</li>
<li>Front opened a new way of sharing. It's a persistent way for everyone to see and absorb each other's work," said David Scott, Creative Director at <a class="link" href="#">Eventbrite</a>.</li>
</ul>
</div>
<div class="my-4 my-sm-8">
<img class="img-fluid rounded-lg" src="../assets/img/1920x800/img6.jpg" alt="Image Description">
</div>
<div class="w-lg-65 mx-lg-auto">
<p>Small teams and individual designers need a space where they can watch the design process unfold, both for themselves and for the people they work with – no matter if it's a fellow designer, product manager, developer or client. Front allows you to invite more people into the process, creating a central place for conversation around design. As those teams grow, transparency and collaboration becomes integrated in how they communicate and work together.</p>
<!-- Card -->
<div class="card bg-dark text-center my-4" style="background-image: url(../assets/svg/components/wave-pattern-light.svg);">
<div class="card-body">
<h4 class="text-white mb-4">Like what you're reading? Subscribe to our top stories.</h4>
<div class="w-lg-75 mx-lg-auto">
<form>
<!-- Input Card -->
<div class="input-card input-card-sm border">
<div class="input-card-form">
<label for="subscribeForm" class="form-label visually-hidden">Enter email</label>
<input type="text" class="form-control" id="subscribeForm" placeholder="Enter email" aria-label="Enter email">
</div>
<button type="button" class="btn btn-primary">Subscribe</button>
</div>
<!-- End Input Card -->
</form>
</div>
</div>
</div>
<!-- End Card -->
<p>We will continue to update <a class="link" href="#">Front</a>; if you have any questions or suggestions, please contact us!</p>
<p>Follow us on <a class="link" href="#">Medium</a>, <a class="link" href="#">Twitter</a>, <a class="link" href="#">Facebook</a>, <a class="link" href="#">YouTube</a>, and <a class="link" href="#">Dribbble</a>.</p>
<!-- Badges -->
<div class="mt-5">
<a class="btn btn-soft-secondary btn-xs m-1" href="#">Ecommerce</a>
<a class="btn btn-soft-secondary btn-xs m-1" href="#">Website</a>
<a class="btn btn-soft-secondary btn-xs m-1" href="#">Bootstrap</a>
<a class="btn btn-soft-secondary btn-xs m-1" href="#">Startup</a>
<a class="btn btn-soft-secondary btn-xs m-1" href="#">Free</a>
</div>
<!-- End Badges -->
<div class="row justify-content-sm-between align-items-sm-center mt-5">
<div class="col-sm mb-2 mb-sm-0">
<div class="d-flex align-items-center">
<span class="text-cap mb-0 me-2">Share:</span>
<a class="btn btn-ghost-secondary btn-sm btn-icon rounded-circle me-2" href="#">
<i class="bi-facebook"></i>
</a>
<a class="btn btn-ghost-secondary btn-sm btn-icon rounded-circle me-2" href="#">
<i class="bi-twitter"></i>
</a>
<a class="btn btn-ghost-secondary btn-sm btn-icon rounded-circle me-2" href="#">
<i class="bi-instagram"></i>
</a>
<a class="btn btn-ghost-secondary btn-sm btn-icon rounded-circle me-2" href="#">
<i class="bi-telegram"></i>
</a>
</div>
</div>
<!-- End Col -->
<div class="col-sm-auto">
<a class="btn btn-soft-secondary btn-sm btn-icon rounded-circle" href="#" data-toggle="tooltip" data-placement="top" title="Bookmark story">
<i class="bi-bookmark"></i>
</a>
<a class="btn btn-soft-secondary btn-sm btn-icon rounded-circle" href="#" data-toggle="tooltip" data-placement="top" title="Report story">
<i class="bi-flag"></i>
</a>
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
</div>
<!-- End Article Description -->
Component #9
What's Front?
How Front works, what it can do for your business and what makes it different to other solutions.
1 article in this collection
Written by Luisa Woodfine and Neil Galavan
Front is an incredibly beautiful, fully responsive, and mobile-first projects on the web – it is the perfect starting point for any creative and professional sites. Get started with Front's components and options for laying out your Front project, including SVG components, powerful scripts, fully detailed documentation, and yet developer friendly code.
Free updates and support
We would like to draw your attention to the fact that after purchasing a Front Template copy, you get the right for a lifetime entitlement to download updates for FREE! Need help? For any questions or concerns, reach us out at hello@example.com.
- Free updates: Front offers a lifetime free updates. This means you will never pay for any bug-fixes and compatibility upgrades for your theme, ever.
- Technical support: As always, our Customer Support team is available 24/7 to answer any questions you might have. We will do our best to get back to you within 24-48 hours.
Front Template is built by the team that has customers in the background such us Stanford University, The University of Maryland, University of Victoria and many more Governments, Corporate Agencies. To bring the most modern look of any HTML5 template across all Marketplaces – powered by Bootstrap 4, Front sets the new standard with breathtaking design, top-notch support, and incredible featured packed updates that will save your precious time and gives trendy look to all your web projects. On top of that the creators of Bootstrap have closely monitored the ongoing process of the Front and helped to achieve an enormous result.
Was this article helpful?
93 out of 132 found this helpful
Related articles
<!-- Card -->
<div class="container content-space-2">
<div class="w-lg-75 mx-lg-auto">
<!-- Card -->
<div class="card card-bordered p-4 p-md-7">
<h1 class="card-title h2">What's Front?</h1>
<p class="card-text">How Front works, what it can do for your business and what makes it different to other solutions.</p>
<!-- Media -->
<div class="d-flex mb-5">
<div class="flex-shrink-0">
<img class="avatar avatar-sm avatar-circle" src="../assets/img/160x160/img9.jpg" alt="Image Description">
</div>
<div class="flex-grow-1 ms-3">
<p class="card-text text-dark small mb-0">1 article in this collection</p>
<p class="card-text text-dark small">
<span class="text-muted">Written by</span>
Luisa Woodfine
<span class="text-muted">and</span>
Neil Galavan
</p>
</div>
</div>
<!-- End Media -->
<p>Front is an incredibly beautiful, fully responsive, and mobile-first projects on the web – it is the perfect starting point for any creative and professional sites. Get started with Front's components and options for laying out your Front project, including SVG components, powerful scripts, fully detailed documentation, and yet developer friendly code.</p>
<h3>Free updates and support</h3>
<p>We would like to draw your attention to the fact that after purchasing a Front Template copy, you get the right for a <span class="fw-semi-bold">lifetime</span> entitlement to download updates for <span class="fw-semi-bold">FREE!</span> Need help? For any questions or concerns, reach us out at <a class="link" href="mailto:hello@example.com">hello@example.com</a>.</p>
<ul class="list-py-1">
<li><span class="fw-semi-bold">Free updates:</span> Front offers a lifetime free updates. This means you will never pay for any bug-fixes and compatibility upgrades for your theme, ever.</li>
<li><span class="fw-semi-bold">Technical support:</span> As always, our Customer Support team is available 24/7 to answer any questions you might have. We will do our best to get back to you within <span class="fw-semi-bold">24-48 hours</span>.</li>
</ul>
<p>Front Template is built by the team that has customers in the background such us Stanford University, The University of Maryland, University of Victoria and many more Governments, Corporate Agencies. To bring the most modern look of any HTML5 template across all Marketplaces – powered by Bootstrap 4, Front sets the new standard with breathtaking design, top-notch support, and incredible featured packed updates that will save your precious time and gives trendy look to all your web projects. On top of that the creators of Bootstrap have closely monitored the ongoing process of the Front and helped to achieve an enormous result.</p>
<!-- Info -->
<div class="border-top border-bottom text-center py-7 my-5">
<div class="mb-3">
<h3>Was this article helpful?</h3>
</div>
<div class="mb-3">
<button type="button" class="btn btn-primary my-1 me-sm-2">
<i class="bi-hand-thumbs-up me-1"></i> Yes, thanks!
</button>
<button type="button" class="btn btn-soft-primary my-1">
<i class="bi-hand-thumbs-down me-1"></i> Not, really
</button>
</div>
<p class="small mb-0">93 out of 132 found this helpful</p>
</div>
<!-- End Info -->
<div class="mb-3">
<h3>Related articles</h3>
</div>
<!-- List -->
<ul class="list-unstyled list-pointer">
<li class="list-pointer-item">
<a class="link link-secondary" href="../demo-help-desk/article-overview.html">Getting started for workspace creators</a>
</li>
<li class="list-pointer-item">
<a class="link link-secondary" href="../demo-help-desk/article-overview.html">Edit your profile</a>
</li>
<li class="list-pointer-item">
<a class="link link-secondary" href="../demo-help-desk/article-overview.html">View and download invoices</a>
</li>
</ul>
<!-- End List -->
</div>
<!-- End Card -->
</div>
</div>
<!-- End Card -->
Component #10
Google Drive 
Use Google Drive within Slack to:
- Create new Google Docs, Slides, and Sheets files
- Import an existing file from Google Drive into a channel or direct message
- Search directly within Google Drive files shared within Slack
- Automatically grant access to the files you share with the right audience
- Get updates in Slack on changes in Drive, like comments, access requests, and new files shared with you
- Reply directly to comment notifications from within Slack and have them posted to the file



Reviews (156)
-

Hanna Wolfe
This is a pretty cool integration. It is fun and easy to use. I had to make a few sharing for work and Gliffy helped me get the job done. If I had a tablet or touch screen, I would use this more.
-
Google Drive
Love it Dave! We're all about keeping it fun and easy.
-
Pricing plans
<!-- Content -->
<div class="container content-space-2 content-space-lg-3">
<div class="row">
<div class="col-md-4 col-lg-3 mb-9 mb-md-0">
<div class="pe-lg-2">
<div class="text-center mb-4">
<img class="avatar avatar-xl avatar-4x3" src="../assets/svg/brands/google-drive-icon.svg" alt="Logo">
</div>
<div class="d-grid mb-7">
<a class="btn btn-sm btn-block btn-primary transition-3d-hover" href="#">Install now</a>
</div>
<div class="mb-7">
<h1 class="h4">Categories</h1>
<a class="btn btn-soft-secondary btn-xs me-1 mb-2" href="#">Featured</a>
<a class="btn btn-soft-secondary btn-xs me-1 mb-2" href="#">File management</a>
<a class="btn btn-soft-secondary btn-xs me-1 mb-2" href="#">Productivity</a>
<a class="btn btn-soft-secondary btn-xs me-1 mb-2" href="#">Essential apps</a>
<a class="btn btn-soft-secondary btn-xs me-1 mb-2" href="#">Free</a>
<a class="btn btn-soft-secondary btn-xs me-1 mb-2" href="#">Paid</a>
<a class="btn btn-soft-secondary btn-xs me-1 mb-2" href="#">Google</a>
</div>
<div class="d-none d-md-block mb-7">
<h4>Developer</h4>
<a class="d-flex align-items-center" href="#">
<div class="flex-shrink-0">
<img class="avatar avatar-xs" src="../assets/svg/brands/google-drive-icon.svg" alt="Logo">
</div>
<div class="flex-grow-1 ms-2">
<span class="link link-secondary">Google Drive</span>
</div>
</a>
</div>
<div class="d-none d-md-block mb-7">
<h4>Website</h4>
<a class="link" href="#">https://www.google.com/drive/</a>
</div>
<div class="d-none d-md-block mb-7">
<h4>Developer links</h4>
<!-- List Pointer -->
<ul class="list-unstyled list-pointer">
<li class="list-pointer-item">
<a class="link link-secondary" href="#">Support</a>
</li>
<li class="list-pointer-item">
<a class="link link-secondary" href="#">Documentation</a>
</li>
<li class="list-pointer-item">
<a class="link link-secondary" href="#">Privacy Policy</a>
</li>
</ul>
<!-- End List Pointer -->
</div>
<a class="link-sm link-secondary" href="#">
<i class="bi-flag me-2"></i> Report abuse
</a>
</div>
</div>
<!-- End Col -->
<div class="col-md-8 col-lg-9 column-divider-md">
<div class="ps-lg-2">
<div class="mb-5">
<h2>Google Drive <img class="avatar avatar-xs" src="../assets/svg/illustrations/top-vendor.svg" alt="Image Description" title="Top Vendor"></h2>
</div>
<!-- Nav Scroller -->
<div class="js-nav-scroller hs-nav-scroller-horizontal">
<span class="hs-nav-scroller-arrow-prev" style="display: none;">
<a class="hs-nav-scroller-arrow-link" href="javascript:;">
<i class="bi-chevron-left"></i>
</a>
</span>
<span class="hs-nav-scroller-arrow-next" style="display: none;">
<a class="hs-nav-scroller-arrow-link" href="javascript:;">
<i class="bi-chevron-right"></i>
</a>
</span>
<!-- Nav -->
<ul class="nav nav-segment nav-fill mb-7" id="featuresTab" role="tablist">
<li class="nav-item" role="presentation">
<a class="nav-link active" href="#featuresOne" id="featuresOne-tab" data-bs-toggle="tab" data-bs-target="#featuresOne" role="tab" aria-controls="featuresOne" aria-selected="true" style="min-width: 7rem;">App info</a>
</li>
<li class="nav-item" role="presentation">
<a class="nav-link" href="#featuresTwo" id="featuresTwo-tab" data-bs-toggle="tab" data-bs-target="#featuresTwo" role="tab" aria-controls="featuresTwo" aria-selected="false" style="min-width: 7rem;">Review</a>
</li>
<li class="nav-item" role="presentation">
<a class="nav-link" href="#featuresThree" id="featuresThree-tab" data-bs-toggle="tab" data-bs-target="#featuresThree" role="tab" aria-controls="featuresThree" aria-selected="false" style="min-width: 7rem;">Pricing</a>
</li>
</ul>
<!-- End Nav -->
</div>
<!-- End Nav Scroller -->
<!-- Tab Content -->
<div class="tab-content" id="pills-tabContent">
<div class="tab-pane fade show active" id="featuresOne" role="tabpanel" aria-labelledby="featuresOne-tab">
<p>Use Google Drive within Slack to:</p>
<ul class="list-unstyled list-pointer mb-5">
<li class="list-pointer-item">Create new Google Docs, Slides, and Sheets files</li>
<li class="list-pointer-item">Import an existing file from Google Drive into a channel or direct message</li>
<li class="list-pointer-item">Search directly within Google Drive files shared within Slack</li>
<li class="list-pointer-item">Automatically grant access to the files you share with the right audience</li>
<li class="list-pointer-item">Get updates in Slack on changes in Drive, like comments, access requests, and new files shared with you</li>
<li class="list-pointer-item">Reply directly to comment notifications from within Slack and have them posted to the file</li>
</ul>
<div class="d-grid gap-4">
<img class="img-fluid rounded-2" src="../assets/img/900x450/img5.jpg" alt="Image Description">
<img class="img-fluid rounded-2" src="../assets/img/900x450/img4.jpg" alt="Image Description">
<img class="img-fluid rounded-2" src="../assets/img/900x450/img3.jpg" alt="Image Description">
</div>
</div>
<div class="tab-pane fade" id="featuresTwo" role="tabpanel" aria-labelledby="featuresTwo-tab">
<div class="row justify-content-sm-between align-items-sm-center border-bottom pb-3 mb-4">
<div class="col-sm mb-2 mb-sm-0">
<h4 class="mb-0">Reviews <small class="text-muted ms-1">(156)</small></h4>
</div>
<!-- End Col -->
<div class="col-sm-auto">
<!-- Select -->
<select class="form-select form-select-sm">
<option value="showCategoryByFilterSelect1" selected>Newest first</option>
<option value="showCategoryByFilterSelect2">Highest rated</option>
<option value="showCategoryByFilterSelect3">Lowest rated</option>
</select>
<!-- End Select -->
</div>
<!-- End Col -->
</div>
<!-- End Row -->
<!-- Comment -->
<ul class="list-comment mb-7">
<!-- Item -->
<li class="list-comment-item">
<!-- Media -->
<div class="d-flex mb-3">
<div class="flex-shrink-0">
<img class="avatar avatar-circle" src="../assets/img/160x160/img3.jpg" alt="Image Description">
</div>
<div class="flex-grow-1 ms-3">
<h5>Dave Austin</h5>
<p>Just started using Front for Google Drive, and finding it to serve all my needs and it integrates perfectly with Front! Sharing diagrams is now much easier for our team.</p>
<!-- Media -->
<div class="d-flex align-items-center">
<span class="small me-2">Was this helpful?</span>
<div class="d-flex gap-2">
<a class="btn btn-white btn-xs" href="javascript:;">
<i class="bi-hand-thumbs-up me-1"></i> Yes <span>(45)</span>
</a>
<a class="btn btn-white btn-xs" href="javascript:;">
<i class="bi-hand-thumbs-down me-1"></i> No <span>(21)</span>
</a>
</div>
</div>
<!-- End Media -->
<!-- Comment -->
<ul class="list-comment">
<!-- Item -->
<li class="list-comment-item">
<!-- Media -->
<div class="d-flex align-items-center mb-3">
<div class="flex-shrink-0">
<img class="avatar avatar-sm" src="../assets/svg/brands/google-drive-icon.svg" alt="Image Description">
</div>
<div class="flex-grow-1 ms-3">
<h5 class="mb-0">Google Drive</h5>
</div>
</div>
<!-- End Media -->
<p>Thanks for the review Maria! Let us know if you ever need anything.</p>
</li>
<!-- End Item -->
</ul>
<!-- End Comment -->
</div>
</div>
<!-- End Media -->
</li>
<!-- End Item -->
<!-- Item -->
<li class="list-comment-item">
<!-- Media -->
<div class="d-flex mb-3">
<div class="flex-shrink-0">
<img class="avatar avatar-circle" src="../assets/img/160x160/img8.jpg" alt="Image Description">
</div>
<div class="flex-grow-1 ms-3">
<h5>Hanna Wolfe</h5>
<p>This is a pretty cool integration. It is fun and easy to use. I had to make a few sharing for work and Gliffy helped me get the job done. If I had a tablet or touch screen, I would use this more.</p>
<!-- Media -->
<div class="d-flex align-items-center">
<span class="small me-2">Was this helpful?</span>
<div class="d-flex gap-2">
<a class="btn btn-white btn-xs" href="javascript:;">
<i class="bi-hand-thumbs-up me-1"></i> Yes <span>(5)</span>
</a>
<a class="btn btn-white btn-xs" href="javascript:;">
<i class="bi-hand-thumbs-down me-1"></i> No <span>(0)</span>
</a>
</div>
</div>
<!-- End Media -->
<!-- Comment -->
<ul class="list-comment">
<!-- Item -->
<li class="list-comment-item">
<!-- Media -->
<div class="d-flex align-items-center mb-3">
<div class="flex-shrink-0">
<img class="avatar avatar-sm" src="../assets/svg/brands/google-drive-icon.svg" alt="Image Description">
</div>
<div class="flex-grow-1 ms-3">
<h5 class="mb-0">Google Drive</h5>
</div>
</div>
<!-- End Media -->
<p>Love it Dave! We're all about keeping it fun and easy.</p>
</li>
<!-- End Item -->
</ul>
<!-- End Comment -->
</div>
</div>
<!-- End Media -->
</li>
<!-- End Item -->
<!-- Item -->
<li class="list-comment-item">
<!-- Media -->
<div class="d-flex mb-3">
<div class="flex-shrink-0">
<img class="avatar avatar-circle" src="../assets/img/160x160/img7.jpg" alt="Image Description">
</div>
<div class="flex-grow-1 ms-3">
<h5>Nika Mundada</h5>
<p>I love Google Drive! It's super easy to get started and works great with Front pages.</p>
<!-- Media -->
<div class="d-flex align-items-center">
<span class="small me-2">Was this helpful?</span>
<div class="d-flex gap-2">
<a class="btn btn-white btn-xs" href="javascript:;">
<i class="bi-hand-thumbs-up me-1"></i> Yes <span>(0)</span>
</a>
<a class="btn btn-white btn-xs" href="javascript:;">
<i class="bi-hand-thumbs-down me-1"></i> No <span>(0)</span>
</a>
</div>
</div>
<!-- End Media -->
<!-- Comment -->
<ul class="list-comment">
<!-- Item -->
<li class="list-comment-item">
<!-- Media -->
<div class="d-flex align-items-center mb-3">
<div class="flex-shrink-0">
<img class="avatar avatar-sm" src="../assets/svg/brands/google-drive-icon.svg" alt="Image Description">
</div>
<div class="flex-grow-1 ms-3">
<h5 class="mb-0">Google Drive</h5>
</div>
</div>
<!-- End Media -->
<p>Thanks for the feedback Nika!</p>
</li>
<!-- End Item -->
</ul>
<!-- End Comment -->
</div>
</div>
<!-- End Media -->
</li>
<!-- End Item -->
</ul>
<!-- End Comment -->
<!-- Pagination -->
<nav aria-label="Page navigation">
<ul class="pagination justify-content-center">
<li class="page-item disabled">
<a class="page-link" href="#" aria-label="Previous">
<span aria-hidden="true">
<i class="bi-chevron-double-left small"></i>
</span>
</a>
</li>
<li class="page-item active"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item disabled"><a class="page-link" href="#">...</a></li>
<li class="page-item"><a class="page-link" href="#">5</a></li>
<li class="page-item">
<a class="page-link" href="#" aria-label="Next">
<span aria-hidden="true">
<i class="bi-chevron-double-right small"></i>
</span>
</a>
</li>
</ul>
</nav>
<!-- End Pagination -->
</div>
<div class="tab-pane fade" id="featuresThree" role="tabpanel" aria-labelledby="featuresThree-tab">
<h4 class="mb-3">Pricing plans</h4>
<!-- Form -->
<form>
<div class="d-grid gap-2 mb-5">
<!-- Card -->
<div class="card card-sm card-bordered shadow-none">
<div class="card-body">
<div class="row align-items-sm-center">
<div class="col">
<div class="d-flex align-items-center">
<div class="flex-shrink-0">
<span class="svg-icon svg-icon-sm text-center text-primary" style="min-width: 3rem;">
</span>
</div>
<div class="flex-grow-1 ms-4">
<h4 class="card-title mb-0">Launch</h4>
</div>
</div>
</div>
<!-- End Col -->
<div class="col-sm-7 col-md-6">
<p class="card-text small">99GB storage in launch accounts</p>
</div>
<!-- End Col -->
<div class="col-12 col-lg-2 mt-3 mt-lg-0">
<div class="d-grid">
<a class="btn btn-outline-primary" href="https://app.moducore.com/" target="_blank">$49</a>
</div>
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
</div>
<!-- End Card -->
<!-- Card -->
<div class="card card-sm card-bordered shadow-none">
<div class="card-body">
<div class="row align-items-sm-center">
<div class="col">
<div class="d-flex align-items-center">
<div class="flex-shrink-0">
<span class="svg-icon text-center text-primary" style="min-width: 3rem;">
</span>
</div>
<div class="flex-grow-1 ms-4">
<h4 class="card-title mb-0">Growth</h4>
</div>
</div>
</div>
<!-- End Col -->
<div class="col-sm-7 col-md-6">
<p class="card-text small">500GB storage in growth accounts</p>
</div>
<!-- End Col -->
<div class="col-12 col-lg-2 mt-3 mt-lg-0">
<div class="d-grid">
<a class="btn btn-outline-primary" href="https://app.moducore.com/" target="_blank">$149</a>
</div>
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
</div>
<!-- End Card -->
<!-- Card -->
<div class="card card-sm card-bordered shadow-none">
<div class="card-body">
<div class="row align-items-sm-center">
<div class="col">
<div class="d-flex align-items-center">
<div class="flex-shrink-0">
<span class="svg-icon text-center text-primary" style="min-width: 3rem;">
</span>
</div>
<div class="flex-grow-1 ms-4">
<h4 class="card-title mb-0">Enterprise</h4>
</div>
</div>
</div>
<!-- End Col -->
<div class="col-sm-7 col-md-6">
<p class="card-text small">100TB storage in enterprise accounts</p>
</div>
<!-- End Col -->
<div class="col-12 col-lg-2 mt-3 mt-lg-0">
<div class="d-grid">
<a class="btn btn-outline-primary" href="https://app.moducore.com/" target="_blank">$599</a>
</div>
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
</div>
<!-- End Card -->
</div>
<!-- Card Info -->
<div class="text-center">
<div class="card card-info-link card-sm">
<div class="card-body">
Need 100TB+ storage? <a class="card-link ms-2" href="#">Contact us <span class="bi-chevron-right small ms-1"></span></a>
</div>
</div>
</div>
<!-- End Card Info -->
</form>
<!-- End Form -->
</div>
</div>
<!-- End Tab Content -->
</div>
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
<!-- End Content -->
Component #11
470 Lucy Forks
Patriciafurt, YC7B, London, England- 3 bed
- 2 bath
- 1,428 sqft
Home details
- Property ID:
- HG328e91UA
- Property type:
- House
- Year built:
- 2015
- Lot size:
- 1,428 sq.m.
- Rooms:
- 12
- Parking:
- 2
Description
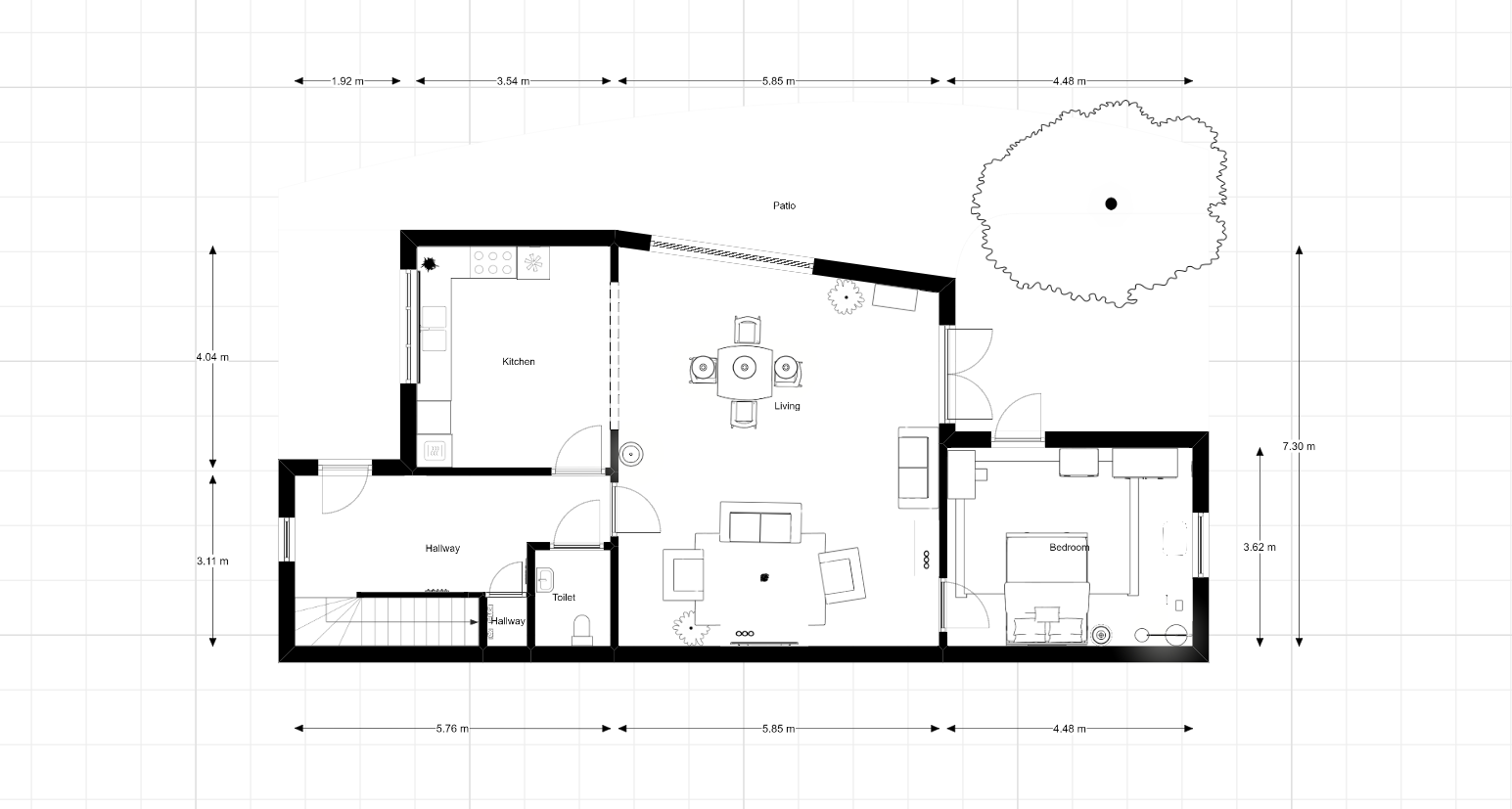
This extremely spacious two/three bedroom duplex apartment occupies a desirable position to the South-West of Harrogate's town centre and offers a huge amount of scope to update and re-model to suit the individual including a large eaves storage room ripe for conversion into a second bathroom.
Accessed via a communal hall up to the first floor, the apartment opens into a split level hall. To the front elevation there is a lovely, light and airy lounge with far reaching views towards the town centre and countryside beyond. Adjoining there is a well proportioned double bedroom with a fitted wardrobe.
Directions
Proceed up the Otley Road from the Prince Of Wales roundabout and through the traffic lights with the turning into Harlow Moor Road. Continue ahead where the property can be found on the left hand side.
Strictly by appointment through Front House
You may download, store and use the material for your own personal use and research. You may not republish, retransmit, redistribute or otherwise make the material available to any party or make the same available on any website, online service or bulletin board of your own or of any other party or make the same available in hard copy or in any other media without the website owner's express prior written consent. The website owner's copyright must remain on all reproductions of material taken from this website.
Accessibility
-
Location
-
Area safety
-
Close to schools
-
Low cost
-
Built around
-
Value
Estimated running costs
Based on available 3rd party data
Approximate costs per month
- Mortgage
- £700 p/m
- Energy
- from £72 p/m
- Water
- from £38 p/m
- Home insurance
- not known
 Image source from floorplanner.com
Image source from floorplanner.com
Sale activity
Average estimated value for a flat in HG2:
£271,401
£7,710 (-2.762%) Over the last 12 monthsIn the last 12 months
£267,606
51
Listing agents
Ask me for more information
Payment calculator
-
Principal and Interest
£35,943 /mo
-
Property Taxes
£1,526 /mo
-
Yearly Condo Fees
n/a
* These results are not provided by Front House and are only indicative based on a repayment mortgage product. Repayments will be subject to the product provided and your circumstances.
<!-- Gallery -->
<div class="container mb-5">
<div class="rounded-2 overflow-hidden">
<div class="row gx-2">
<div class="col-md-8">
<!-- Gallery -->
<a class="d-block position-relative" href="../assets/img/1920x1080/img27.jpg" data-fslightbox="propertyOverviewGallery">
<img class="img-fluid w-100" src="../assets/img/900x455/img1.jpg" alt="Image Description">
<div class="position-absolute bottom-0 end-0 mb-3 me-3">
<span class="d-md-none btn btn-sm btn-light">
<i class="bi-arrows-fullscreen me-2"></i> View photos
</span>
</div>
</a>
<!-- End Gallery -->
</div>
<!-- End Col -->
<div class="col-md-4 d-none d-md-inline-block">
<!-- Gallery -->
<a class="d-block mb-2" href="../assets/img/1920x1080/img11.jpg" data-fslightbox="propertyOverviewGallery">
<img class="img-fluid w-100" src="../assets/img/450x225/img1.jpg" alt="Image Description">
</a>
<!-- End Gallery -->
<!-- Gallery -->
<a class="d-block position-relative" href="../assets/img/1920x1080/img14.jpg" data-fslightbox="propertyOverviewGallery">
<img class="img-fluid w-100" src="../assets/img/450x225/img2.jpg" alt="Image Description">
<div class="position-absolute bottom-0 end-0 mb-3 me-3">
<span class="d-none d-md-inline-block btn btn-sm btn-light">
<i class="bi-arrows-fullscreen me-2"></i> View photos
</span>
</div>
</a>
<!-- End Gallery -->
<a class="d-none" href="../assets/img/1920x1080/img24.jpg" data-fslightbox="propertyOverviewGallery"></a>
<a class="d-none" href="../assets/img/1920x1080/img20.jpg" data-fslightbox="propertyOverviewGallery"></a>
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
<div class="d-flex justify-content-end mt-2">
<span class="small text-dark fw-semi-bold">Published:</span>
<span class="small ms-1">December 27, 2018</span>
</div>
</div>
<!-- End Gallery -->
<!-- Content -->
<div class="container">
<div class="row">
<div class="col-lg-8 mb-9 mb-lg-0">
<div class="row justify-content-lg-between mb-7">
<div class="col-12 col-sm-6 mb-5 mb-sm-0">
<h1 class="h2 mb-0">470 Lucy Forks</h1>
<span class="d-block text-dark mb-3">Patriciafurt, YC7B, London, England</span>
<ul class="list-inline list-separator font-size-1 text-body">
<li class="list-inline-item">
<i class="fas fa-bed text-muted me-1"></i> 3 bed
</li>
<li class="list-inline-item">
<i class="fas fa-bath text-muted me-1"></i> 2 bath
</li>
<li class="list-inline-item">
<i class="fas fa-ruler-combined text-muted me-1"></i> 1,428 sqft
</li>
</ul>
</div>
<div class="col-sm-6 column-divider-sm">
<div class="pl-md-4">
<h2 class="mb-0">£8,999,000</h2>
<span class="d-block text-dark mb-3">Est. Mortgage £2,562/mo</span>
<a href="#">Get Pre-Qualified</a>
</div>
</div>
</div>
<!-- End Row -->
<!-- Nav Scroller -->
<div class="js-nav-scroller hs-nav-scroller-horizontal">
<span class="hs-nav-scroller-arrow-prev" style="display: none;">
<a class="hs-nav-scroller-arrow-link" href="javascript:;">
<i class="bi-chevron-left"></i>
</a>
</span>
<span class="hs-nav-scroller-arrow-next" style="display: none;">
<a class="hs-nav-scroller-arrow-link" href="javascript:;">
<i class="bi-chevron-right"></i>
</a>
</span>
<!-- Nav -->
<ul class="nav nav-segment nav-fill mb-7" id="propertyOverviewNavTab" role="tablist">
<li class="nav-item" role="presentation">
<a class="nav-link active" href="#propertyOverviewNavOne" id="propertyOverviewNavOne-tab" data-bs-toggle="tab" data-bs-target="#propertyOverviewNavOne" role="tab" aria-controls="propertyOverviewNavOne" aria-selected="true" style="min-width: 7rem;">Details</a>
</li>
<li class="nav-item" role="presentation">
<a class="nav-link" href="#propertyOverviewNavTwo" id="propertyOverviewNavTwo-tab" data-bs-toggle="tab" data-bs-target="#propertyOverviewNavTwo" role="tab" aria-controls="propertyOverviewNavTwo" aria-selected="false" style="min-width: 7rem;">Floorplan</a>
</li>
<li class="nav-item" role="presentation">
<a class="nav-link" href="#propertyOverviewNavThree" id="propertyOverviewNavThree-tab" data-bs-toggle="tab" data-bs-target="#propertyOverviewNavThree" role="tab" aria-controls="propertyOverviewNavThree" aria-selected="false" style="min-width: 7rem;">Map</a>
</li>
<li class="nav-item" role="presentation">
<a class="nav-link" href="#propertyOverviewNavThree" id="propertyOverviewNavFour-tab" data-bs-toggle="tab" data-bs-target="#propertyOverviewNavFour" role="tab" aria-controls="propertyOverviewNavFour" aria-selected="false" style="min-width: 7rem;">Market stats</a>
</li>
</ul>
<!-- End Nav -->
</div>
<!-- End Nav Scroller -->
<!-- Tab Content -->
<div class="tab-content">
<div class="tab-pane fade show active" id="propertyOverviewNavOne" role="tabpanel" aria-labelledby="propertyOverviewNavOne-tab">
<div class="mb-4">
<h4>Home details</h4>
</div>
<div class="row justify-content-md-between">
<div class="col-md-5">
<dl class="row">
<dt class="col-6">Property ID:</dt>
<dd class="col-6">HG328e91UA</dd>
<dt class="col-6">Property type:</dt>
<dd class="col-6">House</dd>
<dt class="col-6">Year built:</dt>
<dd class="col-6">2015</dd>
</dl>
<!-- End Row -->
</div>
<!-- End Col -->
<div class="col-md-5">
<dl class="row">
<dt class="col-6">Lot size:</dt>
<dd class="col-6">1,428 sq.m.</dd>
<dt class="col-6">Rooms:</dt>
<dd class="col-6">12</dd>
<dt class="col-6">Parking:</dt>
<dd class="col-6">2</dd>
</dl>
<!-- End Row -->
</div>
<!-- End Col -->
</div>
<!-- End Row -->
<div class="border-top border-bottom py-4 mt-4 mb-7">
<div class="row col-sm-divider">
<div class="col-sm-6 text-sm-end mb-2 mb-sm-0">
<div class="pe-md-4">
<span>Last 30 days:</span>
<span class="text-dark fw-semi-bold">920 page views</span>
</div>
</div>
<!-- End Col -->
<div class="col-sm-6">
<div class="ps-md-4">
<span>Since listed:</span>
<span class="text-dark fw-semi-bold">471 page views</span>
</div>
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
<div class="mb-4">
<h4>Description</h4>
</div>
<p>This extremely spacious two/three bedroom duplex apartment occupies a desirable position to the South-West of Harrogate's town centre and offers a huge amount of scope to update and re-model to suit the individual including a large eaves storage room ripe for conversion into a second bathroom.</p>
<p>Accessed via a communal hall up to the first floor, the apartment opens into a split level hall. To the front elevation there is a lovely, light and airy lounge with far reaching views towards the town centre and countryside beyond. Adjoining there is a well proportioned double bedroom with a fitted wardrobe.</p>
<!-- Collapse Link - Content -->
<div class="collapse" id="propertyOverviewDescriptionViewMoreCollapse">
<div class="mb-4">
<h4>Directions</h4>
</div>
<p>Proceed up the Otley Road from the Prince Of Wales roundabout and through the traffic lights with the turning into Harlow Moor Road. Continue ahead where the property can be found on the left hand side.</p>
<div class="mb-4">
<h4>Strictly by appointment through Front House</h4>
</div>
<p>You may download, store and use the material for your own personal use and research. You may not republish, retransmit, redistribute or otherwise make the material available to any party or make the same available on any website, online service or bulletin board of your own or of any other party or make the same available in hard copy or in any other media without the website owner's express prior written consent. The website owner's copyright must remain on all reproductions of material taken from this website.</p>
</div>
<!-- End Collapse Link - Content -->
<!-- Collapse Link -->
<a class="link link-collapse" data-bs-toggle="collapse" href="#propertyOverviewDescriptionViewMoreCollapse" role="button" aria-expanded="false" aria-controls="propertyOverviewDescriptionViewMoreCollapse">
<span class="link-collapse-default">View More</span>
<span class="link-collapse-active">View Less</span>
</a>
<!-- End Collapse Link -->
<hr class="my-6">
<div class="mb-4">
<h4>Accessibility</h4>
</div>
<div class="row">
<div class="col-sm-6">
<!-- List -->
<ul class="list-unstyled list-py-1 mb-0">
<li class="d-flex align-items-center">
<h6 class="mb-0">Location</h6>
<div class="d-flex gap-1 ms-auto">
<img src="../assets/svg/illustrations/star.svg" alt="Review rating" width="16">
<img src="../assets/svg/illustrations/star.svg" alt="Review rating" width="16">
<img src="../assets/svg/illustrations/star.svg" alt="Review rating" width="16">
<img src="../assets/svg/illustrations/star.svg" alt="Review rating" width="16">
<img src="../assets/svg/illustrations/star.svg" alt="Review rating" width="16">
</div>
</li>
<li class="d-flex align-items-center">
<h6 class="mb-0">Area safety</h6>
<div class="d-flex gap-1 ms-auto">
<img src="../assets/svg/illustrations/star.svg" alt="Review rating" width="16">
<img src="../assets/svg/illustrations/star.svg" alt="Review rating" width="16">
<img src="../assets/svg/illustrations/star.svg" alt="Review rating" width="16">
<img src="../assets/svg/illustrations/star.svg" alt="Review rating" width="16">
<img src="../assets/svg/illustrations/star-half.svg" alt="Review rating" width="16">
</div>
</li>
<li class="d-flex align-items-center">
<h6 class="mb-0">Close to schools</h6>
<div class="d-flex gap-1 ms-auto">
<img src="../assets/svg/illustrations/star.svg" alt="Review rating" width="16">
<img src="../assets/svg/illustrations/star.svg" alt="Review rating" width="16">
<img src="../assets/svg/illustrations/star.svg" alt="Review rating" width="16">
<img src="../assets/svg/illustrations/star-half.svg" alt="Review rating" width="16">
<img src="../assets/svg/illustrations/star-muted.svg" alt="Review rating" width="16">
</div>
</li>
</ul>
<!-- End List -->
</div>
<div class="col-sm-6">
<!-- List -->
<ul class="list-unstyled list-py-1 mb-0">
<li class="d-flex align-items-center">
<h6 class="mb-0">Low cost</h6>
<div class="d-flex gap-1 ms-auto">
<img src="../assets/svg/illustrations/star.svg" alt="Review rating" width="16">
<img src="../assets/svg/illustrations/star.svg" alt="Review rating" width="16">
<img src="../assets/svg/illustrations/star.svg" alt="Review rating" width="16">
<img src="../assets/svg/illustrations/star.svg" alt="Review rating" width="16">
<img src="../assets/svg/illustrations/star.svg" alt="Review rating" width="16">
</div>
</li>
<li class="d-flex align-items-center">
<h6 class="mb-0">Built around</h6>
<div class="d-flex gap-1 ms-auto">
<img src="../assets/svg/illustrations/star.svg" alt="Review rating" width="16">
<img src="../assets/svg/illustrations/star.svg" alt="Review rating" width="16">
<img src="../assets/svg/illustrations/star.svg" alt="Review rating" width="16">
<img src="../assets/svg/illustrations/star.svg" alt="Review rating" width="16">
<img src="../assets/svg/illustrations/star-muted.svg" alt="Review rating" width="16">
</div>
</li>
<li class="d-flex align-items-center">
<h6 class="mb-0">Value</h6>
<div class="d-flex gap-1 ms-auto">
<img src="../assets/svg/illustrations/star.svg" alt="Review rating" width="16">
<img src="../assets/svg/illustrations/star.svg" alt="Review rating" width="16">
<img src="../assets/svg/illustrations/star.svg" alt="Review rating" width="16">
<img src="../assets/svg/illustrations/star-muted.svg" alt="Review rating" width="16">
<img src="../assets/svg/illustrations/star-muted.svg" alt="Review rating" width="16">
</div>
</li>
</ul>
<!-- End List -->
</div>
</div>
<!-- End Row -->
<hr class="my-6">
<h4 class="mb-1">Estimated running costs</h4>
<p class="small">Based on available 3rd party data</p>
<div class="row">
<div class="col-md-6">
<span class="h1">£810</span>
<p>Approximate costs per month</p>
</div>
<!-- End Col -->
<div class="col-md-6">
<dl class="row">
<dt class="col-6">
<i class="bi-bank2 me-2"></i> Mortgage
</dt>
<dd class="col-6 text-end">£700 p/m</dd>
<dt class="col-6">
<i class="bi-lightning-charge-fill me-2"></i> Energy
</dt>
<dd class="col-6 text-end">from £72 p/m</dd>
<dt class="col-6">
<i class="bi-droplet-half me-2"></i> Water
</dt>
<dd class="col-6 text-end">
from £38 p/m
</dd>
<dt class="col-6 text-dark">
<i class="bi-shield-shaded me-2"></i> Home insurance
</dt>
<dd class="col-6 text-end">not known</dd>
</dl>
<!-- End Row -->
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
<div class="tab-pane fade" id="propertyOverviewNavTwo" role="tabpanel" aria-labelledby="propertyOverviewNavTwo-tab">
<a href="../assets/img/others/img1.png" data-fslightbox="propertyOverviewFloorplan">
<img class="img-fluid" src="../assets/img/others/img1.png" alt="Image Description">
</a>
<small class="form-text">Image source from <a class="link-sm" href="https://floorplanner.com/" target="_blank">floorplanner.com</a></small>
</div>
<div class="tab-pane fade" id="propertyOverviewNavThree" role="tabpanel" aria-labelledby="propertyOverviewNavThree-tab">
<!-- Gmap -->
<div id="map" class="h-380rem"
data-hs-leaflet-options='{
"map": {
"scrollWheelZoom": false,
"coords": [37.4040344, -122.0289704]
},
"marker": [
{
"coords": [37.4040344, -122.0289704],
"icon": {
"iconUrl": "../assets/svg/components/map-pin.svg",
"iconSize": [50, 45]
},
"popup": {
"text": "153 Williamson Plaza, Maggieberg",
"title": "Address"
}
}
]
}'></div>
<!-- End Gmap -->
</div>
<div class="tab-pane fade" id="propertyOverviewNavFour" role="tabpanel" aria-labelledby="propertyOverviewNavFour-tab">
<div class="mb-5">
<h5>Sale activity</h5>
<p>Average estimated value for a flat in HG2:</p>
<h3 class="text-primary mb-0">£271,401</h3>
<i class="bi-arrow-down-right text-danger"></i>
<span>£7,710 (-2.762%)</span>
<span class="text-muted small ms-1">Over the last 12 months</span>
</div>
<div class="mb-5">
<h5>In the last 12 months</h5>
<div class="row justify-content-sm-between">
<div class="col-sm-6">
<span class="d-block">Average sale price</span>
<h3 class="text-primary mb-0">£267,606</h3>
</div>
<!-- End Col -->
<div class="col-sm-6">
<span class="d-block">Properties sold</span>
<h3 class="text-primary mb-0">51</h3>
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
</div>
</div>
<!-- End Tab Content -->
<hr class="my-6">
<div class="mb-4">
<h4>Listing agents</h4>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 mb-4 mb-sm-0">
<!-- Media -->
<div class="d-flex">
<div class="flex-shrink-0">
<img class="avatar avatar-lg avatar-circle" src="../assets/img/160x160/img6.jpg" alt="Image Description">
</div>
<div class="flex-grow-1 ms-3">
<h4 class="mb-1">
<a class="text-dark" href="#">O'Brian Cox</a>
</h4>
<span class="d-block small mb-1">
<i class="bi-telephone-fill me-1"></i> +1 416 346 8780
</span>
<a class="link" href="#">Contact agent</a>
</div>
</div>
<!-- End Media -->
</div>
<!-- End Col -->
<div class="col-sm-6 col-md-5">
<!-- Media -->
<div class="d-flex">
<div class="flex-shrink-0">
<span class="avatar avatar-lg avatar-soft-danger avatar-circle">
<span class="avatar-initials">KP</span>
</span>
</div>
<div class="flex-grow-1 ms-3">
<h4 class="mb-1">
<a class="text-dark" href="#">Keystones Property</a>
</h4>
<span class="d-block small mb-1">
<i class="bi-telephone-fill me-1"></i> +1 822 012 3281
</span>
<a class="link" href="#">Contact agent</a>
</div>
</div>
<!-- End Media -->
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
<!-- End Col -->
<div class="col-lg-4">
<!-- Sticky Block -->
<div id="stickyBlockStartPointEg2" >
<div class="js-sticky-block"
data-hs-sticky-block-options='{
"parentSelector": "#stickyBlockStartPointEg2",
"breakpoint": "lg",
"startPoint": "#stickyBlockStartPointEg2",
"endPoint": "#stickyBlockEndPointEg2",
"stickyOffsetTop": 24,
"stickyOffsetBottom": 0
}'>
<!-- Card -->
<div class="card card-bordered">
<div class="card-body">
<!-- Media -->
<div class="d-flex align-items-center mb-4">
<div class="flex-shrink-0">
<img class="avatar avatar-circle" src="../assets/img/160x160/img3.jpg" alt="Image Description">
</div>
<div class="flex-grow-1 ms-3">
<h4 class="card-title">Ask me for more information</h4>
</div>
</div>
<!-- End Media -->
<!-- Form -->
<form>
<select class="form-select mb-2">
<option selected disabled>Tell me more about this property</option>
<option value="aboutProperty1">Request a showing</option>
<option value="aboutProperty2">Request neighborhood information</option>
<option value="aboutProperty3">Request recent area sales</option>
</select>
<div class="mb-2">
<label for="fullNamePropertyOverviewContactForm" class="form-label visually-hidden">Full Name</label>
<input type="text" class="form-control" id="fullNamePropertyOverviewContactForm" placeholder="Full Name" aria-label="Full Name">
</div>
<div class="mb-2">
<label for="emailPropertyOverviewContactForm" class="form-label visually-hidden">Email</label>
<input type="email" class="form-control" id="emailPropertyOverviewContactForm" placeholder="Email" aria-label="Email">
</div>
<div class="mb-2">
<label for="phoneNumberPropertyOverviewContactForm" class="form-label visually-hidden">Phone number</label>
<input type="tel" class="form-control" id="phoneNumberPropertyOverviewContactForm" placeholder="+x(xxx)xxx-xx-xx" aria-label="+x(xxx)xxx-xx-xx">
</div>
<div class="mb-2">
<label for="questionPropertyOverviewContactForm" class="form-label visually-hidden">Property question</label>
<textarea class="form-control" id="questionPropertyOverviewContactForm" placeholder="I would like more information about ..." aria-label="I would like more information about ..." rows="4"></textarea>
</div>
<div class="d-grid">
<button type="button" class="btn btn-primary">Request info</button>
</div>
</form>
<!-- End Form -->
</div>
<!-- End Card -->
</div>
</div>
</div>
<!-- End Sticky Block -->
</div>
<!-- End Col -->
</div>
<!-- End Row -->
<!-- Sticky Block End Point -->
<div id="stickyBlockEndPointEg2"></div>
<hr class="my-6">
<!-- Card -->
<div class="card card-bordered">
<div class="card-body">
<h4 class="card-title mb-4">Payment calculator</h4>
<div class="mb-4">
<span class="h4">£37,469</span>
<span class="h6">monthly.</span>
<span class="ms-3">In association with:</span>
</div>
<div class="row mb-2 mb-lg-0">
<div class="col-lg-7 mb-2 mb-lg-0">
<!-- Form -->
<form class="row">
<div class="col-sm-6 mb-3">
<!-- Input -->
<label for="properyPricePaymentCalculator" class="form-label">Property price</label>
<div class="input-group input-group-merge">
<span class="input-group-prepend input-group-text"><i class="bi-currency-pound"></i></span>
<input type="text" class="form-control" id="properyPricePaymentCalculator" value="8,999,000" disabled>
</div>
<!-- End Input -->
</div>
<!-- End Col -->
<div class="col-sm-6 mb-3">
<!-- Input -->
<label for="depositPaymentCalculator" class="form-label">Deposit</label>
<div class="input-group input-group-merge">
<span class="input-group-prepend input-group-text"><i class="bi-currency-pound"></i></span>
<input type="text" class="form-control" id="depositPaymentCalculator" value="1,799,800">
</div>
<!-- End Input -->
</div>
<!-- End Col -->
<div class="col-sm-6 mb-3">
<!-- Input -->
<label for="interestRatePaymentCalculator" class="form-label">Interest rate</label>
<div class="input-group input-group-merge">
<span class="input-group-prepend input-group-text">%</span>
<input type="text" class="form-control" id="interestRatePaymentCalculator" value="3.5">
</div>
<!-- End Input -->
</div>
<!-- End Col -->
<div class="col-sm-6 mb-3">
<!-- Input -->
<label for="amortizationPaymentCalculator" class="form-label">Amortization</label>
<select class="form-select" id="amortizationPaymentCalculator">
<option value="amortization1">30 years</option>
<option selected>25 years</option>
<option value="amortization2">20 years</option>
<option value="amortization3">15 years</option>
<option value="amortization4">10 years</option>
</select>
<!-- End Input -->
</div>
<!-- End Col -->
</form>
<!-- End Form -->
</div>
<!-- End Col -->
<div class="col-lg-5">
<!-- Progress -->
<div class="progress mb-3">
<div class="progress-bar" role="progressbar" style="width: 60%;" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%;" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 10%;" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<!-- End Progress -->
<!-- Fact List -->
<ul class="list-unstyled list-py-1 mb-0">
<li class="d-flex align-items-center">
<i class="bi-circle text-primary me-2"></i>
<span class="text-dark fw-semi-bold">Principal and Interest</span>
<div class="ms-auto">
<span>£35,943 /mo</span>
</div>
</li>
<li class="d-flex align-items-center">
<i class="bi-circle text-success me-2"></i>
<span class="text-dark fw-semi-bold">Property Taxes</span>
<div class="ms-auto">
<span>£1,526 /mo</span>
</div>
</li>
<li class="d-flex align-items-center">
<i class="bi-circle text-info me-2"></i>
<span class="text-dark fw-semi-bold">Yearly Condo Fees</span>
<div class="ms-auto">
<span>n/a</span>
</div>
</li>
</ul>
<!-- End Fact List -->
</div>
<!-- End Col -->
</div>
<!-- End Row -->
<p class="card-text small">* These results are not provided by Front House and are only indicative based on a repayment mortgage product. Repayments will be subject to the product provided and your circumstances.</p>
</div>
</div>
<!-- End Card -->
</div>
<!-- End Content -->
<!-- JS Implementing Plugins -->
<script src="../assets/vendor/fslightbox/index.js"></script>
<script src="../assets/vendor/hs-sticky-block/dist/hs-sticky-block.min.js"></script>
<script src="../assets/vendor/hs-nav-scroller/dist/hs-nav-scroller.min.js"></script>
<script src="../assets/vendor/leaflet/dist/leaflet.js"></script>
<!-- JS Front -->
<!-- JS Plugins Init. -->
<script>
(function() {
// INITIALIZATION OF STICKY BLOCKS
// =======================================================
new HSStickyBlock('.js-sticky-block', {
targetSelector: document.getElementById('header').classList.contains('navbar-fixed') ? '#header' : null
})
// INITIALIZATION OF NAV SCROLLER
// =======================================================
new HsNavScroller('.js-nav-scroller')
// INITIALIZATION OF LEAFLET
// =======================================================
const leaflet = HSCore.components.HSLeaflet.init(document.getElementById('map'))
L.tileLayer('https://api.mapbox.com/styles/v1/{id}/tiles/{z}/{x}/{y}?access_token=pk.eyJ1IjoibWFwYm94IiwiYSI6ImNpejY4NXVycTA2emYycXBndHRqcmZ3N3gifQ.rJcFIG214AriISLbB6B5aw', {
id: 'mapbox/light-v9'
}).addTo(leaflet)
})()
</script>
Component #12
Description
Who we are:
We are reinventing personal communication for the digital era.
TouchNote is a creative platform that lets people send custom-made cards, straight from their phone to those they love anywhere in the world. Our easy to use app has helped people nurture their most meaningful relationships over 15 million times and was awarded the Good Web Guide's App of the Year 2018.
We are a team of passionate and creative individuals trying to make a difference. We're proud to offer a highly collaborative, solution-focused environment that celebrates diversity and has been listed in Deloitte's Technology Fast 50 and The Financial Times Future 100 UK.
The role:
We are looking for a talented mid-level Product Designer to help shape the future of our product experience here at TouchNote.
Sitting in the product team and reporting directly to the Head of Design, you'll work extensively with product, growth and our engineering team to understand our user base, and work to improve business needs, related requirements and technical constraints.
About you:
- You're always on top of the latest design trends, ambassador of Apple Humans guidelines and Google Material design and a good understanding of transitions and haptic feedback.
- You're a quick learner, always open-minded and curious, and eager to learn new skills.
- You have a keen interest and knowledge of gamification and the user onboarding process.
- You've got a can-do attitude, have a proactive approach to your work, are autonomous and take ownership of your work; a perfectionist and are used to working in a fast-paced environment.
Requirements:
- You're a driven designer and have a minimum of 2-3 years of experience in delivering both UX & UI design, including experience in mobile and native applications.
- You've got proven mobile design and proven UI experience on mobile app design and web: working with sketches, prototypes, wireframes, user flows and UI interactions.
- Your portfolio is full of beautiful, well thought out interface work that showcases your flair and attention-to-detail. It includes examples of mobile and app products you have worked on (iOS and Android)
- You've used Figma and are an Adobe Creative Cloud expert (Photoshop, Illustrator, After Effects).
Benefits:
- Health insurance
- Flexible schedule
- Employee discount
- Relocation assistance
COVID-19 precautions:
Remote interview process
This is a full-time role based in our Arch 294 Jewell Street, SE5 0BU, London Office.
Office hours: Monday to Friday
Salary based on experience
<!-- Content -->
<div class="container content-space-2 content-space-b-lg-3">
<div class="w-lg-75 mx-lg-auto">
<div class="row mb-3">
<div class="col">
<h3>Description</h3>
</div>
<!-- End Col -->
<div class="col-auto">
<!-- Dropdown -->
<div class="dropdown">
<a class="link" href="#" id="jobOverviewShareDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false" data-bs-dropdown-animation>
Share this job <i class="bi-share-fill small ms-1"></i>
</a>
<div class="dropdown-menu dropdown-menu-end" aria-labelledby="jobOverviewShareDropdown">
<a class="dropdown-item" href="#">
<i class="bi-facebook dropdown-item-icon"></i> Facebook
</a>
<a class="dropdown-item" href="#">
<i class="bi-twitter dropdown-item-icon"></i> Twitter
</a>
<a class="dropdown-item" href="#">
<i class="bi-linkedin dropdown-item-icon"></i> LinkedIn
</a>
</div>
</div>
<!-- End Dropdown -->
</div>
<!-- End Col -->
</div>
<!-- End Row -->
<h5>Who we are:</h5>
<p>We are reinventing personal communication for the digital era.</p>
<p>TouchNote is a creative platform that lets people send custom-made cards, straight from their phone to those they love anywhere in the world. Our easy to use app has helped people nurture their most meaningful relationships over 15 million times and was awarded the Good Web Guide's App of the Year 2018.</p>
<p>We are a team of passionate and creative individuals trying to make a difference. We're proud to offer a highly collaborative, solution-focused environment that celebrates diversity and has been listed in Deloitte's Technology Fast 50 and The Financial Times Future 100 UK.</p>
<h5>The role:</h5>
<p>We are looking for a talented mid-level Product Designer to help shape the future of our product experience here at TouchNote.</p>
<p>Sitting in the product team and reporting directly to the Head of Design, you'll work extensively with product, growth and our engineering team to understand our user base, and work to improve business needs, related requirements and technical constraints.</p>
<h5>About you:</h5>
<ul>
<li>You're always on top of the latest design trends, ambassador of Apple Humans guidelines and Google Material design and a good understanding of transitions and haptic feedback.</li>
<li>You're a quick learner, always open-minded and curious, and eager to learn new skills.</li>
<li>You have a keen interest and knowledge of gamification and the user onboarding process.</li>
<li>You've got a can-do attitude, have a proactive approach to your work, are autonomous and take ownership of your work; a perfectionist and are used to working in a fast-paced environment.</li>
</ul>
<h5>Requirements:</h5>
<ul>
<li>You're a driven designer and have a minimum of 2-3 years of experience in delivering both UX & UI design, including experience in mobile and native applications.</li>
<li>You've got proven mobile design and proven UI experience on mobile app design and web: working with sketches, prototypes, wireframes, user flows and UI interactions.</li>
<li>Your portfolio is full of beautiful, well thought out interface work that showcases your flair and attention-to-detail. It includes examples of mobile and app products you have worked on (iOS and Android)</li>
<li>You've used Figma and are an Adobe Creative Cloud expert (Photoshop, Illustrator, After Effects).</li>
</ul>
<h5>Benefits:</h5>
<ul>
<li>Health insurance</li>
<li>Flexible schedule</li>
<li>Employee discount</li>
<li>Relocation assistance</li>
</ul>
<h5>COVID-19 precautions:</h5>
<p>Remote interview process</p>
<p><em>This is a full-time role based in our Arch 294 Jewell Street, SE5 0BU, London Office.</em></p>
<p><em>Office hours: Monday to Friday</em></p>
<p><em>Salary based on experience</em></p>
<div class="d-grid mt-7">
<a class="btn btn-primary btn-transition" href="../demo-jobs/apply-for-job.html">Apply for this job</a>
</div>
</div>
</div>
<!-- Content -->
<!-- JS Front -->
<!-- JS Plugins Init. -->
<script>
(function() {
// INITIALIZATION OF BOOTSTRAP DROPDOWN
// =======================================================
HSBsDropdown.init()
})()
</script>
Component #13
Bio
A Frontend developer, and UI/UX Designer offering over 8 years of success in various leadership roles in the areas of Web design and development and customer support. I love coding and problem solving. Love working on both server and client side code. I like to get to know my clients closely to facilitate better communication.
- Authorized to work in the UK for any employer
- Willing to relocate to anywhere
Desired job title
UI Designer/Developer
Desired job types
Full time
Desired work schedule
Monday to Friday
Desired salary
$90k per year
Work experience
-
Head of IT Department
Dropbox - London December 2016 to PresentThe company has high expectations and using OKRs there is a mutual understanding of expectations and performance.
-
Senior Software Engineer
Mailchimp - London November 2014 to December 2016This is an excellent company and they reward their employees. It's becoming a big company but it's still private, so the culture is as good as it gets at 1,000+ employees if you ask me. Managers are still adapting to the growth I think, but everyone has to. Great place to work.
-
Junior Software Engineer
Google - London January 2014 to November 2014Work in Google is one of the beautiful experience I can do in my entire life. There are a lot of interesting thing to learn and manager respect your time and your personality.
-
Internship
Htmlstream under Pixeel Ltd. - London December 2013 to January 2014My first steps...
Education
-
Master's degree in Computer Software Engineering
The University of Manchester - Manchester October 2012 to December 2013 -
Bachelor's degree in Computer Software Engineering
University of Oxford - Oxford October 2009 to May 2012
Skills
Languages
- English — Native
- Deutsch — Fluent
- French — Beginner
Links
<!-- Content -->
<div class="container content-space-2">
<div class="row">
<div class="col-lg-8">
<div class="mb-8">
<h3>Bio</h3>
<p>A Frontend developer, and UI/UX Designer offering over 8 years of success in various leadership roles in the areas of Web design and development and customer support. I love coding and problem solving. Love working on both server and client side code. I like to get to know my clients closely to facilitate better communication.</p>
<ul class="mb-4">
<li>Authorized to work in the UK for any employer</li>
<li>Willing to relocate to anywhere</li>
</ul>
<div class="row">
<div class="col-sm-6">
<div class="mb-4">
<h5>Desired job title</h5>
<p>UI Designer/Developer</p>
</div>
<div class="mb-4">
<h5>Desired job types</h5>
<p>Full time</p>
</div>
</div>
<!-- End Col -->
<div class="col-sm-6">
<div class="mb-4">
<h5>Desired work schedule</h5>
<p>Monday to Friday</p>
</div>
<div class="mb-4">
<h5>Desired salary</h5>
<p>$90k per year</p>
</div>
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
<div class="mb-8">
<div class="mb-4">
<h3>Work experience</h3>
</div>
<!-- Step -->
<ul class="step step-icon-sm">
<li class="step-item">
<div class="step-content-wrapper">
<div class="step-avatar step-avatar-sm">
<img class="step-avatar-img" src="../assets/svg/brands/dropbox-icon.svg" alt="Image Description">
</div>
<div class="step-content">
<h5 class="step-title">Head of IT Department</h5>
<span class="d-block text-dark">Dropbox - London</span>
<small class="d-block mb-4">December 2016 to Present</small>
<p class="text-body mb-0">The company has high expectations and using OKRs there is a mutual understanding of expectations and performance.</p>
</div>
</div>
</li>
<li class="step-item">
<div class="step-content-wrapper">
<div class="step-avatar step-avatar-sm">
<img class="step-avatar-img" src="../assets/svg/brands/mailchimp-icon.svg" alt="Image Description">
</div>
<div class="step-content">
<h5 class="step-title">Senior Software Engineer</h5>
<span class="d-block text-dark">Mailchimp - London</span>
<small class="d-block mb-4">November 2014 to December 2016</small>
<p class="text-body mb-0">This is an excellent company and they reward their employees. It's becoming a big company but it's still private, so the culture is as good as it gets at 1,000+ employees if you ask me. Managers are still adapting to the growth I think, but everyone has to. Great place to work.</p>
</div>
</div>
</li>
<li class="step-item">
<div class="step-content-wrapper">
<div class="step-avatar step-avatar-sm">
<img class="step-avatar-img" src="../assets/svg/brands/google-icon.svg" alt="Image Description">
</div>
<div class="step-content">
<h5 class="step-title">Junior Software Engineer</h5>
<span class="d-block text-dark">Google - London</span>
<small class="d-block mb-4">January 2014 to November 2014</small>
<p class="text-body mb-0">Work in Google is one of the beautiful experience I can do in my entire life. There are a lot of interesting thing to learn and manager respect your time and your personality.</p>
</div>
</div>
</li>
<li class="step-item">
<div class="step-content-wrapper">
<span class="step-icon step-icon-soft-dark">
<i class="bi-briefcase-fill"></i>
</span>
<div class="step-content">
<h5 class="step-title">Internship</h5>
<span class="d-block text-dark">Htmlstream under Pixeel Ltd. - London</span>
<small class="d-block mb-4">December 2013 to January 2014</small>
<p class="text-body mb-0">My first steps...</p>
</div>
</div>
</li>
</ul>
<!-- End Step -->
</div>
<div class="mb-8">
<div class="mb-3">
<h3>Education</h3>
</div>
<!-- Step -->
<ul class="step step-icon-sm">
<li class="step-item">
<div class="step-content-wrapper">
<div class="step-avatar step-avatar-sm">
<img class="step-avatar-img" src="../assets/svg/brands/the-university-of-manchester.svg" alt="Image Description">
</div>
<div class="step-content">
<h5 class="step-title">Master's degree in Computer Software Engineering</h5>
<span class="d-block text-dark">The University of Manchester - Manchester</span>
<small class="d-block">October 2012 to December 2013</small>
</div>
</div>
</li>
<li class="step-item">
<div class="step-content-wrapper">
<span class="step-icon step-icon-soft-dark">
<i class="bi-award"></i>
</span>
<div class="step-content">
<h5 class="step-title">Bachelor's degree in Computer Software Engineering</h5>
<span class="d-block text-dark">University of Oxford - Oxford</span>
<small class="d-block">October 2009 to May 2012</small>
</div>
</div>
</li>
</ul>
<!-- End Step -->
</div>
<div class="mb-8">
<div class="mb-3">
<h3>Skills</h3>
</div>
<span class="badge bg-soft-dark text-dark py-2 px-3 m-1">Bootstrap (8 years)</span>
<span class="badge bg-soft-dark text-dark py-2 px-3 m-1">HTML5 (8 years)</span>
<span class="badge bg-soft-dark text-dark py-2 px-3 m-1">CSS3 (8 years)</span>
<span class="badge bg-soft-dark text-dark py-2 px-3 m-1">SASS (7 years)</span>
<span class="badge bg-soft-dark text-dark py-2 px-3 m-1">User Interface (UI) (8 years)</span>
<span class="badge bg-soft-dark text-dark py-2 px-3 m-1">Adobe Photoshop (3 years)</span>
<span class="badge bg-soft-dark text-dark py-2 px-3 m-1">Adobe Illustrator (5 years)</span>
<span class="badge bg-soft-dark text-dark py-2 px-3 m-1">Figma (1 year)</span>
</div>
<div class="mb-8">
<div class="mb-3">
<h3>Languages</h3>
</div>
<ul class="list-unstyled list-py-1">
<li><span class="text-dark">English <span class="text-body small ms-1">— Native</span></span></li>
<li><span class="text-dark">Deutsch <span class="text-body small ms-1">— Fluent</span></span></li>
<li><span class="text-dark">French <span class="text-body small ms-1">— Beginner</span></span></li>
</ul>
</div>
<div class="mb-3">
<h3>Links</h3>
</div>
<ul class="list-unstyled list-py-1">
<li><a href="#">www.github.com/maria-w</a></li>
<li><a href="#">www.twitter.com/maria-w</a></li>
</ul>
<!-- Sticky Block End Point -->
<div id="stickyBlockEndPointEg4"></div>
</div>
<!-- End Col -->
<div class="col-lg-4">
<div class="ps-lg-4">
<!-- Sticky Block -->
<div id="stickyBlockStartPointEg4">
<div class="js-sticky-block"
data-hs-sticky-block-options='{
"parentSelector": "#stickyBlockStartPointEg4",
"breakpoint": "lg",
"startPoint": "#stickyBlockStartPointEg4",
"endPoint": "#stickyBlockEndPointEg4",
"stickyOffsetTop": 20,
"stickyOffsetBottom": 20
}'>
<!-- Card -->
<div class="card card-bordered">
<div class="card-body">
<div class="mb-5">
<h3>Search millions of resumes across your industry and location.</h3>
</div>
<div class="d-grid mb-5">
<a class="btn btn-primary" href="#">Select a subscription</a>
</div>
<img class="card-img-bottom" src="../assets/svg/illustrations/oc-chatting.svg" alt="Image Description">
</div>
</div>
<!-- End Card -->
</div>
</div>
<!-- End Sticky Block -->
</div>
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
<!-- Content -->
<!-- JS Implementing Plugins -->
<script src="../assets/vendor/hs-sticky-block/dist/hs-sticky-block.min.js"></script>
<!-- JS Plugins Init. -->
<script>
(function() {
// INITIALIZATION OF STICKY BLOCKS
// =======================================================
new HSStickyBlock('.js-sticky-block', {
targetSelector: document.getElementById('header').classList.contains('navbar-fixed') ? '#header' : null
})
})()
</script>
Component #14
About the company
Capsule was launched in 2009 following the founders' frustration with existing CRM services that were either overly simplistic or far too complex for most businesses. We believe the value of a modern CRM lies in the ability to help businesses stay organized, know more about their customers, build strong relationships and to make the most of sales opportunities, all while minimizing user input. We built Capsule to deliver on these values and today Capsule is used by thousands of businesses of all sizes all over the world.
We're based in Manchester, United Kingdom, a city with a creative heart that was founded on science and industry and the birthplace of the modern computer.
<!-- Content -->
<div id="about-section" class="container content-space-t-1">
<h3>About the company</h3>
<div class="row mb-5">
<div class="col-md-3 order-md-2 mb-3 mb-md-0">
<div class="ps-md-4">
<!-- List -->
<ul class="list-unstyled list-py-2">
<li>
<h5>Founded</h5>
<p class="small mb-0">2009</p>
</li>
<li>
<h5>Company size</h5>
<p class="small mb-0">150 - 300</p>
</li>
<li>
<h5>Avg. Salary</h5>
<p class="small mb-0">$25 - $45</p>
</li>
<li>
<h5>Industry</h5>
<p class="small mb-0">Information Technology</p>
</li>
<li>
<h5>Links</h5>
<!-- Socials -->
<ul class="list-inline">
<li class="list-inline-item">
<a class="btn btn-soft-secondary btn-xs btn-icon rounded-circle" href="#" data-bs-toggle="tooltip" data-bs-placement="top" title="Capsule on Facebook">
<i class="bi-facebook"></i>
</a>
</li>
<li class="list-inline-item">
<a class="btn btn-soft-secondary btn-xs btn-icon rounded-circle" href="#" data-bs-toggle="tooltip" data-bs-placement="top" title="Capsule on Twitter">
<i class="bi-twitter"></i>
</a>
</li>
<li class="list-inline-item">
<a class="btn btn-soft-secondary btn-xs btn-icon rounded-circle" href="#" data-bs-toggle="tooltip" data-bs-placement="top" title="Capsule on Github">
<i class="bi-github"></i>
</a>
</li>
</ul>
<!-- End Socials -->
</li>
</ul>
<!-- End List -->
</div>
</div>
<!-- End Col -->
<div class="col-md-9">
<div class="mb-5">
<p>Capsule was launched in 2009 following the founders' frustration with existing CRM services that were either overly simplistic or far too complex for most businesses. We believe the value of a modern CRM lies in the ability to help businesses stay organized, know more about their customers, build strong relationships and to make the most of sales opportunities, all while minimizing user input. We built Capsule to deliver on these values and today Capsule is used by thousands of businesses of all sizes all over the world.</p>
<div class="collapse" id="employerOverviewDescriptionCollapse">
<p>We're based in Manchester, United Kingdom, a city with a creative heart that was founded on science and industry and the birthplace of the modern computer.</p>
</div>
<a class="link link-collapse" data-bs-toggle="collapse" href="#employerOverviewDescriptionCollapse" role="button" aria-expanded="false" aria-controls="employerOverviewDescriptionCollapse">
<span class="link-collapse-default">Read more</span>
<span class="link-collapse-active">Read less</span>
</a>
</div>
<div id="fancyboxGallery">
<div class="row gx-3">
<div class="col-4 col-sm px-2 mb-3 mb-sm-0">
<!-- Media Viewer -->
<a class="media-viewer" href="../assets/img/900x900/img1.jpg" data-fslightbox="jobOverviewGallery">
<img class="img-fluid rounded-2" src="../assets/img/900x900/img1.jpg" alt="Image Description">
<span class="media-viewer-container">
<span class="media-viewer-icon">
<i class="bi-plus media-viewer-icon-inner"></i>
</span>
</span>
</a>
<!-- End Media Viewer -->
</div>
<!-- End Col -->
<div class="col-4 col-sm px-2 mb-3 mb-sm-0">
<!-- Media Viewer -->
<a class="media-viewer" href="../assets/img/900x900/img8.jpg" data-fslightbox="jobOverviewGallery">
<img class="img-fluid rounded-2" src="../assets/img/900x900/img8.jpg" alt="Image Description">
<span class="media-viewer-container">
<span class="media-viewer-icon">
<i class="bi-plus media-viewer-icon-inner"></i>
</span>
</span>
</a>
<!-- End Media Viewer -->
</div>
<!-- End Col -->
<div class="col-4 col-sm px-2 mb-3 mb-sm-0">
<!-- Media Viewer -->
<a class="media-viewer" href="../assets/img/900x900/img7.jpg" data-fslightbox="jobOverviewGallery">
<img class="img-fluid rounded-2" src="../assets/img/900x900/img7.jpg" alt="Image Description">
<span class="media-viewer-container">
<span class="media-viewer-icon">
<i class="bi-plus media-viewer-icon-inner"></i>
</span>
</span>
</a>
<!-- End Media Viewer -->
</div>
<!-- End Col -->
<div class="col-4 col-sm px-2 mb-3 mb-sm-0">
<!-- Media Viewer -->
<a class="media-viewer" href="../assets/img/900x900/img23.jpg" data-fslightbox="jobOverviewGallery">
<img class="img-fluid rounded-2" src="../assets/img/900x900/img23.jpg" alt="Image Description">
<span class="media-viewer-container">
<span class="media-viewer-icon">
<i class="bi-plus media-viewer-icon-inner"></i>
</span>
</span>
</a>
<!-- End Media Viewer -->
</div>
<!-- End Col -->
<div class="col-4 col-sm px-2 mb-3 mb-sm-0">
<!-- Media Viewer -->
<a class="media-viewer" href="../assets/img/900x900/img9.jpg" data-fslightbox="jobOverviewGallery">
<img class="img-fluid rounded-2" src="../assets/img/900x900/img9.jpg" alt="Image Description">
<span class="media-viewer-container">
<span class="media-viewer-icon media-viewer-icon-active">
<span class="media-viewer-icon-inner">+2</span>
</span>
</span>
</a>
<!-- End Media Viewer -->
</div>
<!-- End Col -->
</div>
<!-- End Row -->
<a class="d-none" href="../assets/img/900x900/img2.jpg" data-fslightbox="jobOverviewGallery"></a>
<a class="d-none" href="../assets/img/900x900/img19.jpg" data-fslightbox="jobOverviewGallery"></a>
</div>
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
<!-- Content -->
<!-- JS Implementing Plugins -->
<script src="../assets/vendor/fslightbox/index.js"></script>
Component #15
What you'll learn:
- Learn to use Python professionally, learning both Python 2 and Python 3!
- Create games with Python, like Tic Tac Toe and Blackjack!
- Learn advanced Python features, like the collections module and how to work with timestamps!
- Learn to use Object Oriented Programming with classes!
- Understand complex topics, like decorators.
- Understand how to use both the Jupyter Notebook and create .py files
- Get an understanding of how to create GUIs in the Jupyter Notebook system!
- Build a complete understanding of Python from the ground up!
Description
Become a Python Programmer and learn one of employer's most requested skills of 2019!
This is the most comprehensive, yet straight-forward, course for the Python programming language on Udemy! Whether you have never programmed before, already know basic syntax, or want to learn about the advanced features of Python, this course is for you! In this course we will teach you Python 3. (Note, we also provide older Python 2 notes in case you need them)
With over 100 lectures and more than 20 hours of video this comprehensive course leaves no stone unturned! This course includes quizzes, tests, and homework assignments as well as 3 major projects to create a Python project portfolio!
This course will teach you Python in a practical manner, with every lecture comes a full coding screencast and a corresponding code notebook! Learn in whatever manner is best for you!
We will start by helping you get Python installed on your computer, regardless of your operating system, whether its Linux, MacOS, or Windows, we've got you covered!
We cover a wide variety of topics, including:
- Command Line Basics
- Installing Python
- Running Python Code
- Strings
- Lists
- Dictionaries
- Tuples
- Sets
- Number Data Types
- Print Formatting
- Functions
- Scope
- args/kwargs
- Built-in Functions
- Debugging and Error Handling
- Modules
- External Modules
- Object Oriented Programming
- Inheritance
- Polymorphism
- File I/O
- Advanced Methods
- Unit Tests
- and much more!
This course comes with a 30 day money back guarantee! If you are not satisfied in any way, you'll get your money back. Plus you will keep access to the Notebooks as a thank you for trying out the course!
<!-- Content -->
<div class="container content-space-1">
<div class="row">
<div class="col-md-7 col-lg-8">
<h3 class="mb-4">What you'll learn:</h3>
<div class="row">
<div class="col-lg-6">
<!-- List Checked -->
<ul class="list-checked list-checked-primary">
<li class="list-checked-item">Learn to use Python professionally, learning both Python 2 and Python 3!</li>
<li class="list-checked-item">Create games with Python, like Tic Tac Toe and Blackjack!</li>
<li class="list-checked-item">Learn advanced Python features, like the collections module and how to work with timestamps!</li>
<li class="list-checked-item">Learn to use Object Oriented Programming with classes!</li>
</ul>
<!-- End List Checked -->
</div>
<!-- End Col -->
<div class="col-lg-6">
<!-- List Checked -->
<ul class="list-checked list-checked-primary">
<li class="list-checked-item">Understand complex topics, like decorators.</li>
<li class="list-checked-item">Understand how to use both the Jupyter Notebook and create .py files</li>
<li class="list-checked-item">Get an understanding of how to create GUIs in the Jupyter Notebook system!</li>
<li class="list-checked-item">Build a complete understanding of Python from the ground up!</li>
</ul>
<!-- End List Checked -->
</div>
<!-- End Col -->
</div>
<!-- End Row -->
<!-- Info -->
<div class="border-top pt-7 mt-7">
<div class="mb-4">
<h3>Description</h3>
</div>
<p>Become a Python Programmer and learn one of employer's most requested skills of 2019!</p>
<p>This is the most comprehensive, yet straight-forward, course for the Python programming language on Udemy! Whether you have never programmed before, already know basic syntax, or want to learn about the advanced features of Python, this course is for you! In this course we will teach you Python 3. (Note, we also provide older Python 2 notes in case you need them)</p>
<!-- Read More - Collapse -->
<div class="collapse" id="collapseCourseDescriptionSection">
<p>With over 100 lectures and more than 20 hours of video this comprehensive course leaves no stone unturned! This course includes quizzes, tests, and homework assignments as well as 3 major projects to create a Python project portfolio!</p>
<p>This course will teach you Python in a practical manner, with every lecture comes a full coding screencast and a corresponding code notebook! Learn in whatever manner is best for you!</p>
<p>We will start by helping you get Python installed on your computer, regardless of your operating system, whether its Linux, MacOS, or Windows, we've got you covered!</p>
<p>We cover a wide variety of topics, including:</p>
<ul class="text-body pl-6">
<li>Command Line Basics</li>
<li>Installing Python</li>
<li>Running Python Code</li>
<li>Strings</li>
<li>Lists </li>
<li>Dictionaries</li>
<li>Tuples</li>
<li>Sets</li>
<li>Number Data Types</li>
<li>Print Formatting</li>
<li>Functions</li>
<li>Scope</li>
<li>args/kwargs</li>
<li>Built-in Functions</li>
<li>Debugging and Error Handling</li>
<li>Modules</li>
<li>External Modules</li>
<li>Object Oriented Programming</li>
<li>Inheritance</li>
<li>Polymorphism</li>
<li>File I/O</li>
<li>Advanced Methods</li>
<li>Unit Tests</li>
<li>and much more!</li>
</ul>
<p>This course comes with a 30 day money back guarantee! If you are not satisfied in any way, you'll get your money back. Plus you will keep access to the Notebooks as a thank you for trying out the course!</p>
</div>
<!-- End Read More - Collapse -->
<!-- Link -->
<a class="link link-collapse" data-bs-toggle="collapse" href="#collapseCourseDescriptionSection" role="button" aria-expanded="false" aria-controls="collapseCourseDescriptionSection">
<span class="link-collapse-default">Read more</span>
<span class="link-collapse-active">Read less</span>
</a>
<!-- End Link -->
</div>
<!-- End Info -->
</div>
</div>
</div>
<!-- End Content -->
Component #16
Christina Kray
Christina Kray has a BS and MS in Mechanical Engineering from Santa Clara University and years of experience as a professional instructor and trainer for Data Science and programming. She has publications and patents in various fields such as microfluidics, materials science, and data science technologies.
Over the course of her career she has developed a skill set in analyzing data and she hopes to use her experience in teaching and data science to help other people learn the power of programming the ability to analyze data, as well as present the data in clear and beautiful visualizations.
<!-- Content -->
<div class="container content-space-1">
<div class="mb-3 mb-sm-0 me-2">
<h2>Christina Kray</h2>
</div>
<div class="d-flex small mb-3">
<div class="flex-shrink-0">
<i class="bi-briefcase-fill"></i>
</div>
<div class="flex-grow-1 ms-2">
Head of Data Science, Pierian Data Inc.
</div>
</div>
<p>Christina Kray has a BS and MS in Mechanical Engineering from Santa Clara University and years of experience as a professional instructor and trainer for Data Science and programming. She has publications and patents in various fields such as microfluidics, materials science, and data science technologies.</p>
<!-- Read More - Collapse -->
<div class="collapse" id="collapseDescriptionSection">
<p>Over the course of her career she has developed a skill set in analyzing data and she hopes to use her experience in teaching and data science to help other people learn the power of programming the ability to analyze data, as well as present the data in clear and beautiful visualizations.</p>
</div>
<!-- End Read More - Collapse -->
<!-- Link -->
<a class="link link-collapse" data-bs-toggle="collapse" href="#collapseDescriptionSection" role="button" aria-expanded="false" aria-controls="collapseDescriptionSection">
<span class="link-collapse-default">Read more</span>
<span class="link-collapse-active">Read less</span>
</a>
<!-- End Link -->
</div>
<!-- End Content -->
Component #17
Details
As popular off field as they are on, New Era caps are standard issue amongst those with a passion for street culture, blending progressive styles with carefully crafted design. Known for their innovative use of colour, bold designs are added season upon season, referencing everything.
Material and care
- Main: 100% Cotton
- Soft twill
- Ribbed, diagonal pattern
- Slightly structured
- One size fits all
- Imported
- Product color: Dark greenish
- Product code: #1465791
A casual cap with Front originals style
This men's hat has low-key Trefoil style with an embroidered logo on the front.
Made of washed canvas, the hat has a crushable, packable design and an adjustable back strap so you can personalize the fit.
A casual cap with Front originals style
This men's hat has low-key Trefoil style with an embroidered logo on the front.
Made of washed canvas, the hat has a crushable, packable design and an adjustable back strap so you can personalize the fit.
<!-- Content -->
<div class="container content-space-1">
<div class="row">
<div class="col-md-6 mb-5 mb-md-0">
<div class="pe-lg-4">
<h3>Details</h3>
<p>As popular off field as they are on, New Era caps are standard issue amongst those with a passion for street culture, blending progressive styles with carefully crafted design. Known for their innovative use of colour, bold designs are added season upon season, referencing everything.</p>
</div>
</div>
<!-- End Col -->
<div class="col-md-6 mb-5 mb-md-0">
<h3>Material and care</h3>
<div class="row">
<div class="col-sm-6">
<ul class="list-py-2 mb-0">
<li>Main: 100% Cotton</li>
<li>Soft twill</li>
<li>Ribbed, diagonal pattern</li>
<li>Slightly structured</li>
</ul>
</div>
<!-- End Col -->
<div class="col-sm-6">
<ul class="list-py-2 mb-0">
<li>One size fits all</li>
<li>Imported</li>
<li>Product color: Dark greenish</li>
<li>Product code: #1465791</li>
</ul>
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
<!-- End Content -->
<!-- Content -->
<div class="container">
<div class="row justify-content-lg-between align-items-md-center">
<div class="col-md-6 col-lg-5 content-space-1 content-space-md-2">
<h2 class="mb-4">A casual cap with Front originals style</h2>
<p>This men's hat has low-key Trefoil style with an embroidered logo on the front.</p>
<p>Made of washed canvas, the hat has a crushable, packable design and an adjustable back strap so you can personalize the fit.</p>
</div>
<div class="col-md-6">
<div class="bg-img-center h-100 rounded-2" style="background-image: url(../assets/img/750x750/img3.jpg); min-height: 30rem;"></div>
</div>
</div>
<div class="row justify-content-lg-between align-items-md-center content-space-t-1 content-space-t-lg-3">
<div class="col-md-6 col-lg-5 order-md-2 content-space-1 content-space-md-2">
<h2 class="mb-4">A casual cap with Front originals style</h2>
<p>This men's hat has low-key Trefoil style with an embroidered logo on the front.</p>
<p>Made of washed canvas, the hat has a crushable, packable design and an adjustable back strap so you can personalize the fit.</p>
</div>
<div class="col-md-6 order-md-1">
<div class="bg-img-center h-100 rounded-2" style="background-image: url(../assets/img/750x750/img4.jpg); min-height: 30rem;"></div>
</div>
</div>
</div>
<!-- End Content -->
Component #18
We explore the intersection of creativity, beauty, and faith.
Craftsmanship matters, too. Our books are lithographically printed, on a 15 pt cover with soft-touch aqueous coating and 80# uncoated text. It's printed by our friends at Hemlock printers, one of Canada's most environmentally friendly printing factories. Simply put, it's the best quality out there.



<!-- Content -->
<div class="container content-space-2 content-space-lg-3">
<div class="row justify-content-lg-center">
<div class="col-md-6 col-lg-4">
<h2>We explore the intersection of creativity, beauty, and faith.</h2>
</div>
<!-- End Col -->
<div class="col-md-6 col-lg-5 offset-lg-1">
<p>Craftsmanship matters, too. Our books are lithographically printed, on a 15 pt cover with soft-touch aqueous coating and 80# uncoated text. It's printed by our friends at Hemlock printers, one of Canada's most environmentally friendly printing factories. Simply put, it's the best quality out there.</p>
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
<!-- End Content -->
<!-- Gallery -->
<div class="container">
<div class="row">
<div class="col-sm-4 mb-3 mb-sm-0">
<img class="img-fluid" src="../assets/img/700x900/img3.jpg" alt="Image Description">
</div>
<!-- End Col -->
<div class="col-sm-4 mb-3 mb-sm-0">
<img class="img-fluid" src="../assets/img/700x900/img4.jpg" alt="Image Description">
</div>
<!-- End Col -->
<div class="col-sm-4">
<img class="img-fluid" src="../assets/img/700x900/img5.jpg" alt="Image Description">
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
<!-- End Gallery -->
Component #19
Books
This book is 96 pages, perfect bound, and printed in full color.
Notebooks
Japanese high-grade acid-free paper.
Manuscripts
A beautifully designed manuscript of Genesis.
Artwork
Products are made custom to order.


What we believe...
Craftsmanship matters, too. Our books are lithographically printed, on a 15 pt cover with soft-touch aqueous coating and 80# uncoated text. It's printed by our friends at Hemlock printers, one of Canada's most environmentally friendly printing factories. Simply put, it's the best quality out there.

<!-- Features -->
<div class="container content-space-2 content-space-lg-3">
<div class="row justify-content-lg-center">
<div class="col-sm-6 col-lg-4 mb-3 mb-sm-4">
<!-- Icon Blocks -->
<div class="d-flex px-md-4">
<div class="flex-shrink-0">
<span>—</span>
</div>
<div class="flex-grow-1 ms-3">
<h4>Books</h4>
<p>This book is 96 pages, perfect bound, and printed in full color.</p>
</div>
</div>
<!-- End Icon Blocks -->
</div>
<div class="col-sm-6 col-lg-4 mb-3 mb-sm-4">
<!-- Icon Blocks -->
<div class="d-flex px-md-4">
<div class="flex-shrink-0">
<span>—</span>
</div>
<div class="flex-grow-1 ms-3">
<h4>Notebooks</h4>
<p>Japanese high-grade acid-free paper.</p>
</div>
</div>
<!-- End Icon Blocks -->
</div>
<div class="w-100"></div>
<div class="col-sm-6 col-lg-4 mb-3 mb-sm-0">
<!-- Icon Blocks -->
<div class="d-flex px-md-4">
<div class="flex-shrink-0">
<span>—</span>
</div>
<div class="flex-grow-1 ms-3">
<h4>Manuscripts</h4>
<p>A beautifully designed manuscript of Genesis.</p>
</div>
</div>
<!-- End Icon Blocks -->
</div>
<div class="col-sm-6 col-lg-4">
<!-- Icon Blocks -->
<div class="d-flex px-md-4">
<div class="flex-shrink-0">
<span>—</span>
</div>
<div class="flex-grow-1 ms-3">
<h4>Artwork</h4>
<p>Products are made custom to order.</p>
</div>
</div>
<!-- End Icon Blocks -->
</div>
</div>
</div>
<!-- End Features -->
<!-- Gallery -->
<div class="container">
<div class="row">
<div class="col-sm-6 mb-3 mb-sm-0">
<img class="img-fluid" src="../assets/img/900x900/img10.jpg" alt="Image Description">
</div>
<!-- End Col -->
<div class="col-sm-6">
<img class="img-fluid" src="../assets/img/900x900/img9.jpg" alt="Image Description">
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
<!-- End Gallery -->
<!-- Content -->
<div class="container content-space-1 content-space-lg-3">
<div class="row justify-content-lg-center">
<div class="col-md-6 col-lg-4">
<h2>What we believe...</h2>
</div>
<!-- End Col -->
<div class="col-md-6 col-lg-5 offset-lg-1">
<p>Craftsmanship matters, too. Our books are lithographically printed, on a 15 pt cover with soft-touch aqueous coating and 80# uncoated text. It's printed by our friends at Hemlock printers, one of Canada's most environmentally friendly printing factories. Simply put, it's the best quality out there.</p>
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
<!-- End Content -->
<!-- Gallery -->
<div class="container">
<img class="img-fluid" src="../assets/img/1920x1080/img8.jpg" alt="Image Description">
</div>
<!-- End Gallery -->
Component #20
Why Dose?
They are 100% natural. Made with cashews or almonds, all our new products contain no additives, no preservatives and, obviously, no lactose nor soy.
They contain 5 X more nuts and 5 X more proteins than the other nutmilks. They taste delicious and have a creamy texture like the ones you are making at home.
Ready for a change? Get yours now!


<!-- Content -->
<div class="container content-space-2 content-space-lg-3">
<div class="row">
<div class="col-lg-5 mb-5 mb-lg-0">
<!-- Sticky Block -->
<div id="stickyBlockStartPointEg5">
<div class="js-sticky-block"
data-hs-sticky-block-options='{
"parentSelector": "#stickyBlockStartPointEg5",
"targetSelector": "#header",
"breakpoint": "md",
"startPoint": "#stickyBlockStartPointEg5",
"endPoint": "#stickyBlockEndPointEg5",
"stickyOffsetTop": 80
}'>
<h2>Why Dose?</h2>
<p>They are 100% natural. Made with cashews or almonds, all our new products contain no additives, no preservatives and, obviously, no lactose nor soy.</p>
<p>They contain 5 X more nuts and 5 X more proteins than the other nutmilks. They taste delicious and have a creamy texture like the ones you are making at home.</p>
<p>Ready for a change? Get yours now!</p>
</div>
</div>
<!-- End Sticky Block -->
</div>
<!-- End Col -->
<div class="col-lg-7">
<div class="mb-3 mb-sm-5">
<img class="img-fluid rounded-2" src="../assets/img/700x900/img1.jpg" alt="Image Description">
</div>
<div class="mb-3 mb-sm-5">
<img class="img-fluid rounded-2" src="../assets/img/700x900/img2.jpg" alt="Image Description">
</div>
<!-- Stick Block End Point -->
<div id="stickyBlockEndPointEg5"></div>
</div>
<!-- End Col -->
</div>
<!-- End Row -->
</div>
<!-- End Content -->
<!-- JS Implementing Plugins -->
<script src="../assets/vendor/hs-sticky-block/dist/hs-sticky-block.min.js"></script>
<!-- JS Plugins Init. -->
<script>
(function() {
// INITIALIZATION OF STICKY BLOCKS
// =======================================================
new HSStickyBlock('.js-sticky-block', {
targetSelector: document.getElementById('header').classList.contains('navbar-fixed') ? '#header' : null
})
})()
</script>






